お店や企業のWEBサイトだったり、LP(ランディングページ)をスマホ表示に対応させることは、GoogleのSEO的にも、お客さんの使いやすさ的にも今やマスト。
さらに、より多くの問い合わせや申込みが欲しいなら、「問い合わせたい」という消費者の動機は絶対に逃したくないものですよね。
ページのどこに問い合わせリンクやCTA(コールトゥアクション)を設置するかも悩みどころなわけです。
そんな時、WEBサイトの利便性を落とさず、さり気なく設置しておけるのが、今回の問い合わせボタンです。
スマホで表示している間は、消費者の親指の一番近くに常に表示しておくことの出来るCTAであったりもします。
作り方はとっても簡単な3STEPになっています。
まずは完成イメージを確認したら、早速作り方を見ていきましょう!
初学者の方でもちゃんと理解できるように書きましたのでぜひ参考にしてみてください。

STEP1:リンクボタンから電話をかける方法
WEBサイト上から直接電話をかけられるようにするには、HTMLのaタグを使います。
みなさんが普段よく使うaタグで、hrefで指定するリンク先を電話番号にするだけで、電話をかける機能は完成します。
とっても簡単ですよね。
コードで書くと
<a href="tel:000-000-0000" class="tel">電話をかける</a>こんな感じになるわけです。
「tel:」を記述して、その後に発信したい番号を書いていきます。
番号同士をつなぐハイフンはあってもなくても大丈夫です。
ちゃんと機能するかやってみてください。
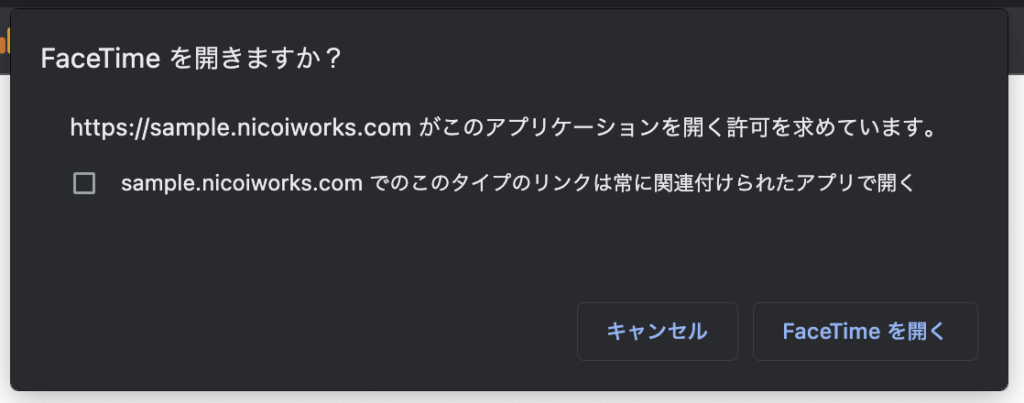
補足:PCで電話リンクをクリックするとどうなる?
ここで作成したリンクは、スマホのときだけ機能するわけではなく、PCからクリックしても電話をかけられたりします。
MACだとFaceTimeが起動したり、Windowsでは〇〇を使って発信しますか?

といったブラウザのモーダルウィンドウが立ち上がってきます。
STEP2:スマホ画面の一番下に常に表示させる方法
電話をかける機能が完成したら、次はボタンの配置やデザインを作っていきます。
デザインの部分は作り手の思いやクライアントの好み、集客したいといって目的などによっても変わってくると思いますので、あくまで参考までに。
リンクボタンには「電話をかける」といったテキストの他に、Font Awsome 6を使ったアイコンで直感的にわかりやすいデザインにしてあります。
HTMLでボタンの構造を作る
最初にHTMLを使ってリンクボタンを配置してレイアウトやデザインがしやすい様に、構造を作ってクラスを振って行きましょう。
今回のサンプルで作った構造はこんな感じにしてあります。
<div id="tel_mail">
<a class="tel" href="tel:000-000-0000" class="tel">電話をかける</a>
<a href="mailto:xxxxxxx@nicoiworks.com" class="mail">メールを送る</a>
</div>電話をかけるボタンだけを表示させておくことはあまりないのかなと思ったので、メールで問い合わせするボタンも一緒に並べて作っておきました。
一番大きな箱にはidを振り、固有の箱にしました。
その中にaタグを2つ用意し、それぞれにtelとmailのクラスを振りました。
CSSでレイアウトとデザインを整える
画面の一番下で画面幅いっぱいに表示する
HTMLで構造が出来上がったら、次にCSSを使ってボタンのレイアウトとデザインを整えます。
最初に触るのはidを振った一番大きな箱です。
#tel_mail {
width: 100%; /*ボタンの表示エリアを画面いっぱいにする*/
position: fixed; /*画面の決まった場所に固定する*/
bottom: 0px; /*画面の一番下に設置する*/
display: flex; /*電話とメールのボタンを横並びにする*/
}横幅は画面いっぱいになるようにして、その中にある箱が横並びになるように、display:flexを設定しています。
表示位置はスマホの画面の一番下で、スクロールしても常に表示されるように、position:fixedしてあります。
リンクボタンの大きさやデザインを調整する
リンクボタンの大きさなどを作っていきます。
電話とメールボタンで同じデザインやレイアウトは「,(カンマ)」で区切ってまとめて書いておきます。
こうすることで、後から調整するときも一度に変えられるのでとっても楽に作業できます。
#tel_mail .tel,
#tel_mail .mail {
display: flex; /*アイコンフォントと文字を横並びにする*/
flex-direction: column; /*アイコンフォントと文字を縦並びに変える*/
width: 50%; /*電話とメールボタンの横幅を画面の半分ずつにする*/
line-height: 40px; /*ボタンの高さを調整する*/
padding: 1rem; /*ポタンの上下の余白を調整する*/
text-align: center; /*アイコンフォントと文字をセンタリングする*/
color: #fff; /*文字の色*/
font-weight: bold; /*文字の太さ*/
font-size: 1.5rem; /*文字の大きさ*/
}共通部分が書けたら、次に電話とメールボタンの個別のデザインを書いていきます。
このためにaタグに個別のクラスをつけてありました。
今回のデザインで分けているのは、背景色だけなので、とってもシンプルですね。
#tel_mail .tel {
/*電話ボタンの背景色*/
background-image: linear-gradient(120deg, rgba(144, 245, 154, 1), rgba(4, 202, 255, 1));
}
#tel_mail .mail {
/*メールボタンの背景色*/
background-image: linear-gradient(120deg, rgba(247, 93, 139, 1), rgba(254, 220, 64, 1));
}もっと細かく調整したいときは、このクラスの中身を触ってみてくださいね。
Font Awsome 6でアイコンを表示する
より分かりやすくするために電話とメールのアイコンを設定してあります。
Font Awsomeを使って設定してありますが、Font Awsomeの細かい設定方法などについてはまた別の機会に説明したいと思います。
headの中にFont Awsome 6を読み込むためのタグを書き、CSSで疑似要素を設定して表示するという流れになります。
今回は割愛しているのは、headでFont Awsome 6 を読み込むという部分です。
読み込みの準備ができたら、CSSに疑似要素を設定しましょう。
今回は疑似要素の::beforeを使っています。
今回は電話とメールで違うアイコンを読み込んでいるので、.telと.mailを分けて::beforeを設定しました。
#tel_mail .tel::before {
/*疑似要素のbeforeを使って表示する*/
font-family: "Font Awesome 6 Free"; /*アイコンフォントを使う*/
font-weight: 900; /*無料版(solid)は900に設定する*/
content: "\f095"; /*使用したいアイコンフォントのコードを入れる*/
font-size: 2rem; /*アイコンフォントのサイズを調整する*/
}
#tel_mail .mail::before {
font-family: "Font Awesome 6 Free";
font-weight: 900;
content: "\f0e0";
font-size: 2rem;
}ここまでくればほとんど完成です。

STEP3:パソコンやタブレットでは非表示にする方法
仕上げはスマホでWEBサイトを表示した時だけ、このボタンを表示する方法です。
レスポンシブ対応と同じ様に画面サイズによって読み込むCSSファイルを変えるという手法を使います。
まずここまで書いてきたCSSを全部@mediaでくくります。
@media (max-width: 959px) {
#tel_mail {
width: 100%; /*ボタンの表示エリアを画面いっぱいにする*/
position: fixed; /*画面の決まった場所に固定する*/
bottom: 0px; /*画面の一番下に設置する*/
display: flex; /*電話とメールのボタンを横並びにする*/
}
#tel_mail .tel,
#tel_mail .mail {
display: flex; /*アイコンフォントと文字を横並びにする*/
flex-direction: column; /*アイコンフォントと文字を縦並びに変える*/
width: 50%; /*電話とメールボタンの横幅を画面の半分ずつにする*/
line-height: 40px; /*ボタンの高さを調整する*/
padding: 1rem; /*ポタンの上下の余白を調整する*/
text-align: center; /*アイコンフォントと文字をセンタリングする*/
color: #fff; /*文字の色*/
font-weight: bold; /*文字の太さ*/
font-size: 1.5rem; /*文字の大きさ*/
}
#tel_mail .tel {
/*電話ボタンの背景色*/
background-image: linear-gradient(120deg, rgba(144, 245, 154, 1), rgba(4, 202, 255, 1));
}
#tel_mail .mail {
/*メールボタンの背景色*/
background-image: linear-gradient(120deg, rgba(247, 93, 139, 1), rgba(254, 220, 64, 1));
}
#tel_mail .tel::before {
/*疑似要素のbeforeを使って表示する*/
font-family: "Font Awesome 6 Free"; /*アイコンフォントを使う*/
font-weight: 900; /*無料版(solid)は900に設定する*/
content: "\f095"; /*使用したいアイコンフォントのコードを入れる*/
font-size: 2rem; /*アイコンフォントのサイズを調整する*/
}
#tel_mail .mail::before {
font-family: "Font Awesome 6 Free";
font-weight: 900;
content: "\f0e0";
font-size: 2rem;
}
}
/* @mediaの外(PC表示用のCSS)に書く */
#tel_mail {
display: none;
}こうすることで、このCSSコードは959px以下の画面サイズでしか読み込まれなくなります。
ただ、このままだと、PCで表示した時にはまだ「電話をかける」「メールを送る」といった文字が表示されてしまうので、この@mediaの外(つまり、PCのみで読み込まれるCSSの部分)に#tel_mailにdisplay:noneを指定しましょう。
こうすることで#tel_mailの中身はPCの画面表示では非表示となり、画面サイズが959px以下になった時には、display:noneがdisplay:flexに変わり画面に表示されるようになります。
まとめ
すでに書いてあるコードの影響を受けたりするところがクリアできれば、無事完成ですね。
そこがコーディングを始めたばかりの方には意外と大きな壁だったりするわけですが・・・
ぜひ頑張って見てください。
- aタグを使って電話番号にリンクをかける
- CSSでボタンのレイアウトやデザインを調整する
- レスポンシブのテクニックを使ってスマホの時だけボタンを表示する