ブログや商材画像を作っていると、PCやMAC、スマホの画面に商品画像を埋め込んで使いたいときがありませんか?
WEBサービスやアプリの画像に臨場感やシズル感を出すために、より具体的にイメージが湧くように。
今日はそんなはめ込み画像をイラストレーターで簡単に作成する方法をご紹介していきたいと思います。
それでは早速、いってみよー!
画像を2枚用意する
まずベースになる画像を用意します。
例えば、こんな感じのノートPCの写真。
画面は真っ白になっていても、なっていなくてもOKですが、素材で探すと加工しやすいようにこんな感じのものが多く見つかりますよね。

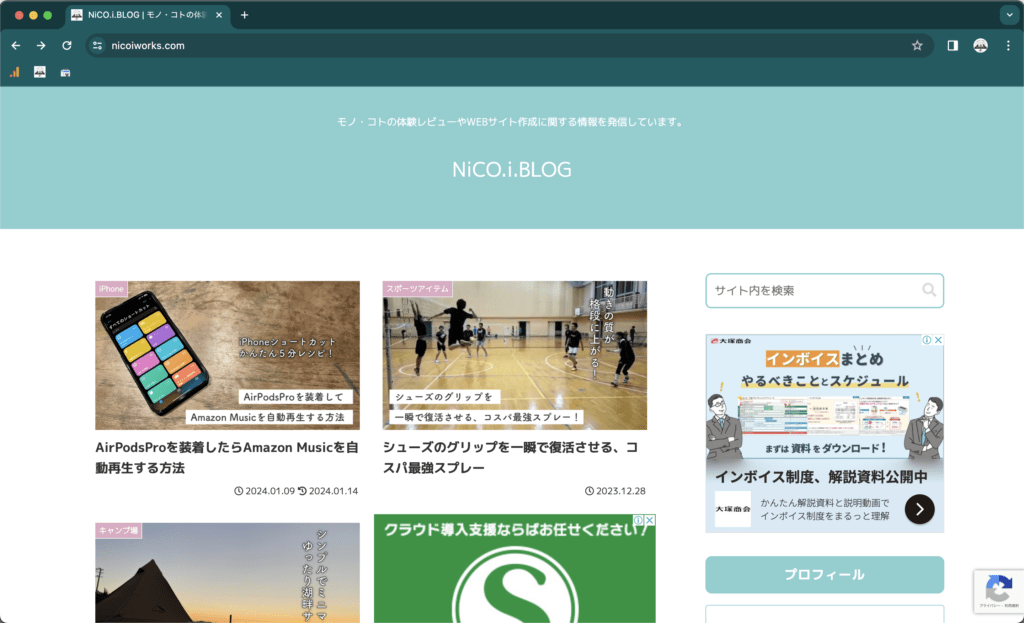
次にこの画像にはめ込む画像も一緒に用意します。
今回はこのブログのトップページをスクショしたものを用意しました。

この2つの画像を使ってはめ込み画像の作り方を早速解説していきたいと思います。
感じとしては、クリッピングマスクを作る要領に似ています。
はめ込む画像を埋め込み画像に変える
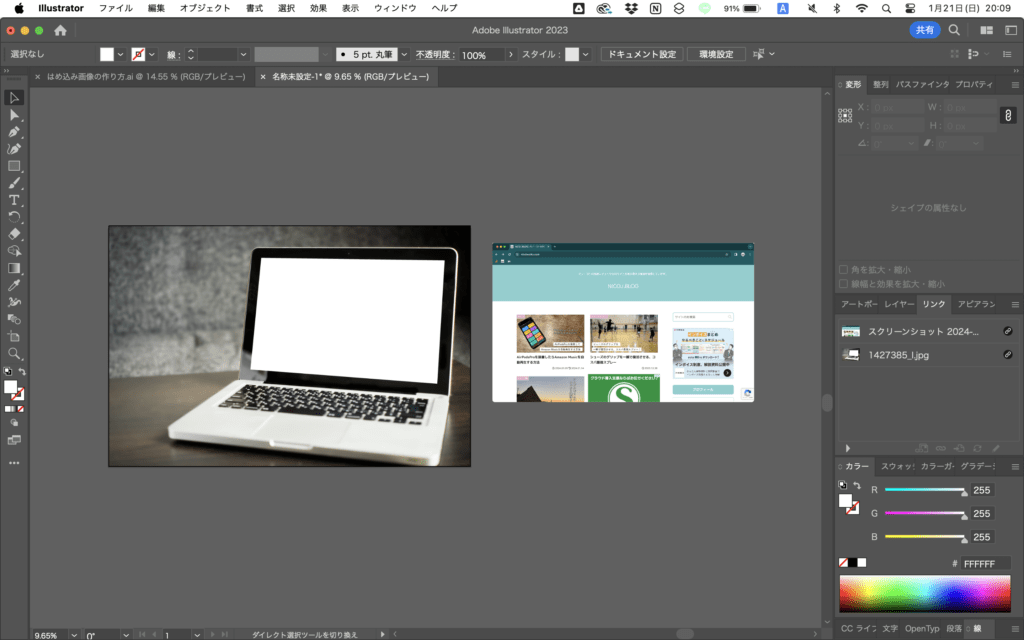
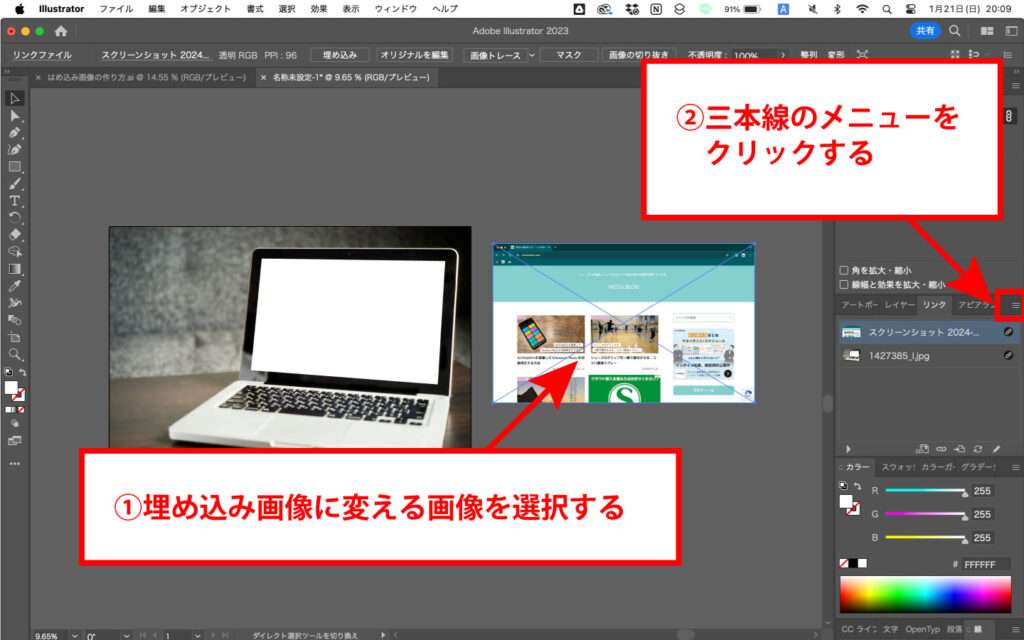
まず、先ほど用意したスクリーンショットの画像と、土台になるノートPCの画像をイラレで読み込みます。

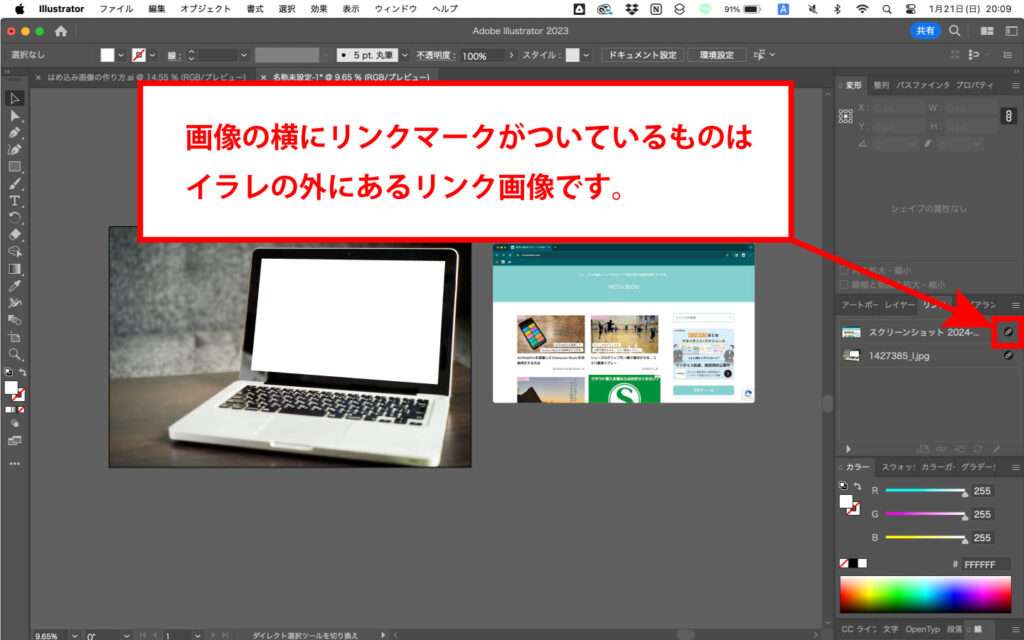
ここで画像を読み込んだら、スクリーンショットの画像がリンク画像になっていたら、埋め込み画像に変えておきましょう。
リンク画像か、埋め込み画像かの確認はこの部分で確認ができます。

リンクマークが付いていたら、画像を選択してリンクマークの近くにある三本線のメニューをクリックします。
埋め込み画像に変える画像を選択してから、三本線メニューをクリックするのがポイントです。

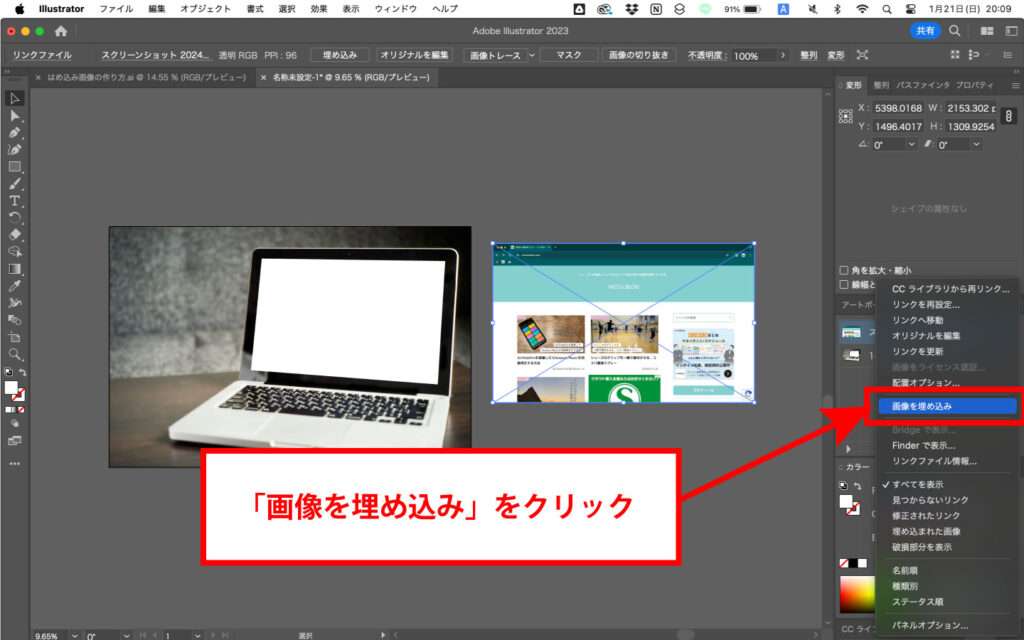
出てきたメニューの中の、「画像を埋め込み」をクリックします。

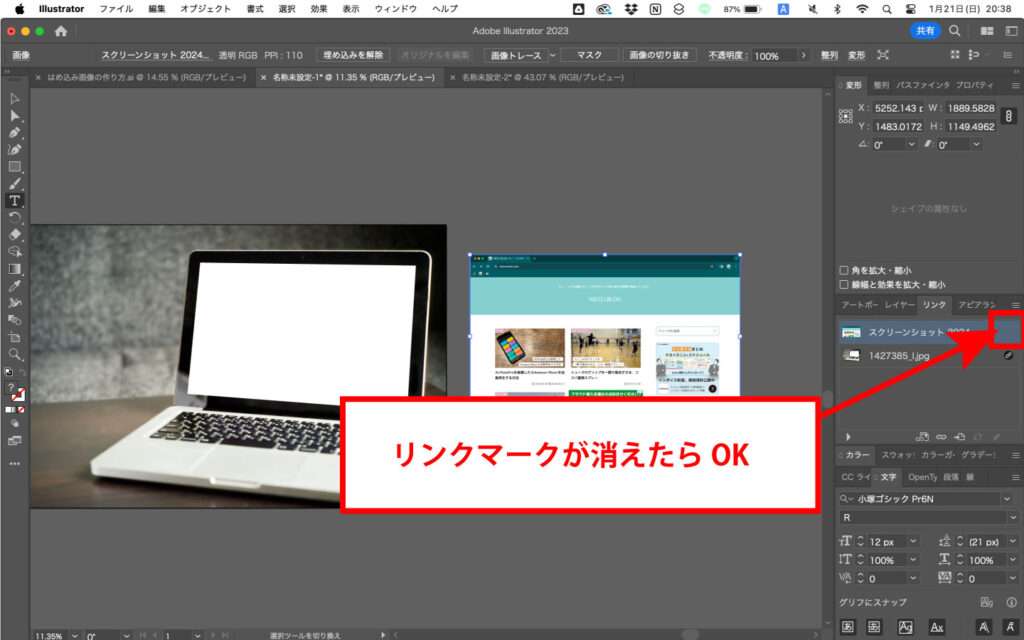
リンクマークが消えたらOKです。

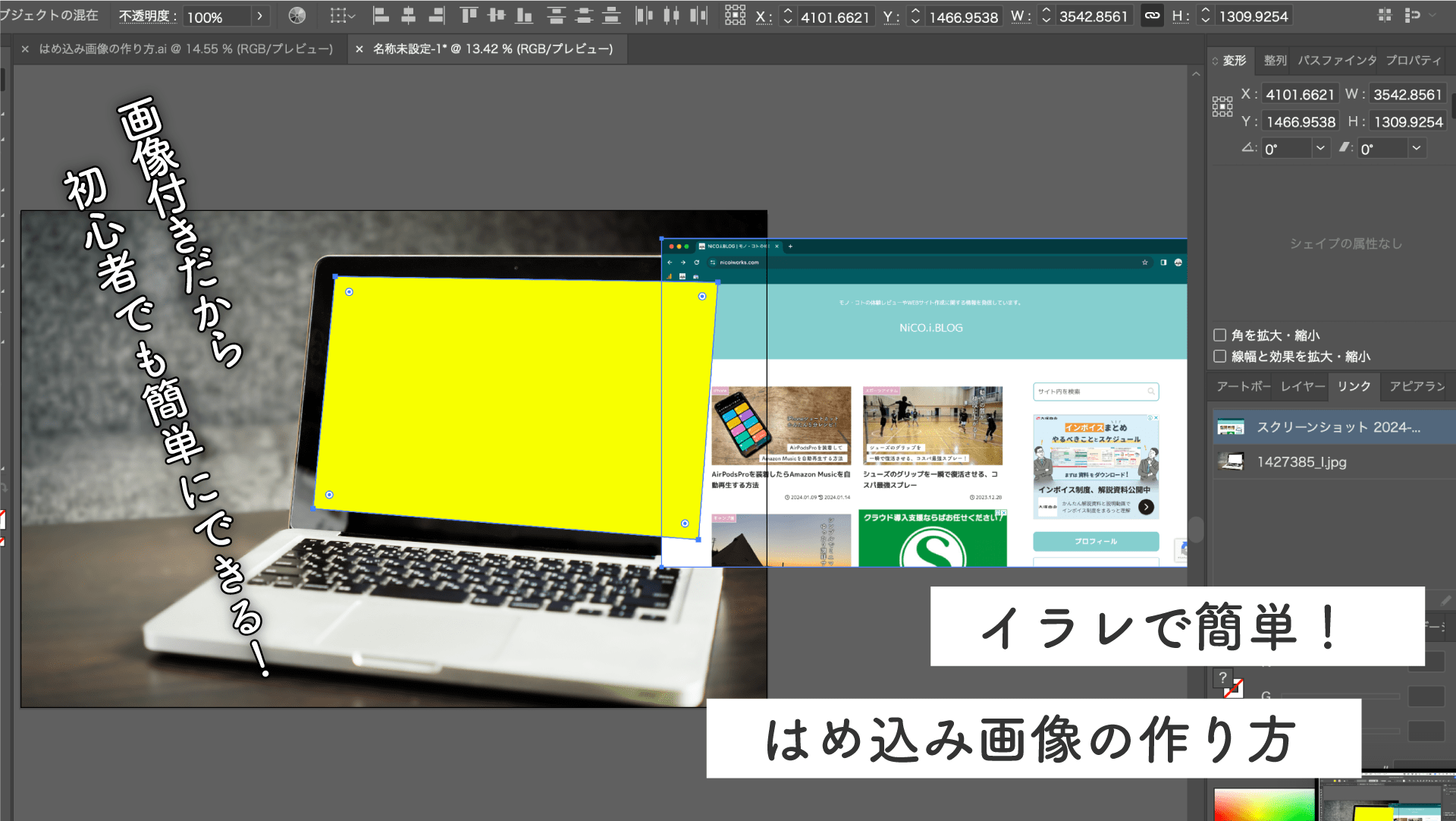
はめ込みたい部分のカタチをトレースする
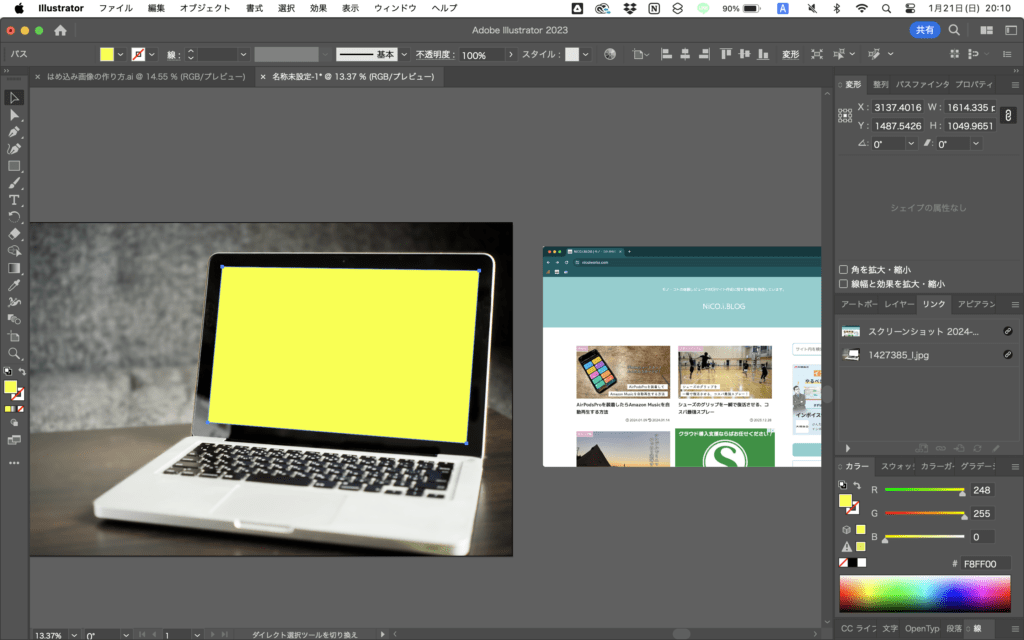
次にはめ込みたい箇所の形をペンツールなどを使ってトレースしていきます。

わかりやすくするために、トレースした部分を黄色にしてありますが、色はあってもなくても、何色にしていても大丈夫です。
オブジェクトからエンベロープを選ぶ
あっという間に最後の工程です。
2つの画像の準備が終わったら、オブジェクトのエンベロープを使って画像をはめ込みます。
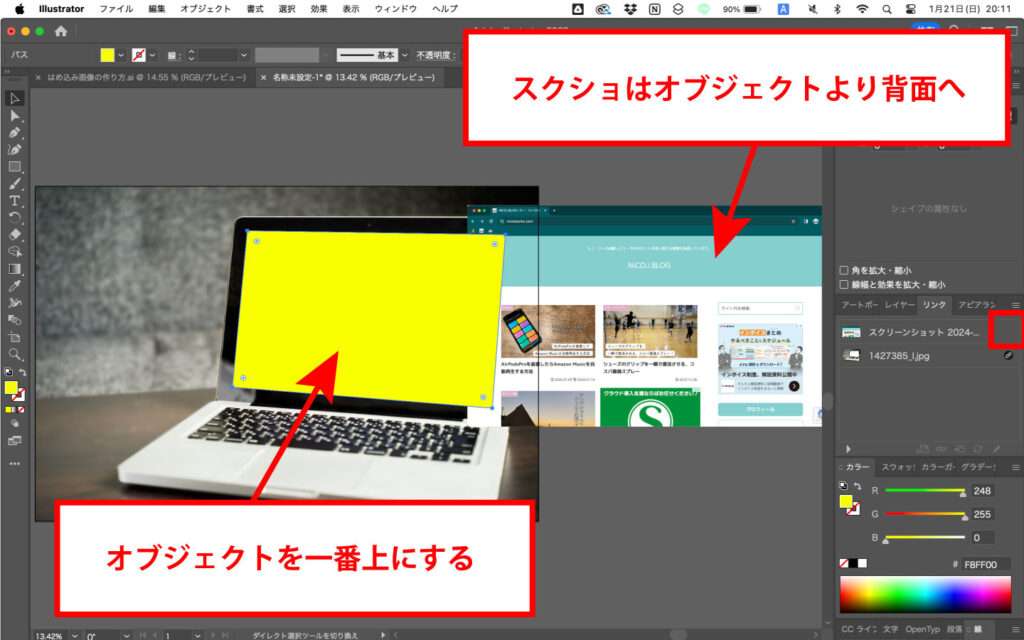
その時に、トレースして作ったオブジェクがスクショ画像よりも手前にある状態にしておくのがポイントになります。

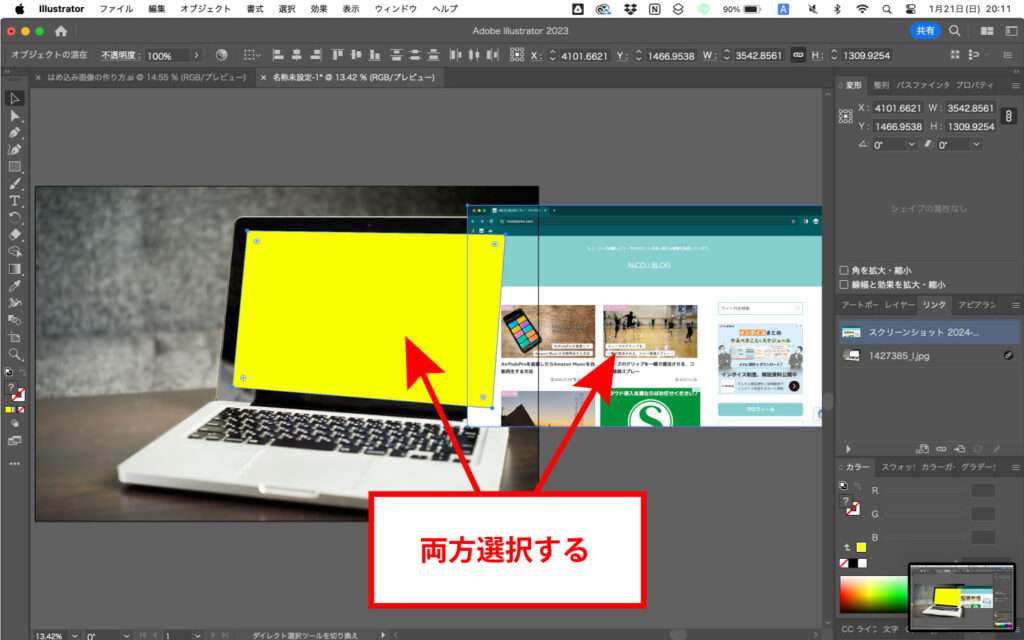
トレースたオブジェクトとスクショ画像の重ね順を整えたら、その2つの画像を選択します。

「オブジェクト」から、「エンベロープ」にマウスオンして、「最前面のオブジェクトで作成」をクリックしたら・・・・

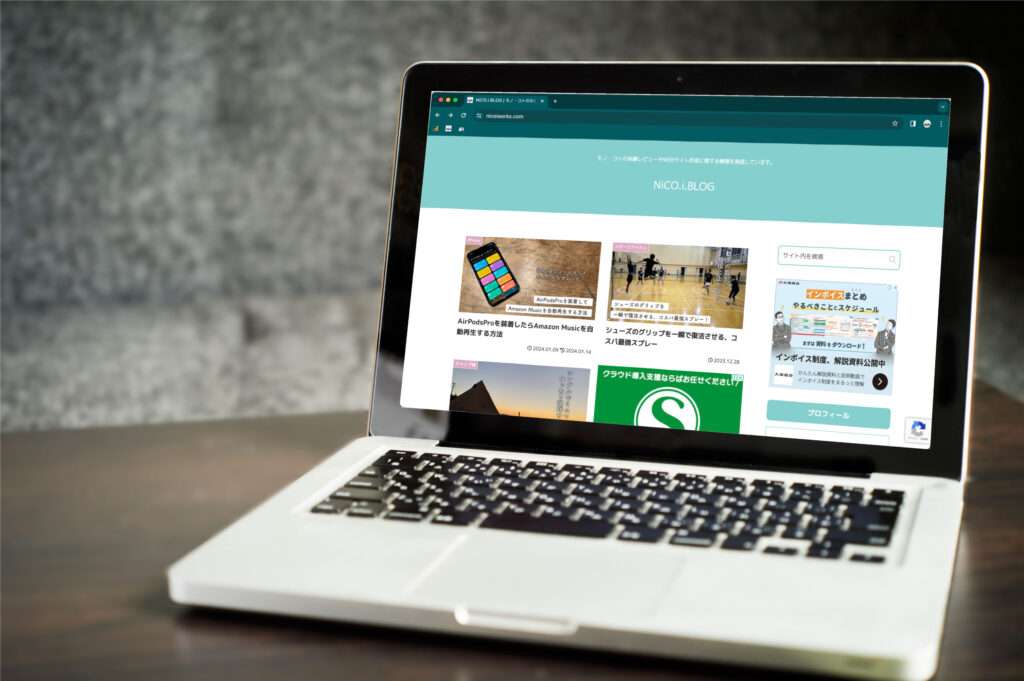
完成!
どうですか?
うまくできましたか?
注意点と対策
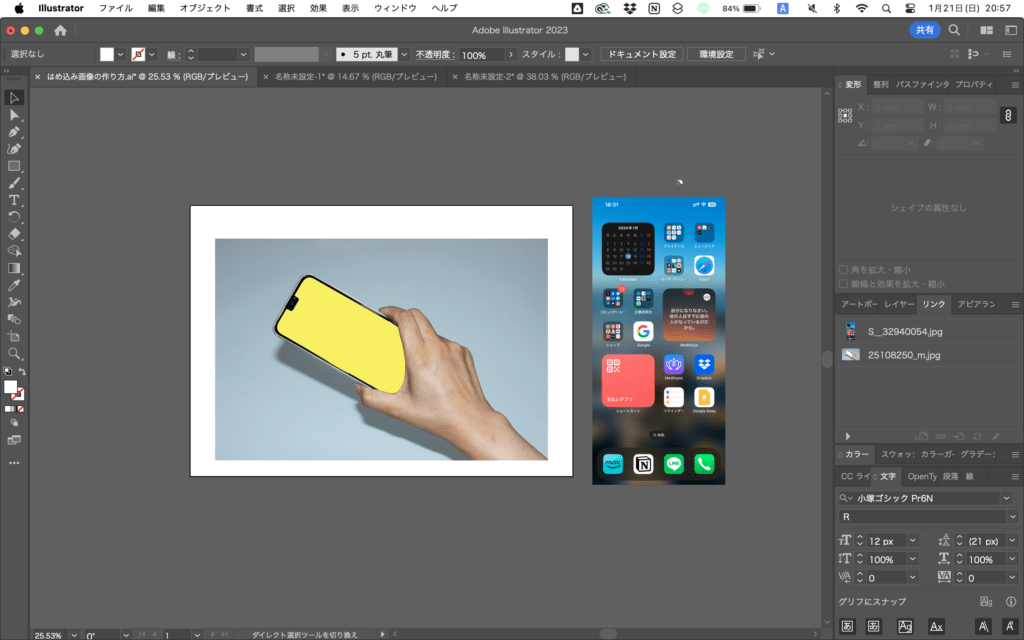
スマホの画面にはめ込むときなど、角度のある画像にはめ込みを行うと、スクショ画像が変な歪みを起こすことがあります。

こんな感じに

これはこれで。
芸術的で
独創的で
賛否両論起こしそうですが。
こんな時はトレースして作ったオブジェクトを一旦まっすぐにしておくとうまくいきます。

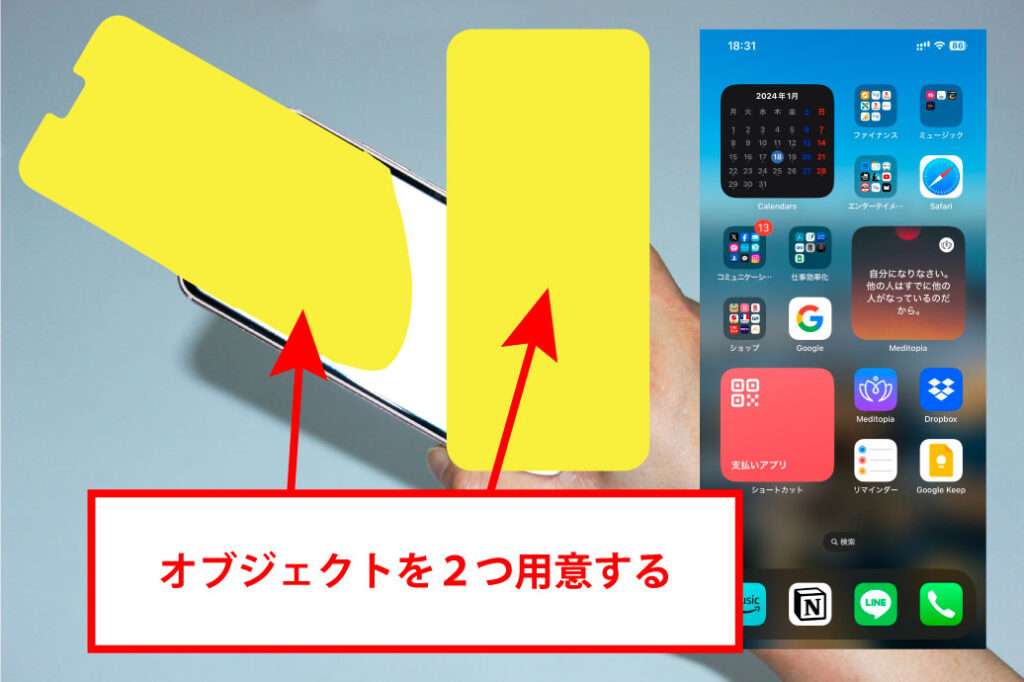
手で隠れている部分はあとから反映させるのもポイントです。
こんな感じで、手で隠れた部分を除いたオブジェクトと長方形のオブジェクトの2つを用意して置きましょう。

なぜ、2つ用意するかというと、
エンベロープで長方形のオブジェクトにスクショ画像をはめたあとに、手で隠れた部分を再現するために、もう一つのオブジェクトでクリッピングマスクするためです。
ではまず、長方形のオブジェクトでエンベロープしていきます。

こんな感じになりましたか?
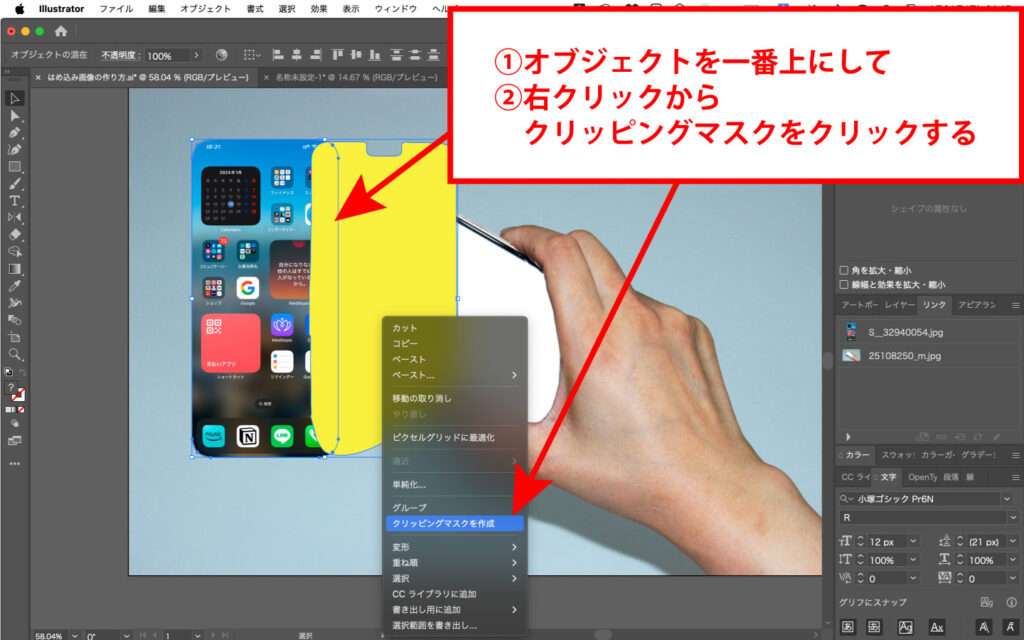
そしたら角度を合わせて、最終的な画面形状のオブジェクトでクリッピングマスクします。

最後に角度と位置を合わせたら完成です。