「FAQが長くて、目的の項目が見つけにくい…」
「商品一覧に検索機能を付けたいけど、どう作るの?」
そんなお悩み、感じたことはありませんか?
この記事では、キーワードを入力するだけでリストの内容が自動で絞り込まれ、
さらに該当部分がハイライト表示される、実用的な検索UIの作り方をやさしく解説します。
HTML+JavaScriptだけで実装でき、他のページにも応用しやすい仕組みなので、
「コーディングに自信がない…」という方でもすぐにチャレンジできます!
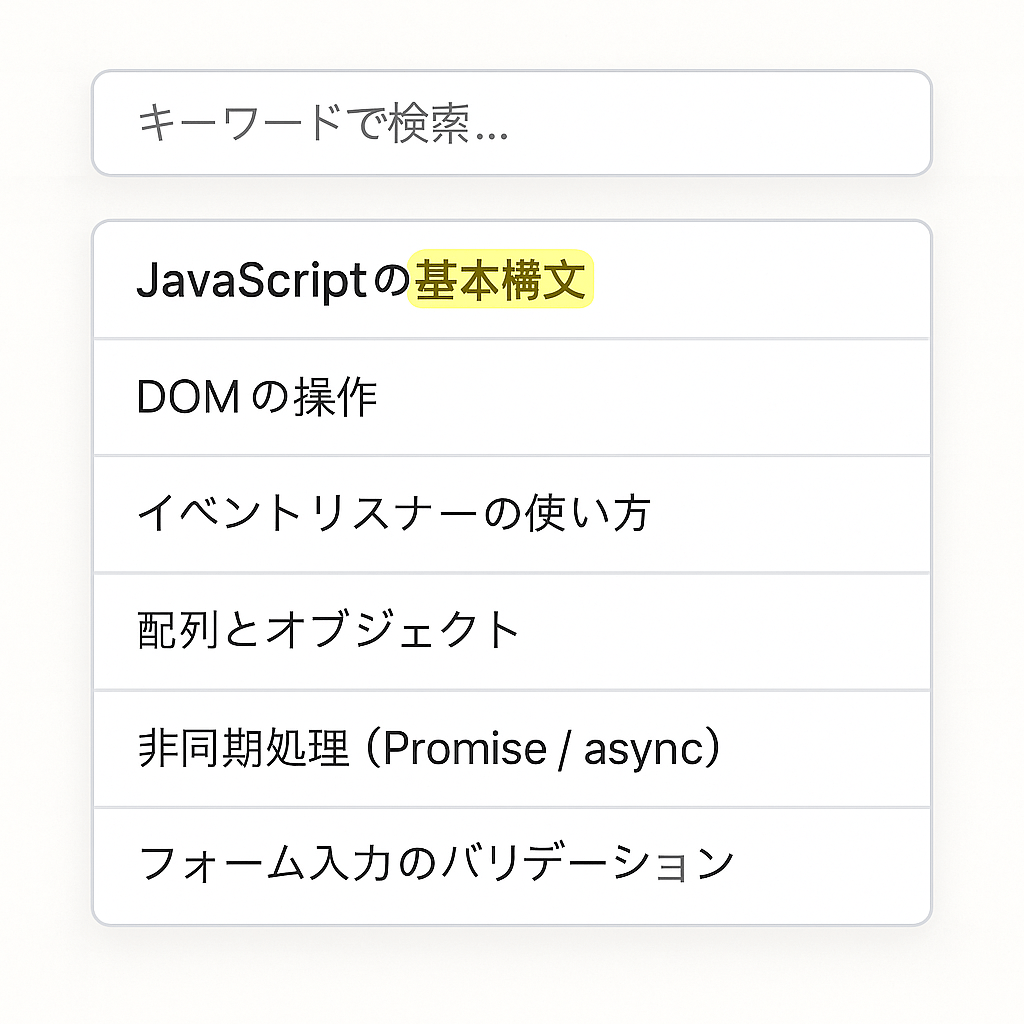
🎬 完成イメージ

- 入力に応じてリストが即座に絞り込まれる
- 該当キーワード部分はハイライト表示される
- シンプルなコード構成で、他のサイトにも応用しやすい
📂 ファイル構成(実用的な分離型)
search-highlight/
├─ index.html ← 表示用HTML(検索ボックス+リスト)
├─ js/
│ └─ script.js ← 検索&ハイライト処理
└─ css/
└─ style.css ← 見た目のスタイルSTEP1|検索対象のHTMLリストを作ろう
今回の検索UIでは、「特定の文字列を入力すると、リストの中から一致する項目だけが表示される」という仕組みを作っていきます。
まずはその土台となるHTMLの構造を準備しましょう。
ここでは「JavaScriptの学習テーマ一覧」を例にして、検索対象となるリストを作成します。
<!-- 検索ボックス -->
<input type="text" id="searchBox" placeholder="キーワードで検索…" />
<!-- 検索対象リスト -->
<ul id="itemList">
<li>JavaScriptの基本構文</li>
<li>DOMの操作</li>
<li>イベントリスナーの使い方</li>
<li>配列とオブジェクト</li>
<li>非同期処理(Promise / async)</li>
<li>フォーム入力のバリデーション</li>
<li>Ajax通信とAPIの利用</li>
</ul>🔍 解説ポイント
入力欄とリストをセットで設計しておくことで、あとからJavaScriptで簡単に連動させられます。
input#searchBox:検索キーワードの入力欄ul#itemList:絞り込み対象のリスト全体liタグ:それぞれの検索項目
次のSTEPでは、このリストが入力に応じてリアルタイムで変化する動きをJavaScriptで実装していきます!
STEP2|入力に応じてリストを絞り込もう
次は、検索ボックスに文字を入力したときに、該当しない項目を非表示にする処理をJavaScriptで実装していきます。
ユーザーが打ち込むたびにリストが動的に変化する、リアルタイム検索機能の要となる部分です。
✅ 実装する動き
- 入力イベントに反応して毎回チェックする仕組み
- 各リスト項目をループして、検索語と一致するか判定する仕組み
- 一致しないものは display: none で非表示にする仕組み
✅ js/script.js のコード
document.addEventListener('DOMContentLoaded', () => {
const searchBox = document.getElementById('searchBox');
const items = document.querySelectorAll('#itemList li');
searchBox.addEventListener('input', () => {
const keyword = searchBox.value.toLowerCase();
items.forEach(item => {
const text = item.textContent.toLowerCase();
const isMatch = text.includes(keyword);
item.style.display = isMatch ? 'list-item' : 'none';
});
});
});🔍 解説ポイント
検索ボックスに文字を打ち込むと、そのたびに処理が走り、リストの中身をチェックしていきます。
各リスト項目のテキストを1つずつ読み取り、「検索ワードを含んでいるか?」を判定します。
一致する場合はそのまま表示、そうでなければ display: none にして非表示に。
このように、“表示・非表示を切り替える”というだけのシンプルな操作で、リアルタイム検索の第一歩が完成します。
コード自体はとても短く、初心者でも無理なく理解できる内容ですが、
これを実装するだけで、リストの使いやすさやUXが一気に向上するのが魅力です。
✅ 要点まとめ
.addEventListener('input'):文字を入力するたびに処理が発動text.includes(keyword):リスト項目にキーワードが含まれるかを判定.style.display = 'none':一致しなければその項目を非表示に
次のSTEPでは、検索キーワードと一致した文字列を <mark> タグでハイライト表示する処理を追加していきます!
STEP3|一致したキーワードをハイライト表示しよう
前のSTEPで、入力キーワードに一致するリスト項目の「表示・非表示」は実装できました。
ここではさらに一歩進めて、マッチしたキーワード部分を <mark> タグでハイライト表示する処理を追加していきます。
これにより、ユーザーが「なぜこの項目がヒットしたのか?」が一目で分かり、検索体験がグッと快適になります。
✅ 実装する動き
- 一致するテキストを見つけたら、該当部分を
<mark>タグで囲む仕組み - 複数ヒットする場合もすべてマークアップする仕組み
- 検索が空欄のときはハイライトをすべて解除する仕組み
ここまで読んで「便利そう!」と思った方へ。
この先は、実際に動くコード付きで「検索機能を仕上げる」パートに入ります!
- 入力キーワードに応じたハイライト表示
- デザインを整えるCSS実装
- ChatGPTを使った時短プロンプト集も紹介!
シンプルだけど実務でも使える検索UIを、一緒に完成させましょう。
以下のnote記事で、すぐにコピペできるコードと解説を公開中です👇
次回予告|画像をクリックすると大きく表示できる「ライトボックスギャラリー」の作り方
次回は、画像をクリックすると大きく表示できる「ライトボックスギャラリー」の作り方をご紹介予定です!
- Swiper.js/Lightbox2の比較
- 実案件で使えるテンプレート付き
- スマホ対応もばっちり!
さらに、noteのメンバーシップに登録いただくと…
- あなたのコードを添削&個別アドバイス(HTML/CSS/JS/PHP)
- 月1回のZoom相談
- テンプレートの先行配布
- ChatGPT活用ノウハウ共有