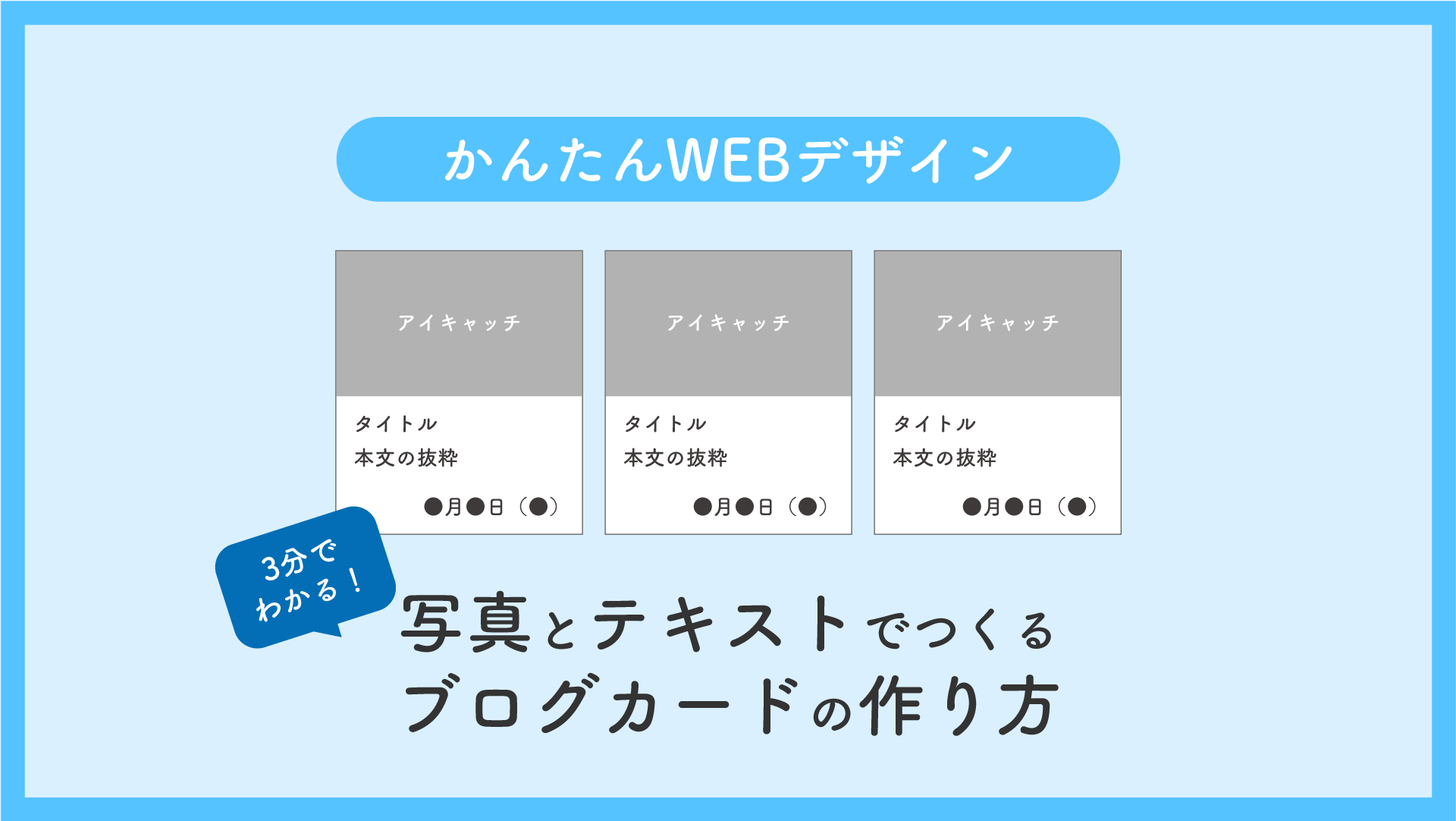
今回は最近のWEBサイトでは頻出のブログカードの作り方について説明していきます。
そもそもブログカードっていう呼び方自体、あまり知られていませんので、私も最初は作り方を探すのにも苦労しました。
この記事では下記のお悩みを解決していきます。
- サイトにオシャレなリンクを作りたい
- WordPressでオリジナルデザインのブログカードを設置したい
- ブログカードの仕組みを理解して不具合を解決したい
簡単なブログカードの仕組み解説や、作り方からWordPressでの利用までを簡単に、詳しく解説していますので、早速見ていきましょう!

HTMLで構造を作る
ブログカードの作成でも、まずは構造と情報のデザインから始めます。
ブログカードに載せたい情報やレイアウトなどを用意して、HTMLの構造から作成を始めましょう。
ブログカードの仕組みを知る
ブログカードを作り始める前に大まかなイメージを持って置いてもらったほうが、スムーズに進められるかなと思ったので、急遽このセクションを挟むことにしました。
ブログカードでも、普段テキストリンクで使うaタグを使って、仕組みを作っていきます。
ただ、aタグはインライン要素になっているため、そのまま使っても、カード全体にリンクがかかりません。
そのため、CSSでレイアウトする際にaタグをブロック要素に変えて、写真や余白の部分も含めて、クリックできるようにしています。
aタグの中にはテキストが入るだけのイメージを持っている方もいるかと思いますが、ブロック要素にすることで、情報1つの箱として利用しているのがブログカードというわけです。
CSSを書いていくセクションで詳しく説明しているので、そちらを順次ご覧ください。
aタグで入れ物を作る
それではまず、aタグを使って、ブログカードの「カード」の部分を作りましょう。
まずはこんな感じにします。
<div id="blog_card">
<a href="#"></a>
</div>複数のブログカードを並べて表示することを前提にしていますので、ブログカードを束ねる更に大きな箱をdivを使って用意しました。
名前(インデックス)もdivの方につけて制御していきたいと思います。
カードに載せたい情報を追加する
箱ができたら、ここに載せたい情報を追加していきます。
今回は写真、タイトル、本文の抜粋などのテキストと日付を記載していきます。
<div id="blog_card">
<a href="#">
<div class="pict">
<img src="https://placehold.jp/320x180.png?text=No image" alt="" />
</div>
<h2>タイトル</h2>
<div class="text">本文の抜粋を個々に表示します。</div>
<div class="date">2023年7月2日</div>
</a>
</div>こんな感じです。
それぞれの情報は文字サイズや色、位置などを調整したいのでclassで名前をつけてあります。
CSSでデザインする
HTMLで構造を作ったら、CSSでデザインを当てていきましょう。
冒頭で見ていただいたサンプルページのように、3つのブログカードをレイアウトする流れで進めていきます。
CSSを組む前に私の場合はリセット用のCSSを先に読み込んでいます。
同じものを使いたい方はこちらからダウンロードして使ってください。
独自のリセットCSSなどを使われている方は、それも考慮したうえで個別に調整やデザインを当ててみてくださいね。
レイアウトする
コードの中に説明を記述しておきました。
大まかに言うと、PCではブログカードが横並びで、スマホでは縦並びになるレイアウトになっています。
あとはブログカードとブログカードの間隔や、画像とタイトル、文字、日付同士の間隔の調整などになっています。
#blog_card .cont {
display: flex; /* カードを横並びにする */
justify-content: center; /* 横方向を真ん中にする */
align-items: center; /* 縦方向も真ん中にする */
flex-wrap: wrap; /* 画面サイズが小さくなったときにコンテンツを折り返す */
color: #333; /* 文字色 */
}
#blog_card a {
margin: 1rem; /* カード間の余白 */
border: solid 1px #333; /* カードの枠線 */
}
#blog_card .pict,
#blog_card h2,
#blog_card .text,
#blog_card .date {
margin-bottom: 8px; /* コンテンツ間の余白 */
}
#blog_card h2,
#blog_card .text,
#blog_card .date {
margin-left: 8px; /* 左右の余白 */
margin-right: 8px; /* 左右の余白 */
}
#blog_card h2 {
font-size: 1.2rem; /* タイトルの文字サイズ */
font-weight: bold; /* タイトルの文字太さ */
}
#blog_card .date {
text-align: right; /* 日付を右揃えにする */
}オリジナルのデザインに合わせて調整してみてくださいね。

動きをつける
次にブログカードの上にマウスのカーソルが来た時の動きをつけていきます。
ここではブログカードが少し大きくなる様な設定にしています。
a:hoverを使って、マウスがブログカードの上に来た時の条件を書くと、それに合わせてブログカードが変化します。
少し大きくするにはscaleというプロパティを使用します。
scaleを設定すると、その中に設定した値におおじて要素全体のサイズが変化します。
#blog_card a {
margin: 1rem; /* カード間の余白 */
border: solid 1px #333; /* カードの枠線 */
transition: 0.5s; /* カードがポップアップする速さ */
}
#blog_card a:hover {
scale: 1.05; /* カードの拡大率 */
}先に書いたaタグの方に、transitionを設定することで、大きく変化するスピードを調整できます。
ここでは0.5秒で設定してあります。
数字を大きくするとゆっくりと変化し、数字を小さくすると素早く変化します。
WordPressで使う
ブログカードのベースが出来上がったら、これをWordPressで使えるようにしていきたいと思います。
WordPressで書いた最新の記事を自動で3件読み込んできて、表示するというコードになっています。
ループを読み込む
コードを読み込むためのループ処理を記述し、ポストタイプの選択と読み込む記事の数をスマホとPCで変えられるようにしてあります。
<?php
if (wp_is_mobile()) {
$num = 1; //スマホの表示数(全件は-1)
} else {
$num = 3; //PCの表示数(全件は-1)
}
$args = [
'post_type' => 'post', // 投稿タイプのスラッグ(通常投稿なので'post')
'posts_per_page' => $num, // 表示件数
];
$the_query = new WP_Query($args);
if ($the_query->have_posts()) :
while ($the_query->have_posts()) : $the_query->the_post();
?>
//ここにブログカードのHTLMコードを記述する
//ここに記述したコードが繰り返されます
<?php
endwhile;
endif;
?>これで、記事を読み込む準備ができました。
カードにPHPコードを埋め込む
ループ処理したいコード、ここではブログカードのコードを先程のPHPの中に記述します。
また、ブログカード全体を束ねているdiv要素はループさせないので、ループ処理をまとめて包括するように外側に記述します。
<div id="blog_card">
<?php
if (wp_is_mobile()) {
$num = 3; //スマホの表示数(全件は-1)
} else {
$num = 3; //PCの表示数(全件は-1)
}
$args = [
'post_type' => 'post', // 投稿タイプのスラッグ(通常投稿なので'post')
'posts_per_page' => $num, // 表示件数
];
$the_query = new WP_Query($args);
if ($the_query->have_posts()) :
while ($the_query->have_posts()) : $the_query->the_post();
?>
// ここからブログカードのコード
<a href="<?php echo get_permalink(); ?>">
<div class="pict">
<img src="<?php the_post_thumbnail_url('large'); ?>" alt="" />
</div>
<h2><?php the_title(); ?></h2>
<div class="text"><?php the_excerpt(); ?></div>
<div class="date"><?php the_time('Y年n月j日'); ?></div>
</a>
// ここまでがブログカードのコード
<?php
endwhile;
endif;
?>
</div>最後にショートコードのタグを各所にコピペしたら完成です。
今回使用したショートコードの一覧はこちら。
<?php echo get_permalink(); ?> // 記事リンクの取得
<?php the_post_thumbnail_url('large'); ?> // ラージサイズのサムネイルの読み込み
<?php the_title(); ?> // 記事タイトル
<?php the_excerpt(); ?> // 本文の抜粋
<?php the_time('Y年n月j日'); ?> // 投稿日まとめ
この様にブログカードはaタグをブロック要素に変えて、その中に画像やテキスト情報を記載することで作られています。
難しそうで、やってみると意外と簡単にできてしまう技術なので、みなさんもぜひ取り入れて見てください。
- aタグをブロック要素に変える
- aタグの中に画像やテキストを内包する
- WordPressで使う時はループ処理を使う
- ショートコードを設定しておくことで、読み込まれた記事のリンクやタイトルなどの情報が自動で書き込まれる