文章がだらだらと続くサイトって見づらいし、どこに何が書いてあるかわかりづらい。
Q&Aや細かく階層が分けられたメニューも全体を俯瞰したり、目的のものに辿り着きにくくなりませんか?
必要な時に、見たいものだけ読者に選んでもらって、表示できる仕組みがあったら良いですよね。
アコーディオンパネルはそんな要望を叶えてくれる秘密道具のひとつです。
さく〜っと理解して、不思議なポッケにとっておきましょう。
スッキリしたスタイリッシュなWEBサイトを作るためにも欠かせない技術だと思います!

HTMLでアコーディオンの骨組みを作ろう!
ではまず、いつものようにHTMLから用意して行きましょう!
「ul」と「li」を使って、アコーディオンパネルの大きな箱と小さな箱を作ります。
「ul」部分がアコーディオン全体のひとつの大きな箱のイメージなります。
その中に小分けにした箱を「li」を作ります。
さらにその中を「section」で区切り、クリックさせたい見出し部分「h3(想定)」とクリックしたらスルッと表示させる本文の部分を書いて行きます。
コードはこんな感じに。
<ul class="ac_area">
<li>
<section>
<h3 class="title_btn">Q1.問い合わせは方法は?</h3> <!-- クリックしてもらう部分 -->
<div class="text_box"> <!-- クリックされると表示される部分 -->
<p>
お問い合わせフォームをご利用ください。<br />1週間くらいをめどに回答させていただきます。
</p>
</div>
</section>
</li>
<li>
<section>
<h3 class="title_btn">Q2.費用はいくらですか?</h3>
<div class="text_box">
<p>●●くらいのものですと、■■円(税別)です。</p>
</div>
</section>
</li>CSSやJavaScriptの読み込み方法から知りたい方はこちらの記事に解説があるので、参考にしてみてね。

CSSで箱をデザインしよう!
アコーディオンパネルをCSSを使ってデザインして行きましょう!
箱全体の大きさを指定して、画面の中央に来るように「margin」を設定します。
デザインは好みで好きな色、大きさに変えて使ってみてくださいね。

箱と本文のデザイン
/* アコーディオン全体デザイン */
.ac_area {
width: 96%; /* 画面横幅の96%の大きさにして */
max-width: 900px; /* それでも900pxより大きくならないように */
margin: 0 auto; /* 画面の中央寄せ */
}
.ac_area li {
margin: 10px 0; /* 項目同士のスペースを調整 */
}
.ac_area section {
/* 箱全体のデコレーション */
border: 1px solid #ccc;
}次に箱の中をデザインして行きます。
クリックする部分の大きさや本文が表示されるエリアの着色、文章の配置などを調整して行きます。
/* アコーディオンのクリックする部分のデザイン */
.title_btn {
position: relative;
cursor: pointer;
font-size: 1rem;
font-weight: bold;
padding: 3% 3% 3% 50px;
transition: all 0.5s ease; /* easeは動きの始めと終わりを緩やかにします */
}
/* クリックして出てくる部分 */
.text_box {
display: none; /* 最初は見えなくしておきます */
background-color: #f3f3f3;
padding: 3% 3% 3% 50px;
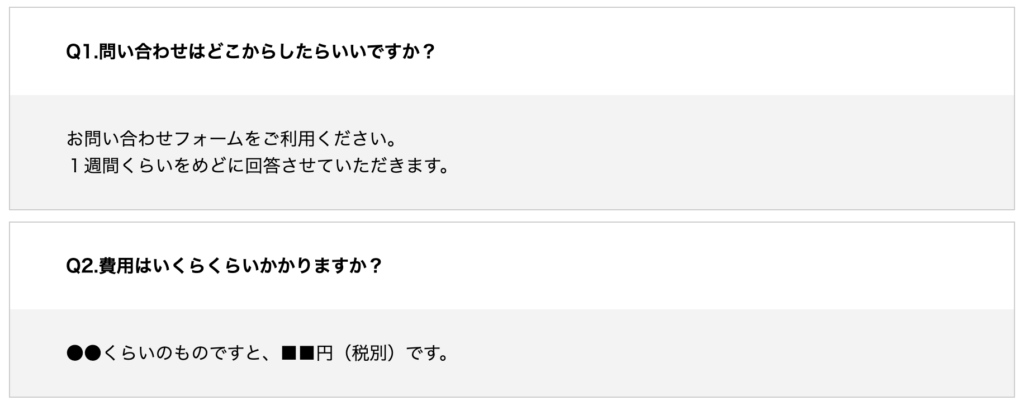
}こんな感じになりましたか?
画像では箱の中身の状態がわかるように「display: none;」の外しています。

クリックで動く矢印マークの作り方
ここまでの状態でも、この後に書いていくJavaScriptを適用すれば、アコーディオンパネルとして機能しますが、もうひと工夫してオシャレ度をアップしてみましょう!
その工夫というのは、アコーディオンパネルでよく見るあいつ。
ボタンのはじの方にいる「+」とか「>」くの字みたいなやつです。
これを配置して、アコーディオンパネルが開いている時と閉じている時で向きを変える動きを追加してみましょう。
この動きもCSSで書いて行きます。
こんな感じ。
/* 回転矢印 */
.title_btn::after {
content: "";
/*絶対配置で矢印を配置*/
position: absolute;
top: 42%;
right: 20px;
/*矢印の形状*/
width: 13px;
height: 13px;
border-top: 3px solid #333;
border-right: 3px solid #333;
transform: rotate(45deg);
/*動きの指定*/
transition: all 0.3s;
}
/*クリックした時の矢印の向き*/
.title_btn.open::after {
transform: rotate(135deg);
}意外に少ないコード量で表現できちゃうんですね〜
JavaScriptでクラスを追加しよう!
では最後に、今回もJavaScriptを使ってHTMLにクラスを追加できるようにコードを書いて行きましょう!
今回はJavaScriptで用意されている、「slideToggle」という機能を使って実装してみましょう。
コードはこんな感じになります。
$(".title_btn").on("click", function () { //タイトルボタンのクラスを取得したら
var findElm = $(this).next(".text_box"); //findElmという変数に本文のクラスを見つけて格納します
$(findElm).slideToggle(); //さっき格納したfindElmという変数に.slideTogleの機能を発動して
if ($(this).hasClass("open")) { //openクラスが既についていたら
$(this).removeClass("open"); //openクラスを削除して
} else {
$(this).addClass("open"); //ついてなければopenクラスをつけて本文を表示する
}
});ちょっと複雑な感じがしますね〜
でもじっくり解読していけば、なるほどなって思えてくると思うので、一度ご自身で翻訳してみてください。
スキルアップにちょうどいいかもしれませんよ。
今回もGitHubでこちらのコードは公開していますので、ご自由にお持ち帰りください。
でわまた。