ろくにデプロイもできない、超初級プログラマーの私が、ConoHaのVPSと用意されているテンプレートのRuby on RailsにLet’s Encryptを使って実現した常時SSL化のやり方をご紹介します。
サーバー追加のときに入れられるLet’s Encryptではうまく行かず、かなり悪戦苦闘しましたが、なんとかSSLとHTTP2化にこぎつけることができましたので、その手順を自分の備忘録のためにも残して置きたいと思います。
これが、同じ境遇のあなたにもお役に立てたら幸いです。
また、SSL、HTTP2化を実現するために参考にさせていただいた、いくつかのサイトも一緒にご紹介しておきますので、こちらも参考にしてみてください。
参考サイト
■ConohaでRailsをLet’s Encryptで常時SSLとHTTP2に対応させる
https://qiita.com/tacyan/items/e17934baf078b84858af
■Let’s Encrypt で Nginx にSSLを設定する
https://qiita.com/HeRo/items/f9eb8d8a08d4d5b63ee9


サバー設定
サーバーを追加する
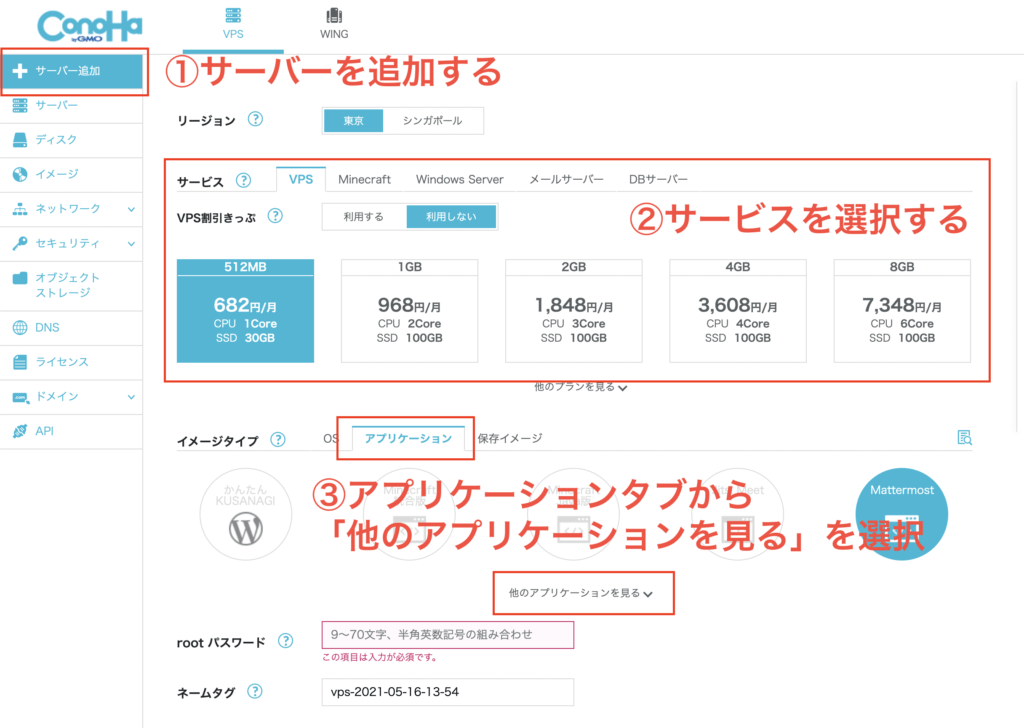
まずは、ConoHa VPSのコントールパネルから、サーバーの追加とRuby on Railsのテンプレートをインストールしていきましょう。
今回説明するやり方ではこの時に、スタートアップスクリプトを使ってのLet’s Encryptはインストールしない。
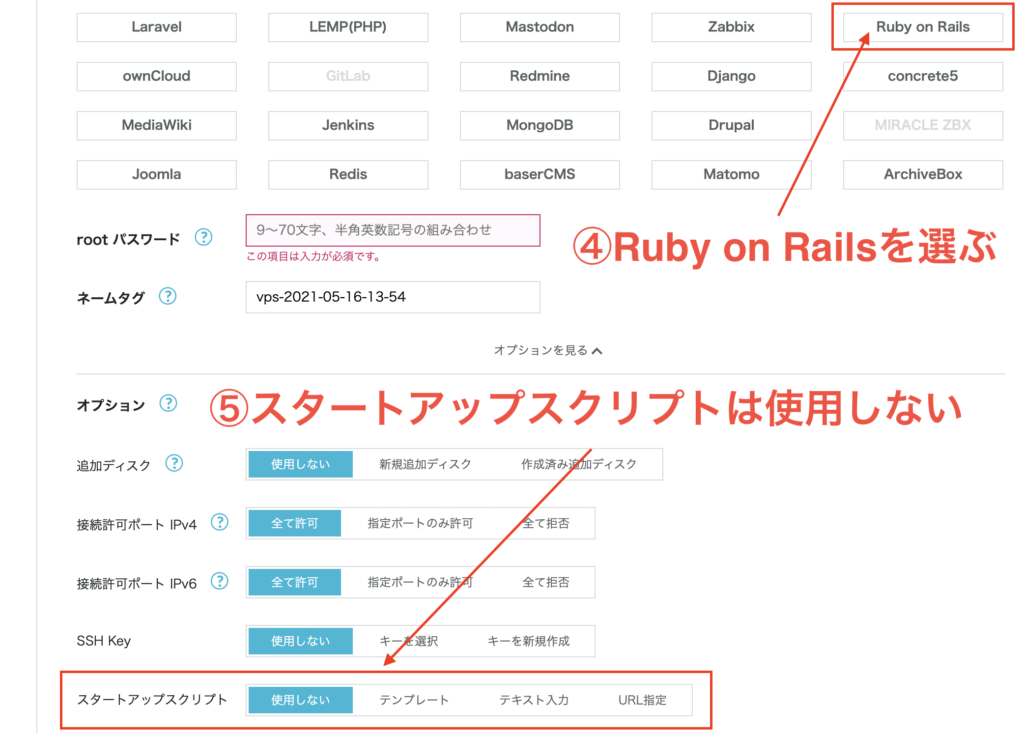
サーバー追加時の手順は次の通り。


ドメインを設定する
サーバーの追加が終わったら、取得してあるドメインの設定を行う。
ドメインの設定方法などは、ConoHaの公式ヘルプなどにもあるので、取得環境に合わせて設定を進めておいてください。
ConoHaの公式ヘルプはこちら
https://support.conoha.jp/vps/guide/vps-domain/?btn_id=vps_guide-vps-domain
ちなみに私は、ドメインもConoHa経由で取得し、ネームサーバーのホストの設定とDNSの設定を行いました。
少しつまづいたポイントとしては、ネームサーバーのホスト名の設定とDNSのタイプと名称の部分でした。
ネームサーバーのホスト名には「www」を入れて、他にはサイトのIPアドレスを入力して設定完了です。
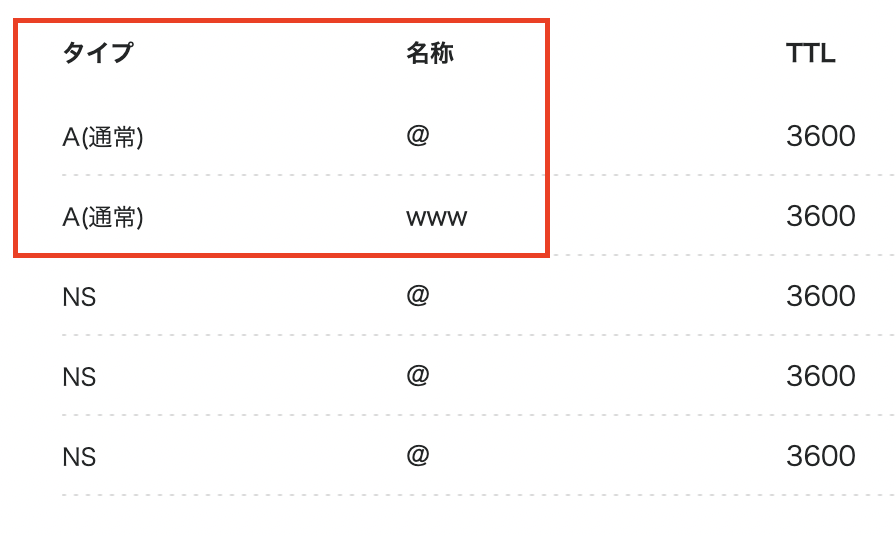
DNSの方は、2つ追加する必要があり、DNSタイプはいずれも「A(通常)」で名称は「@」と「www」を設定します。
値にはサイトのIPアドレスを入力します。

サーバーの追加とドメインの設定が終わったら、コマンドラインを使って、Let’s Encryptをインストールして、設定していきます。

モジュール のインストール
mod_ssl モジュールのインストール
SSL 化するための mod_ssl モジュールをインストールします。
ConoHaの公式ヘルプではApacheを使ったインストール方法になっていますが、Nginxに読み替えることも可能なので、参考にさせていただきました。
https://support.conoha.jp/v/hellovps-w-07/
# yum install mod_sslインストールしたら、Nginxを再起動します。
systemctl restart nginx
certbot のインストール
次にLet’s Encryptのインストールします。
# yum install certbot python2-certbot-nginx次のcertbotコマンドを入力し、いくつかの質問とメールアドレスを答えます。
# certbot --nginx -d ドメイン参考の回答は先程のConoHaの公式ヘルプを参照してください。
インストールが完了したら、Nginxを再起動します。
# systemctl restart nginx公式ヘルプではこれでつながるとなっていますが、私の手順ではこの後にファイアウォールのポート開放設定をしますので、まだhttpsではサイトが繋がりません。
あ、そうそうあとSSL証明書の自動更新の設定も下記のコマンドで行っておきましょう。
# ./certbot-auto renewファイアウォールの設定
次に必要なのが、ファイアウォールのポート開放設定です。
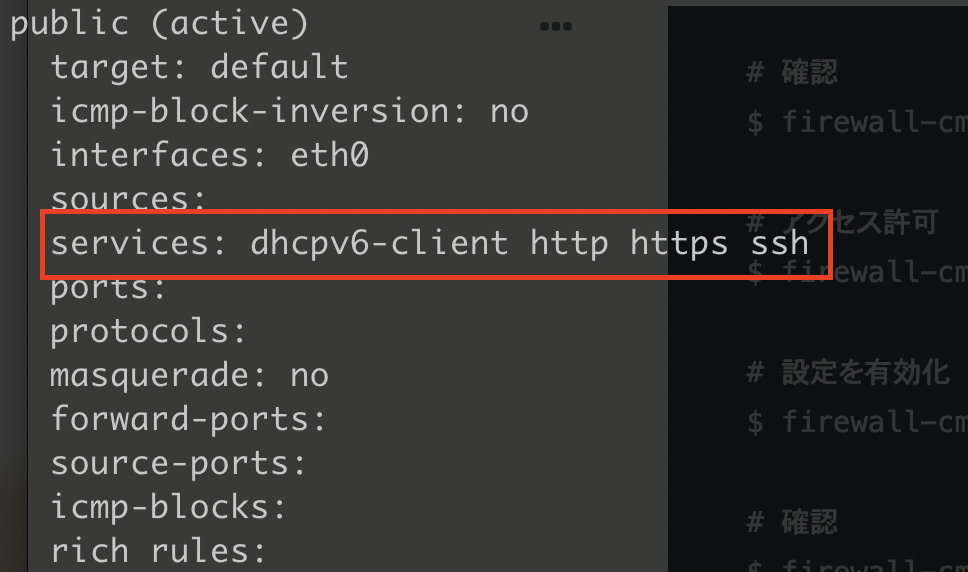
設定完了後に赤枠の中に「https」が追加されていれば成功です。

Port 443の開放
作業手順は以下の4つを順番通りに勧めてください。
①確認
# firewall-cmd --list-all②アクセス許可
# firewall-cmd --permanent --add-service=https③設定を有効化
# firewall-cmd --reload④確認
# firewall-cmd --list-all脆弱な暗号化スイートの無効化
ファイアウォールの設定が終わったら、脆弱な暗号化スイートを無効化しておきます。
# mkdir /etc/nginx/ssl
# cd /etc/nginx/ssl
# openssl dhparam 2048 -out dhparam.pemNginxの設定
さーいよいよ大詰め。
あとはNginxの設定を変えたら、念願の常時SSL化完了でます。
Nginx置き場にある、アプリ名.confファイルを以下のように書き換えて完了となります。
Nginx置き場
vi /etc/nginx/conf.d/アプリ名.confこのコンフィグファイルをviやテキストエディタを使って編集しましょう。
デフォルトではこんな感じになっています。
server {
listen 80;
location ~ ^/アプリ名/assets/(.*) {
alias /home/rails/アプリ名/public/assets/$1;
}
location / {
proxy_pass http://unicorn;
}
}変更後はこんな感じに。
server {
listen 80;
listen [::]:80;
return 301 https://$host$request_uri;
}
server{
listen 443 ssl http2;
listen [::]:443 ssl http2;
ssl_protocols TLSv1 TLSv1.1 TLSv1.2;
server_name ドメイン名;
ssl_certificate /etc/letsencrypt/live/ドメイン名/fullchain.pem;
ssl_certificate_key /etc/letsencrypt/live/ドメイン名/privkey.pem;
ssl_prefer_server_ciphers on;
ssl_ciphers ECDHE+RSAGCM:ECDH+AESGCM:DH+AESGCM:ECDH+AES256:DH+AES256:ECDH+AES128:DH+AES:!aNULL!eNull:!EXPORT:!DES:!3DES:!MD5:!DSS;
ssl_dhparam /etc/nginx/ssl/dhparam.pem;
add_header Strict-Transport-Security 'max-age=31536000; includeSubDomains;';
client_max_body_size 64M;
# OCSP Staplingを有効にする
ssl_stapling on;
ssl_stapling_verify on;
ssl_trusted_certificate /etc/letsencrypt/live/ドメイン名/fullchain.pem;
# OCSP StaplingのためにはDNSリゾルバを指定する必要がある
resolver 8.8.8.8;
location ~ ^/アプリ名/assets/(.*) {
alias /home/rails/アプリ名/public/assets/$1;
}
location / {
proxy_pass http://unicorn;
}
}変更したら、Nginxを再起動して完了です。
# systemctl restart nginxSSL化されていることを確認
さ、どきどきのSSL確認です!
こころの準備ができたら、httpsで接続してあなたのWEBサービスが公開されていることを確認してみましょう!
その他にも、httpでアクセスしてみて、しっかりとリダイレクトされることも確認確認しておきましょうね。
いや〜できる人から見たら、こんなこと?!と思われるかもしれませんが、私はまる3日かかりました。
先人の方々のお知恵を拝借しながらですが、なんとかSSL化にこぎつけたこと、感謝しております。
またこの記事が、さらに多くの方のお役に立てることを願っています。

まとめ
さて、いかがでしたでしょうか。
初心者なりにかなり苦労してクリアした分、感動も大きかった今回のSSL化ですが、試してみてうまく行かなかったポイントや熟練の方から見て直したほうが良いポイントなどあれば、リライトしていきますので、気軽にコメントくださ。
何分初心者ゆえ、スピーディーな回答はできないかもしれませんが、一緒に解決に向けたお手伝いができればいいなと思っています。