この記事はこんな要望にお応えしていきます。
- 画像の一部分を切り出して表示させたい
- 画面のサイズに合わせて背景画像の大きさを変化させたい
- 画面のサイズに合わせて画像の切り出す範囲を変えたい
- ロゴ画像の背景に別の画像を設定したい
ここではヘッダーに背景画像を入れることをテーマに進めていきますが、コンテンツの背景に画像を入れたい時などにも使える方法なので是非見ていってください。
完成イメージはこちら。

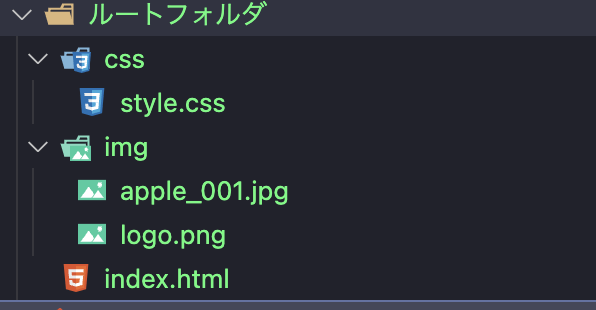
全体のファイル構成

全体のファイル構成では画像ファイルをフォルダにまとめ、CSSも別ファイルでフォルダ管理することを前提にしています。
HTMLファイルはルートフォルダの直下に置いています。
HTMLの設定
<header>
<h1><img src="./img/logo.png" alt="りんご販売サイト" /></h1>
</header>headerタグの中にh1タグとその中にロゴ画像のimgタグが入っています。
直接テキストをタイトルに入れる場合はimgタグを削除してテキストを入力すればOKです。
ここでは割愛しますが、head部分に<link rel="stylesheet" href="./css/style.css" />を記述してCSSファイルを読み込んでおきましょう。
CSSの設定
body {
margin: 0; /* リセット用 */
}
header {
background-image: url(../img/apple_001.jpg);
background-size: cover;
background-position: 0% 50%;
}
h1 {
margin: 0 auto;
padding: 1rem;
max-width: 630px;
}
img {
vertical-align: top; /* リセット用 */
width: 100%;
}これが完成形になります。
HTMLの構造としてはbody > header > h1 > img となっています。
imgがロゴ画像で、今回はりんご販売サイトという文字画像です。
※リセット用のプロパティも一緒に書いてあるので、そこは皆さんのサイトに合わせて消して使ってください。

CSSで画像を表示させる
背景画像をHTMLに表示するためのコードをCSSで書いていきます。
HTMLで書くよりも簡単で、細かい調整ができるのがメリットです。
CSSから画像を指定するときのプロパティはbackground-imageを使います。
background-image: url(../img/apple_001.jpg);背景画像はimgフォルダの中にあります。
HTMLファイルでコードを書いて画像を表示する場合は、imgフォルダがHTMLファイルと同じ階層にあるので、./img/apple_001.jpgと指定すれば良いのですが、CSSファイルはCSSフォルダの中にあるので、../img/apple_001.jpgと「.」を付け加えて階層を1つ上がってから指定する流れになります。
これでheaderの背景に画像を読み出せました。
画像の一部分を切り出す
このままでは小さな画像が何枚も繰り返し表示されてしまっていたりするので、画像の横幅は画面いっぱいにして、高さを画像の好きな位置で切り出せるように設定していきましょう。
background-size: cover;切り出すためのプロパティはbackground-sizeを使います。
プロパティの値にはcoverを設定します。
他にも色々な値が設定できるので、興味のある方は一度調べてみると面白いかもしれません。
参考:https://developer.mozilla.org/en-US/docs/Web/CSS/background-size
coverは縦横比を維持しまたま、設定した要素全体をカバーするように表示されます。
切り出す部分の変え方
背景画像が画面の横幅いっぱいに表示されたら、縦方向の切り出し位置を調整していきます。
background-position: 0% 50%;切り出す位置の調整にはbackground-positionを使います。
値は「background-position: 横の位置 縦の位置;」の順番に設定します。
今回は縦位置を上から50%の位置で設定しました。
レスポンシブ対応にする
最後にレスポンシブ対応にするための設定をしていきましょう。
画面のサイズが小さくなった時にロゴ画像も小さくなって欲しいので、ロゴ画像のサイズはh1のサイズに追従するようにwidthを100%にします。
次にh1の横幅を「ロゴ画像の表示したいサイズ」に設定します。
横幅を設定する際の注意点は画面サイズが大きくなると文字も大きくなってしまうので、widthではなく、max-widthというプロパティを使って設定しておきます。
max-width: 630px;こうすることで、画面小さくなれば自動で小さくはなりますが、画面サイズが大きくなっても、設定した630pxよりも大きくなることがなくなります。
あとはタイトルを画面の真ん中に表示したいので、margin: 0 auto;の呪文を使ってセンタリングして完成です。
お疲れ様でした。