作成中のWEBサイトをお客さんに確認してもらうときや、公開はしたものの検索に引っかかって欲しくないページって必ず出てきますよね。
ページの更新や運用までを私たちにまかせてくれるお客さんなら、こちらでnoindexを書くだけなので、大した問題にはならないのですが、
WordPressのように、納品後はお客さんが新しいページを作成したりする場合には、HTMLのコードを触ってもらうようにお願いするのはちょっとリスクやハードルを感じますよね。
そんな時、記事作成画面で簡単にその切替ができたら便利だなって思いませんか?
WordPressにはオリジナルでその機能が備わっていますので、サイト全体をnoindexにしたり、特定のページだけを使う人が簡単にnoindexの切り替えができるようにする方法をご紹介します。

noindexってなに?
noindexの設定は、Googleなどの検索エンジンにWEBサイト全体や特定のページをインデックスさせないための設定で、検索しても検索結果に出てこないようにするということです。
その目的には色々ありますが、問い合わせの完了ページやテスト公開中のページなど、見せたくないページなどに設定します。
HTMLのタグにnoindexを1行書き込めば、そのページを検索結果に表示させないようにできますが、
冒頭でも少し触れたように、WordPressのサイトで記事を書いたり、運用するコーディングの知識のない人には、簡単なコードの追加でも、かなり不安な作業になります。
なので、noindexの切り替えは視覚的にも操作的にも簡単な設定である必要があります。
なぜnoindexにするのか?
noindexを設定する目的には先述のように作成中のページをWEB上にアップする場合や見せたくないページに使ったりしますが、こうすることで、検索エンジンのSEO対策としても効果を発揮していきます。
検索エンジンの利用者が検索した時に、404のエラーページに飛びたい人やお問合せ完了時のサンクスページに直接いきたい人というのは滅多にいないですよね。
そのため、検索エンジン側も、そういったページにはnoindexを設定しておいて欲しいと思っているので、結果SEOにも影響が出てしまうことになります。
noindexを設定しておいたほうが良い主なページには下記のものがあります。
サイト全体をnoindexにする方法
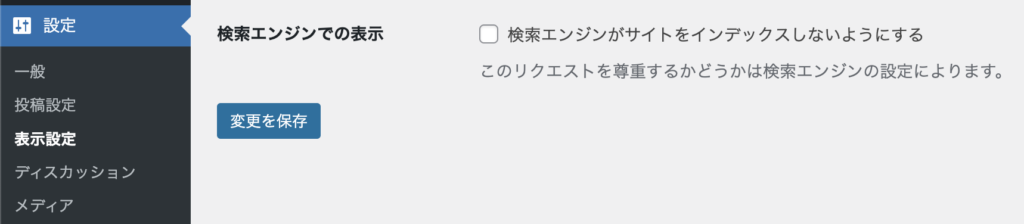
WordPressで作ったサイト全体をnoindexにするには、WordPress管理画面にある「設定」から「表示設定」に進みます。
その中にある「検索エンジンでの表示」で「検索エンジンがサイトをインデックスしないようにする」というチェックボックスにチェックを入れて保存すれば完了です。


ページ毎にnoindexを簡単に設定できるようにする方法
WordPressを使って記事を書いたり、固定ページを作る時に、簡単にnoindexを設定できるようにするには、オリジナルテーマのfunction.phpや必要なheader.phpに追加コードを記述する必要があります。
function.phpへのコードの追加
まずfunction.phpへの記述から見ていきましょう。
function.phpのファイルには下記のコードを記述してください。
// メタボックスの追加
add_action( 'admin_menu', 'add_noindex_metabox' );
function add_noindex_metabox() {
add_meta_box( 'custom_noindex', 'インデックス設定', 'create_noindex', array('post', 'page'), 'side' );
}
// 管理画面にフィールドを出力
function create_noindex() {
$keyname = 'noindex';
global $post;
$get_value = get_post_meta( $post->ID, $keyname, true );
wp_nonce_field( 'action_' . $keyname, 'nonce_' . $keyname );
$value = 'noindex';
$checked = '';
if( $value === $get_value ) $checked = ' checked';
echo '<label><input type="checkbox" name="' . $keyname . '" value="' . $value . '"' . $checked . '>' . $keyname . '</label>';
}
// カスタムフィールドの保存
add_action( 'save_post', 'save_custom_noindex' );
function save_custom_noindex( $post_id ) {
$keyname = 'noindex';
if ( isset( $_POST['nonce_' . $keyname] )) {
if( check_admin_referer( 'action_' . $keyname, 'nonce_' . $keyname ) ) {
if( isset( $_POST[$keyname] )) {
update_post_meta( $post_id, $keyname, $_POST[$keyname] );
} else {
delete_post_meta( $post_id, $keyname, get_post_meta( $post_id, $keyname, true ) );
}
}
}
}
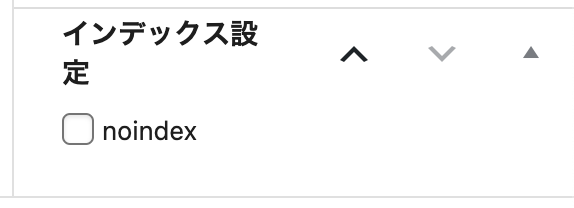
この記述をすると、記事作成のページや固定ページの作成ページで、noindexにするためのチェックボックスが、画面右の設定項目に出てきます。

ここにチェックを入れて公開した記事やページには、この後header.phpに記述するコードがnoindexのタグを生成し、検索エンジンにインデックスされないようになります。
headerへの追加コード
function.phpに指定のコードを記述したら、header.phpに下記のコードを記述しましょう。
記述は</head>タグの内側にします。
<?php
if(is_singular() && get_post_meta($post->ID , 'noindex' , true)){
echo '<meta name="robots" content="noindex,follow" />';
}
?>
</head>
このコードをheader.phpに記述することで、チェックボックからの情報を受けて、noindexのタグを生成してくれるようになります。
function.phpにコードを記述するだけでは、noindexの設定はできませんので、注意してください。
function.phpで発信したnoindexの情報をheader.phpに記述したコードで受信するイメージになります。
また、テンプレートなどを複数作成している場合など、header.phpが複数存在する場合には設定したいページのすべてのheader.phpに記述が必要になります。
- header.phpにnoindexを表記するための記述が必要
</head>の中に記述する- header.phpが複数ある場合にはすべてのheader.phpに記述が必要
indexされているページの外し方
すでに検索エンジンにインデックスされたWEBサイトやページは、このページで説明したnoindexのチェックボックスを外して保存する設定をしても、検索エンジンのインデックスからすぐに削除されることはありません。
検索エンジンによるクロールは定期的に行われていますが、そのタイミングがくるまで、インデックスされたページというのはしばらく残り続けることになります。
また確実にインデックスから削除したいときはコンソールから、削除申請などをする必要があります。
インデックスされているページかどうかを確認する方法
今現在そのページが検索エンジンにインデックスされているかどうかを調べには、Google検索で調べたいページのURLの前にsite:をつけて検索します。
すると、インデックスされたページであれば、検索結果にそのページが表示されます。
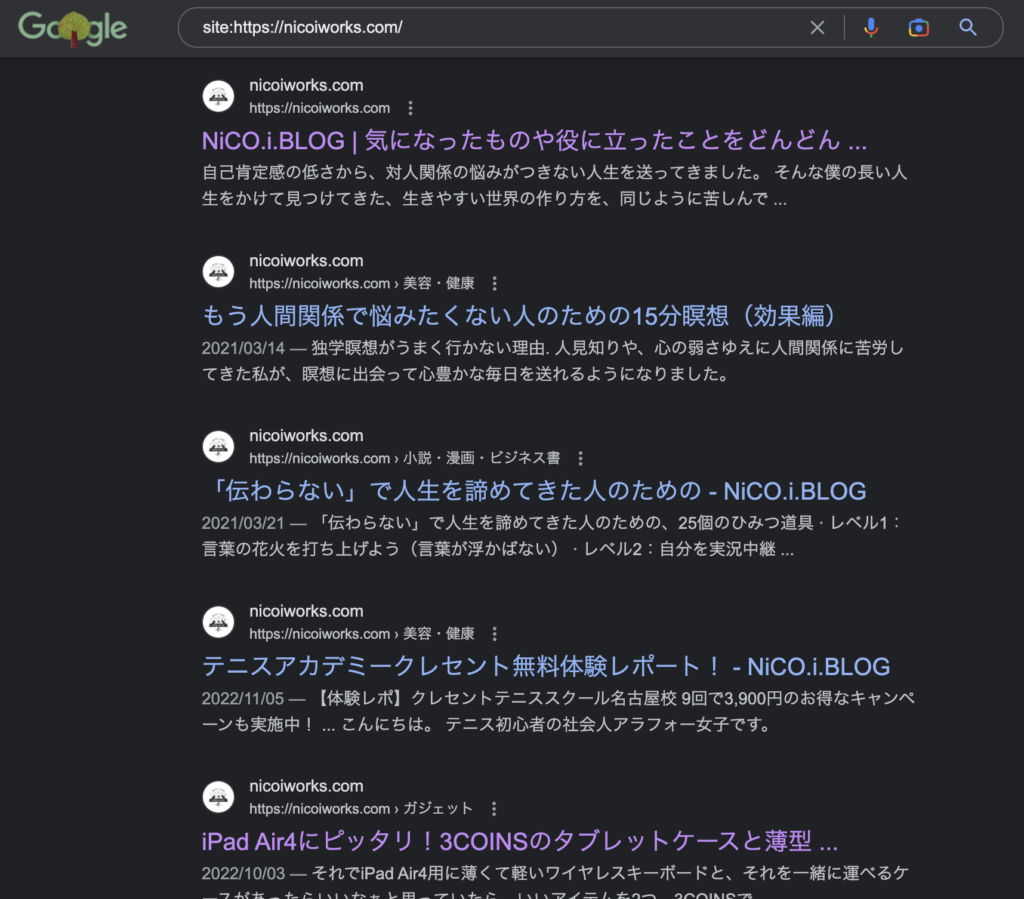
例えば、このブログサイトのトップページURLの前にsite:をつけて検索すると、インデックスされたページの一覧が検索結果に表示されます。
検索ワードがこちら
site:https://nicoiworks.com/
検索結果にはこのような感じで表示されます。

ぜひ試して見てください!
それではまた。