「よく見るアコーディオンやタブ切替、どうやって作るの?」
そんな初心者の方に向けて、この記事ではコピペで使えるHTML・CSS・JavaScriptのコードを使って、FAQやUIメニューでよく使われる「アコーディオン」と「タブ切替」の基本実装を完全ガイドします。
モバイル対応やアクセシビリティの工夫、ChatGPTプロンプト、テンプレートも付いているので、学んで・使える記事です!
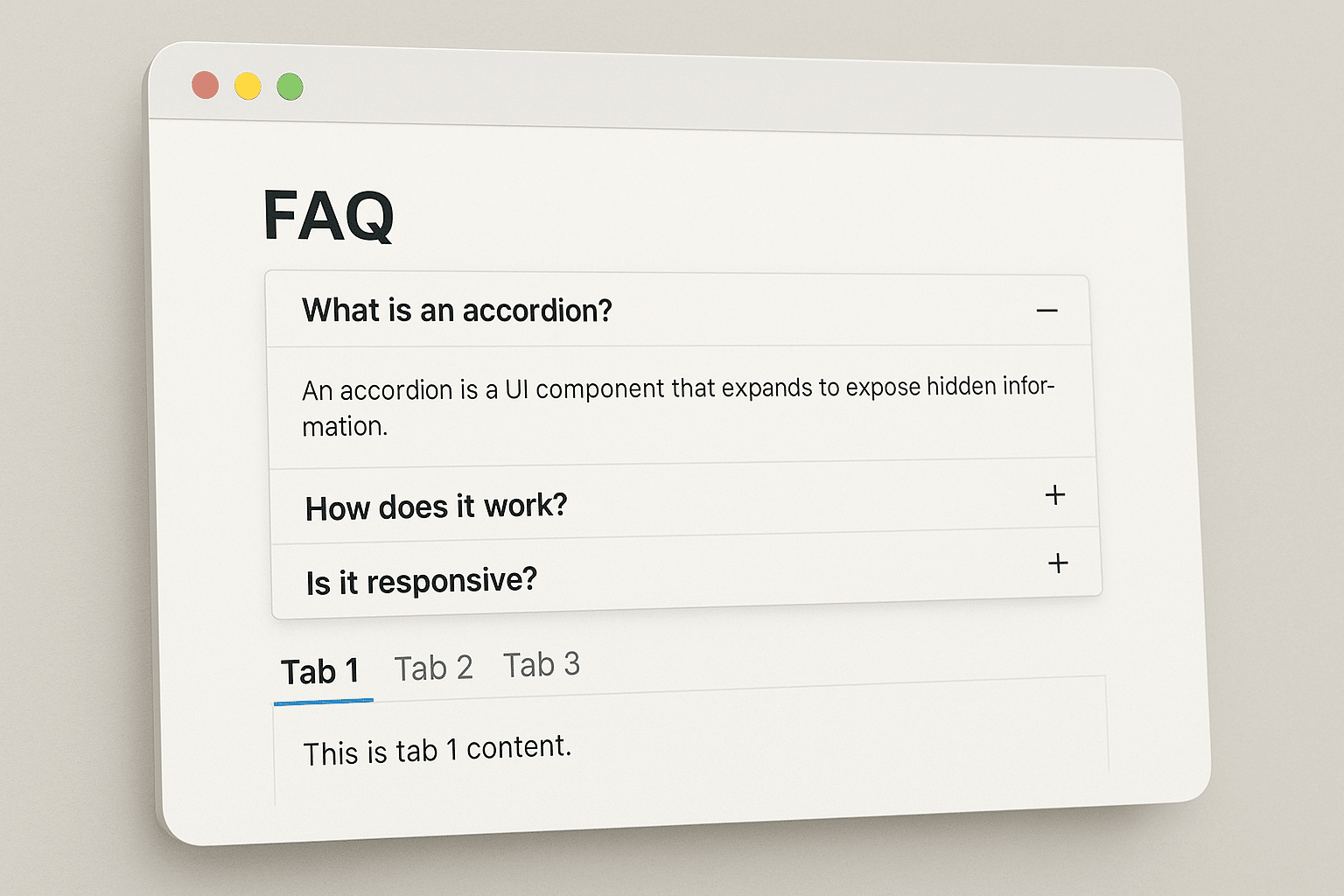
🎬 完成イメージ

📂 ファイル構成(実用的な分割型)
accordion-tab-tutorial/
├─ index.html ← HTML本体(構造)
├─ css/
│ └─ style.css ← 見た目のスタイル定義
└─ js/
└─ script.js ← 開閉・切替の挙動処理STEP1 HTMLの基本構造を作ろう
まずは、アコーディオンとタブ切替、それぞれのUI構造をHTMLで準備していきましょう。
ここでは、どちらもFAQなどでよく使われる基本形を使います。
アコーディオンのHTML構造
<!-- アコーディオンの全体ラッパー -->
<section class="accordion">
<!-- 質問ボタン(クリックで開閉) -->
<button class="accordion-header">Q1:〇〇とは?</button>
<!-- 回答部分(初期は非表示) -->
<div class="accordion-content">
<p>A:〇〇とは〜という意味です。</p>
</div>
<button class="accordion-header">Q2:△△の使い方は?</button>
<div class="accordion-content">
<p>A:△△はこう使います。</p>
</div>
</section>解説
- .accordion-header はクリック可能な質問見出しです。
- .accordion-content は初期状態で非表示にする回答部分です。
タブ切替のHTML構造
<!-- タブ切替の全体ラッパー -->
<section class="tabs">
<!-- タブボタン部分 -->
<div class="tab-buttons">
<button class="tab active" data-tab="1">タブ1</button>
<button class="tab" data-tab="2">タブ2</button>
</div>
<!-- タブごとの表示コンテンツ -->
<div class="tab-contents">
<div class="tab-content active" data-tab="1">
<p>タブ1の内容です。</p>
</div>
<div class="tab-content" data-tab="2">
<p>タブ2の内容です。</p>
</div>
</div>
</section>解説
- .tab ボタンがクリック対象。
- .tab-content に対応した中身を data-tab 属性で切り替えます。
- 初期状態で .active を1つだけ付けておきます。
次は、これらの構造にCSSでスタイルと開閉・切替の視覚効果を加えていきましょう。
まずはアコーディオンとタブ、それぞれのHTML構造を用意します。
STEP2 CSSで見た目を整えよう
次に、HTMLで作ったアコーディオンとタブ切替にスタイルを適用して、見た目を整えていきます。
ここでは、ファイル構成に合わせて css/style.css に記述します。
アコーディオン用スタイル
以下はアコーディオンの基本スタイルです。
それぞれのクラスに何をしているか、コメントでわかりやすく記述しています。
/* アコーディオン全体 */
.accordion {
width: 100%;
max-width: 600px;
margin: 2rem auto;
border: 1px solid #ccc;
border-radius: 8px;
overflow: hidden;
}
/* 質問ボタン */
.accordion-header {
background: #f0f0f0;
padding: 1rem;
border-bottom: 1px solid #ccc;
cursor: pointer;
font-weight: bold;
transition: background 0.3s;
}
.accordion-header:hover {
background: #e0e0e0;
}
/* 回答部分(初期非表示) */
.accordion-content {
padding: 1rem;
display: none;
background: #fff;
}
/* 表示状態(JSで制御) */
.accordion-content.show {
display: block;
}タブ切替用スタイル
以下はタブ切替UIのスタイルです。
タブのボタン部分と表示部分を、クラスで制御しています。
/* タブUIのラッパー */
.tabs {
width: 100%;
max-width: 600px;
margin: 2rem auto;
}
/* タブのボタン部分 */
.tab-buttons {
display: flex;
border-bottom: 2px solid #ccc;
}
.tab {
flex: 1;
padding: 1rem;
background: #f9f9f9;
border: none;
cursor: pointer;
font-weight: bold;
border-bottom: 2px solid transparent;
transition: background 0.3s, border-bottom 0.3s;
}
.tab:hover {
background: #eee;
}
/* アクティブなタブ */
.tab.active {
border-bottom: 2px solid #007acc;
background: #fff;
}
/* タブコンテンツ表示部分 */
.tab-contents {
padding: 1rem;
background: #fff;
border: 1px solid #ccc;
border-top: none;
}
/* 非表示のコンテンツ */
.tab-content {
display: none;
}
/* 表示中のコンテンツ */
.tab-content.active {
display: block;
}解説
- .accordion-content や .tab-content は初期状態で display: none; にして、JavaScriptで表示を切り替えるようにしています。
- アクティブ状態には .show や .active を付けて見た目を変更します。
次は JavaScript を使って、アコーディオンを開閉する処理を実装していきましょう。
開閉や切り替え時のアニメーションや非表示状態の制御をCSSで行います。
STEP3 アコーディオンのJavaScriptを実装しよう
アコーディオンは、クリックでコンテンツの開閉を切り替えるUIです。JavaScriptでは、classListを使って .show クラスを付け外しすることで実現します。
ここでは、複数の質問を「同時に開ける」仕様で進めます。
以下のコードを js/script.js に追加してください
もっと実践的に学びたい方はこちら!
💡「アコーディオンとタブ切替を完成させたい」あなたへ
👇こちらの有料noteでは、
🧰 『Webサイトに動きを!アコーディオンとタブ切替の作り方完全ガイド【コピペOK】』 を公開中!
- HTML・CSS・JSを分割した実用構成テンプレート
- コードごとに「なぜこの書き方をしているのか」を丁寧に解説
- ChatGPTでアコーディオンやタブUIを生成するための具体的プロンプト例
- スマホ対応・アクセシビリティの解説も収録
🎁 こんな方におすすめ
- サイトにFAQや切り替えコンテンツを入れたい人
- コーディングに自信がなくても「仕組みから理解したい」人
- コピペだけじゃ物足りないけど、何から学べばいいか迷っている人
次回は「視線をつかむ!スクロールアニメーション入門」を予定しています。
動きで魅せるUIをもっと深掘りしていきましょう!
次回の記事をお楽しみに!
✨ 定期購読のご案内
noteメンバーシップでは、以下のような特典をご用意しています!
- コードの添削&個別アドバイス
- 月1回のZoom相談
- 実務テンプレートの先行配布
- ChatGPTプロンプト共有
「もっと学びたい」「困ったときに相談したい」
そんな方は、ぜひご参加ください!
👉 あなたの「できた!」を、これからも一緒にサポートします。