WEBサイトの更新や制作で、上書き保存したデータが自動でサーバーにアップされてたら、とっても楽なのにって思っていませんか?
そのお悩みはVS CodeでFTP/SFTP syncを使えば一発で解決!
FTP/SFTP syncの設定はわかりやすいメニュー画面などが用意されていないので、初心者コーダーには少しハードルが高め。
今日はそんな初心者コーダーでもコピペと編集で簡単に設定できるように解説していきます。

拡張機能のインストール
では早速、FTP/SFTP syncのインストールから始めましょう。
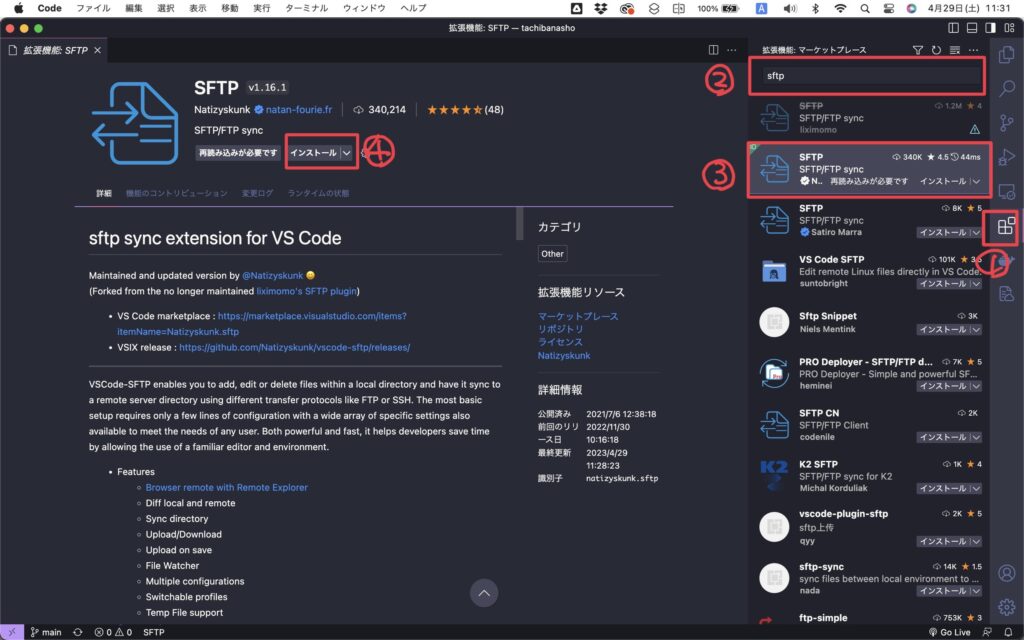
いつものようにVS Codeを立ち上げたら、拡張機能の検索画面からFTP/SFTP syncを検索します。
人気の拡張機能なのでSFTPと検索しただけでもすぐに見つかります。

- 画面右側の拡張機能のアイコンをクリック
- アプリ検索欄に「sftp」と入力
- FTP/SFTP syncを選択
- FTP/SFTP syncをインストール
設定方法
設定画面の出し方
インストールが完了したら、データをアップしたいサーバーのFTP/SFTPで必要なIDやパスなどの設定をしていきます。
設定方法が少し特殊というか、初心者コーダーには少しハードルの高い、json(ジェイソン)ファイルを使って設定を行って行きます。
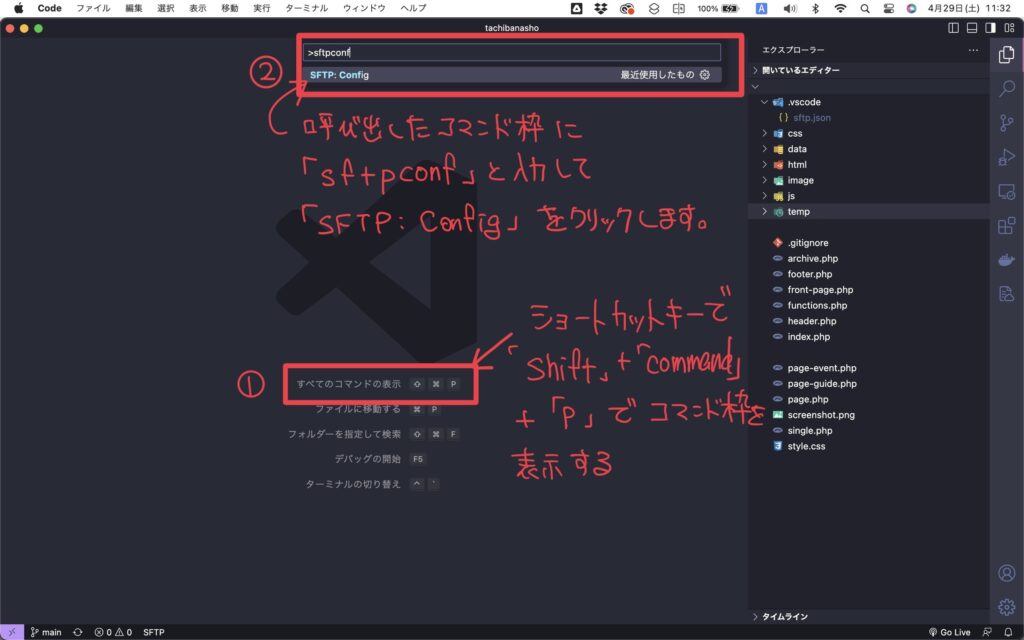
設定画面の出し方はショートカットキーの「Shift + command + P」を入力して「sftpconf」と検索します。

- 「Shift + command + P」でコマンド枠を表示
- 「sftpconf」と入れる
- 「SFTP:Config」を選択
設定項目の解説
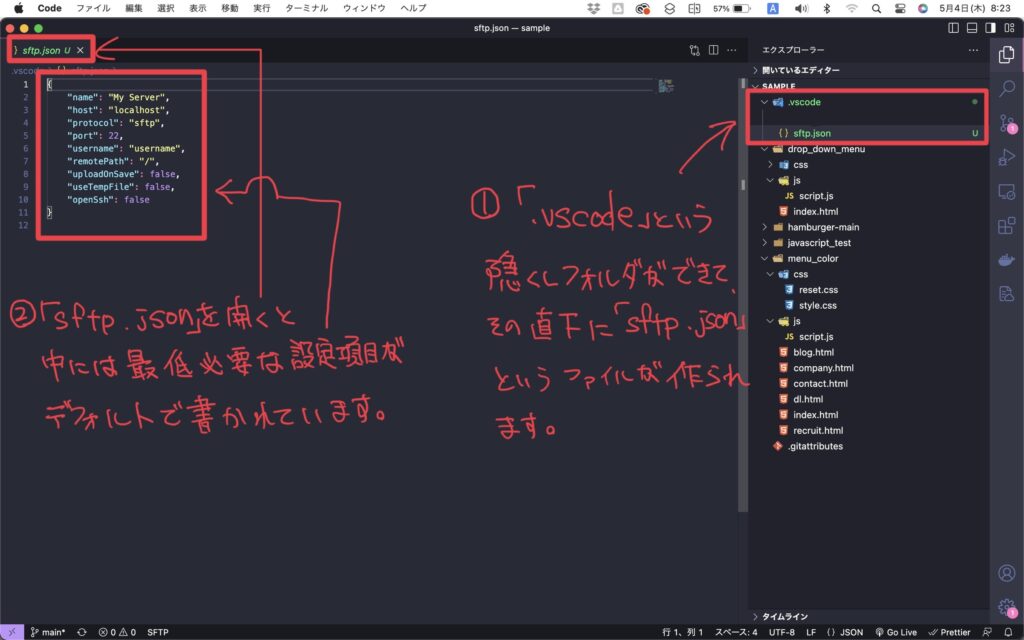
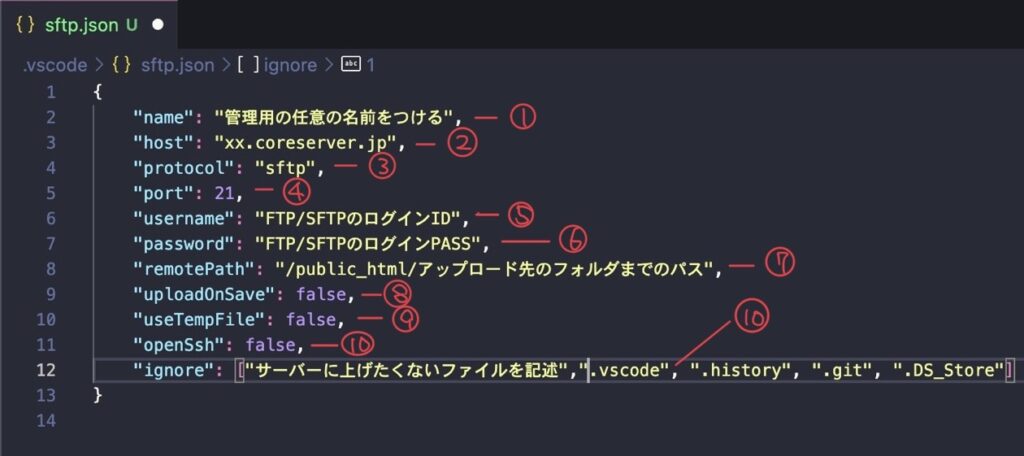
設定画面を最初に表示すると、すでに何やら書かれています。
デフォルトで設定項目を書いてくれているのですが、パスワードなどの項目が不足しているため、これだけではFTP/SFTP接続ができません。

おすすめの設定
私が普段使っている設定項目も参考までに下記にご紹介しておきます。
最低限の接続設定と、アップロードしたくないファイルを指定するようにしています。

name
管理用の任意の名前をつけてOK
host
契約しているサーバー指定のホスト名を入力します。
protocol
ftpでアップするのか、sftpでアップするのかを指定します。
port
通信するポートを指定します(おそらく21で大丈夫です)
username
FTP/SFTPのログインIDを入力します。
password
FTP/SFTPのログインPASSを入力します。
remotePath
アップロード先のフォルダまでのパスを入力
uploadOnSave
ここをtrueにすると保存と同時にサーバーのファイルも更新さるようになります。
私も普段はここをtrueにして使っています。
useTempFile
アップロード中のファイルにユーザーがアクセスしないようにする設定でfalseでOKです。
openSsh
openSshは使用しないのでfalseでOK
ignore
ignoreはサーバーに上げたくないファイルを記述します。
複数ある場合はセミコロンとカンマで区切って記述します。
- .vscode:VSCodeの環境設定のファイルが入ったフォルダ
- .git:Gitを使っている人は設定必須、Gitの履歴データなどが入ったフォルダ
- .DS_Store:Macのフォルダ情報などが入った隠しファイル
.vscodeや.gitなどのファイルは必ず指定するようにしておきましょう。

コピペ用コード
設定で使ったコードはこちら。
コピペなどで使ってください。
{
"name": "管理用の任意の名前をつける",
"host": "xx.coreserver.jp",
"protocol": "sftp",
"port": 21,
"username": "FTP/SFTPのログインID",
"password": "FTP/SFTPのログインPASS",
"remotePath": "/public_html/アップロード先のフォルダまでのパス",
"uploadOnSave": false,
"useTempFile": false,
"openSsh": false,
"ignore": ["サーバーに上げたくないファイルを記述",".vscode", ".history", ".git", ".DS_Store"]
}設定項目の一覧
私は使っていませんが、その他にも様々な設定項目がありますので、使用環境に合わせてチョイスして使ってみてください。
context
ローカルにあるフォルダで複数のフォルダを同期させたい場合に使用します。ひとつだけの場合は設定しなくてOK
privateKeyPath
SSH接続をする際のローカルに置いてある秘密鍵までの保存場所を絶対パスで指定します。
passphrase
SSH接続で使用するパスフレーズを指定します。
watcher
監視するファイルを指定したい時に使います。
WebpackなどでCSSやJSをコンパイルしときにファイルを自動でアップロードするための設定です。
"watcher": { "files": "コンパイルしたファイル名", "autoUpload": true },と言うように記述して行きます。
便利な機能紹介
アップロード
SFTPの設定が完了したら、まずやって置きたいのがプロジェクトファイル全体のアップロードです。
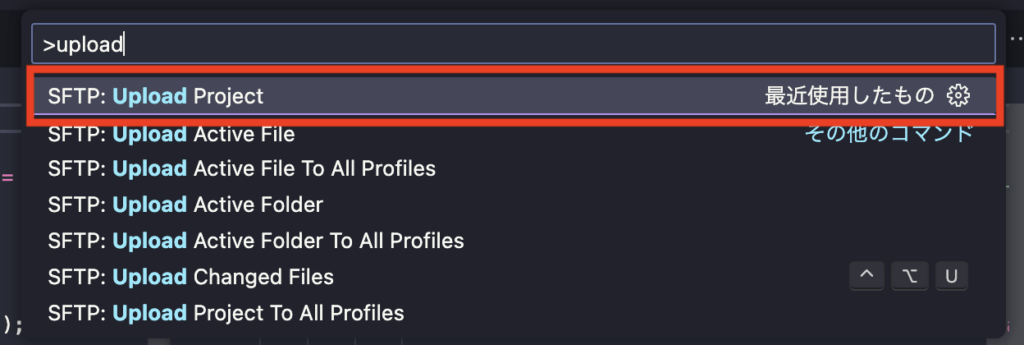
「Shift + command + P」と押して「upload」と入力すると「SFTP: Upload Project」と出てくるのでクリックします。

このときにアップロードしたくない、ファイルは先述した「ignore」の中に設定をしておきましょう。
間違って、アップロードしてしまった時は、サーバーの中をVS Codeから操作する方法を参考に削除しておきましょう。
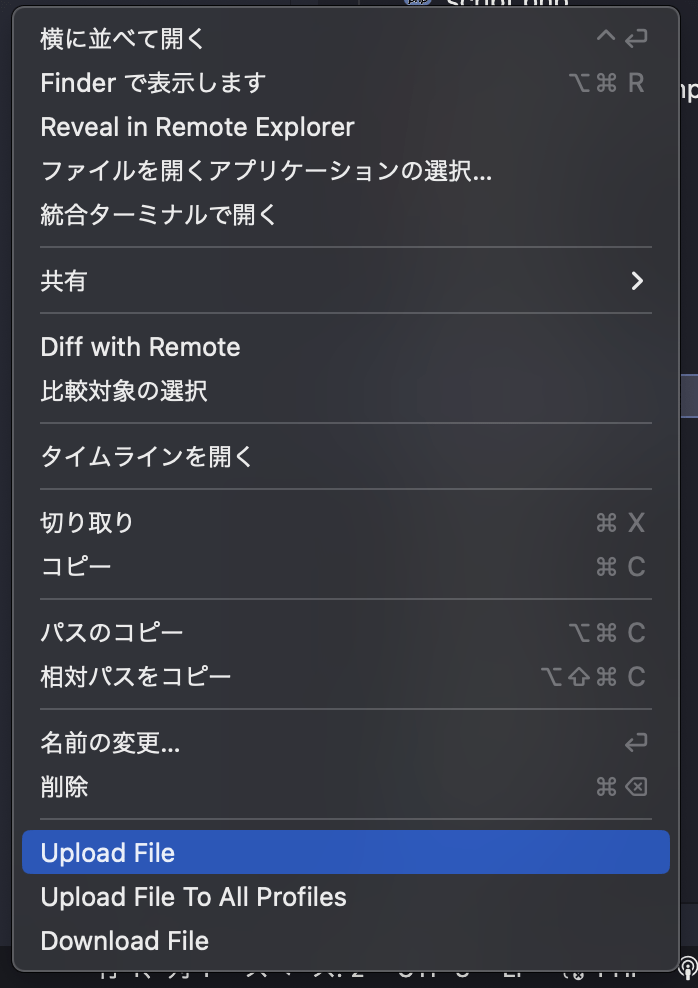
ファイルを個別にアップロードする時は、ファイル名の上で右クリックして出てきたメニューからアップロードを選択します。

保存と同時にアップロードできたか確認する方法
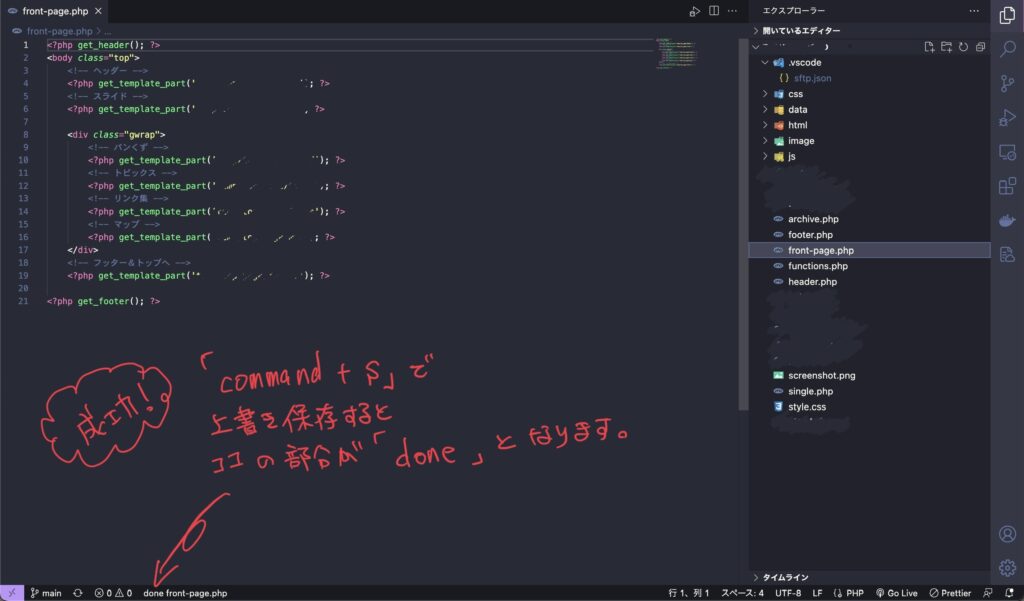
uploadOnSaveをtrueにしておくと、上書き保存と同時にファイルがサーバー上にアップされ、WEBサイトが更新されます。
サーバーの更新がうまく行った場合は、VS Codeのウインドウ左下の部分に「done」と出る。

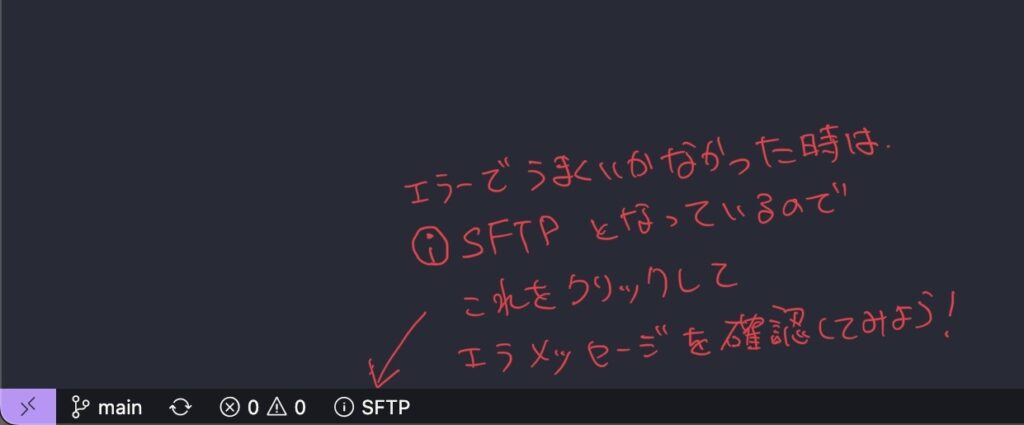
サーバーにログインできずに失敗している場合にはこういった表示になっている。

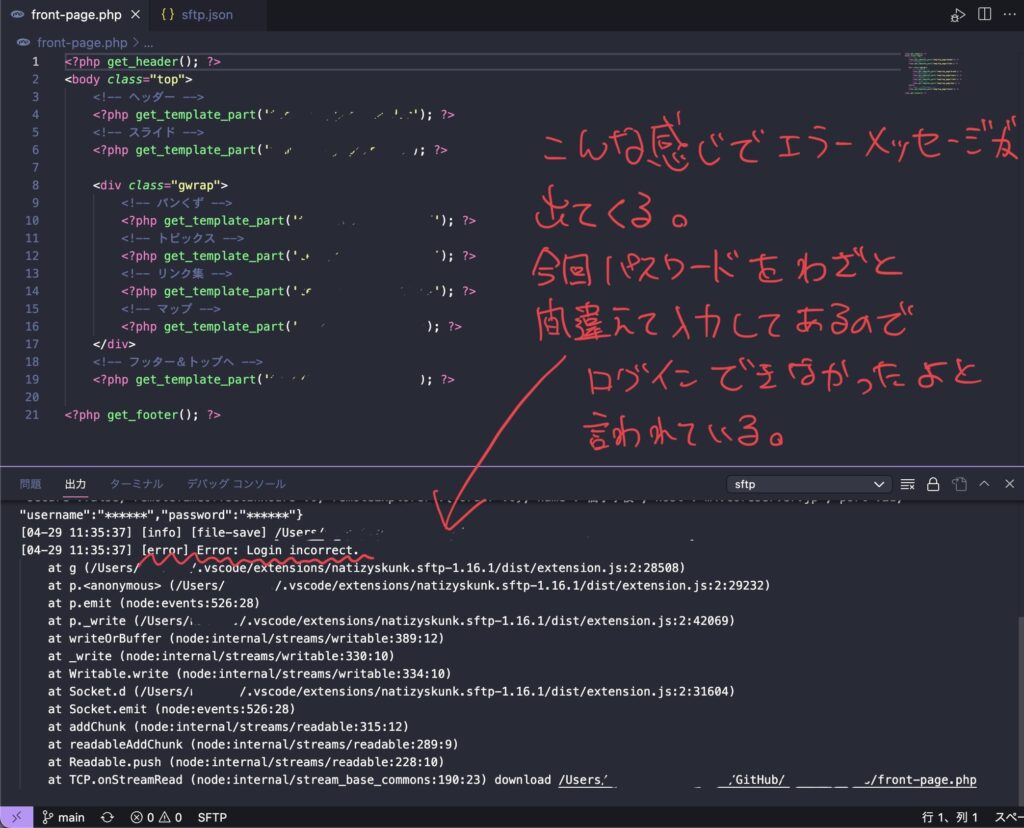
この「i SFTP」をクリックするとエラーメッセージが確認出来るようになっている。

今回はわざとパスワードを間違えて入力しているので、ログインがうまく行かなかったというエラーメッセージが表示されているのがわかる。
アップロードが完了したら、実際のWEBサイトを表示して、スーパーリロードをかけて確認してみよう。
ローカルファイルとリモートファイルの比較
SFTP/FTP syncではローカルファイルにあるファイルとサーバー側にあるファイルを簡単に見比べることもできます。
他の作業者がサーバーのファイルを直接更新してしまったときなどに便利な機能です。
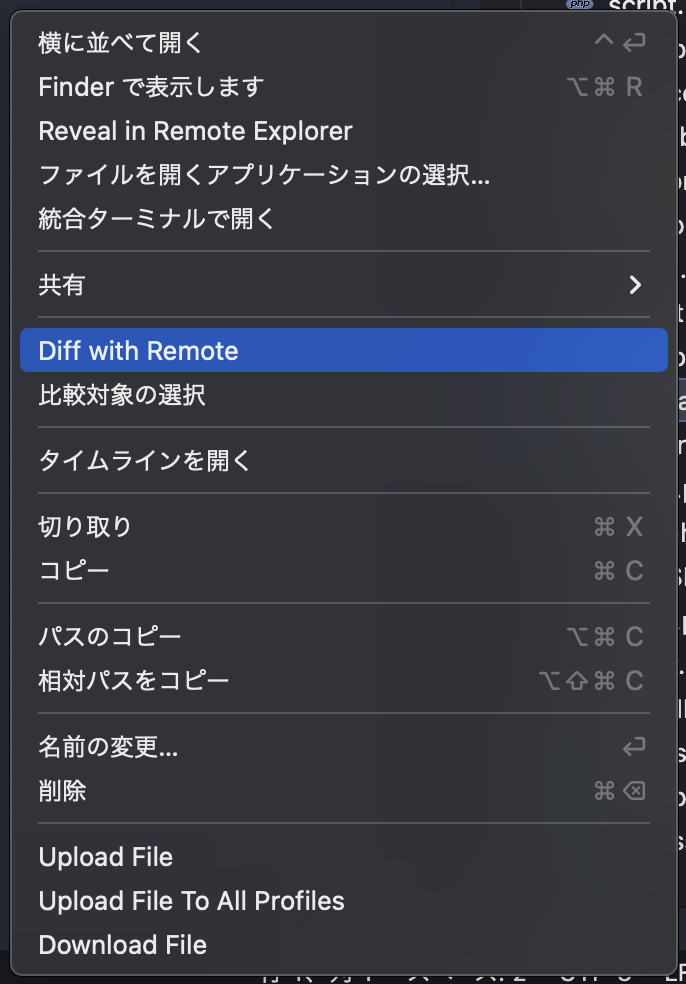
やり方は比較したいファイルの上で右クリックして「Diff with Remote」をクリックするだけです。

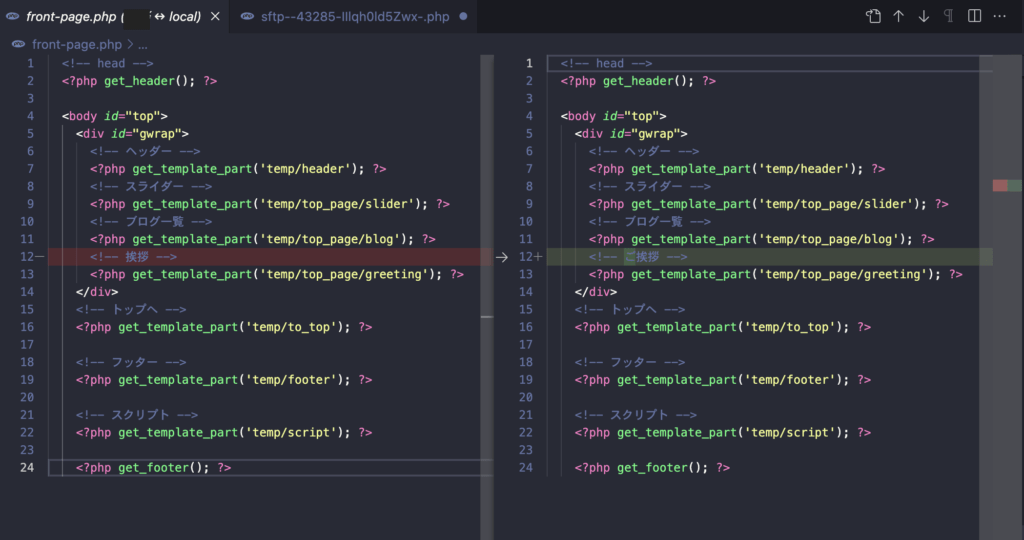
「Diff with Remote」をクリックすると、左側にサーバーにあるファイル、右側にローカルファイルの内容が表示されます。
比較して差があったときには、その部分が赤と緑で表示されるので違いがすぐに分かって非常に便利なんです。

同期オプションの設定
ローカルファイルとリモートファイルをの同期をかける際の設定もしておくことができます。
ローカルファイルを削除してもサーバー側にはファイルが残ってしまったりするときにも便利な設定です。
{
// 同期オプション
"syncOption": {
// 削除内容の同期
"delete": true,
// 新規作成ファイルのスキップ
"skipCreate": false,
// 既存ファイルは更新しない
"ignoreExisting": false,
// ローカル側が新しい時に更新
"update": false
},
}同期方法
同期設定をしたら、ローカルファイルとサーバー側のファイルを同期していきます。
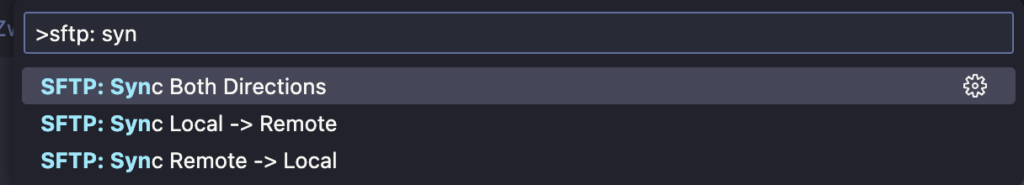
操作方法は、すっかりおなじみの呪文「Shift + command + P」を唱えて、「sftp:sync」と入力します。
すると下記のようなコマンドが出るので、目的に合わせて選択しましょう。

- SFTP: Sync Both Directions
リモートとローカルの両方で同期 - SFTP: Sync Local -> Remote
ローカルの内容をリモートに同期 - SFTP: Sync Remote -> Local
リモートの内容をローカルに同期
サーバーの中をVS Codeから操作する方法
この拡張機能には、もうひとつ便利な機能があります。
それは、アップロード先のフォルダの中身を直接確認し、いらないファイルを削除したり、ファイルの中身をローカルで編集したりできる機能です。
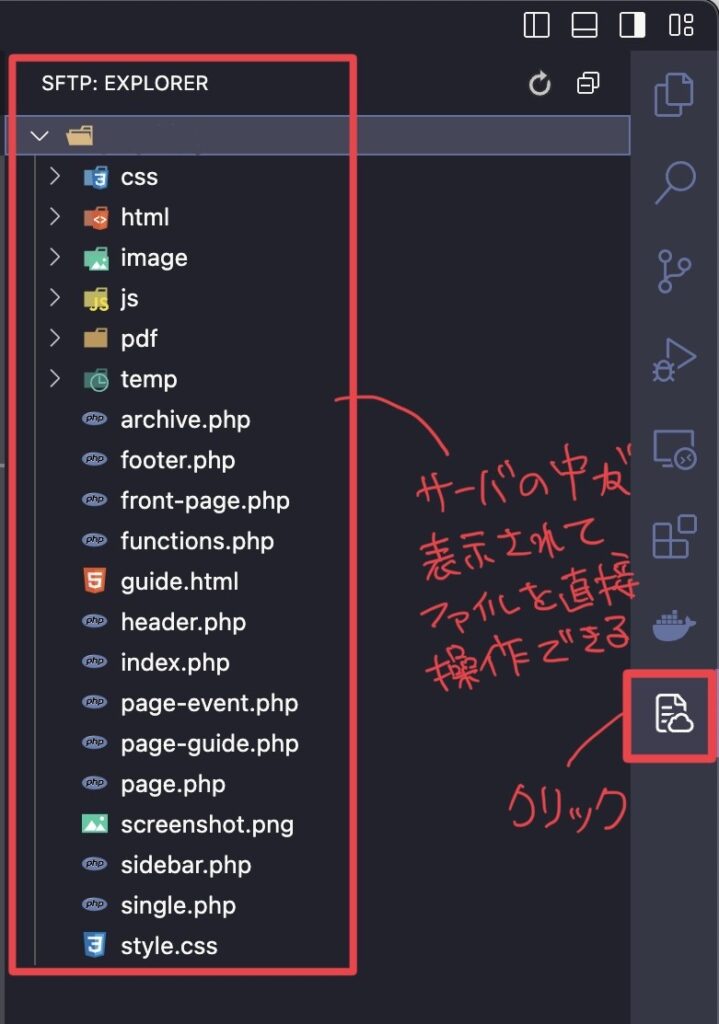
サーバーの中をVS Codeコードで表示させるには、ドキュメントと雲が重なったアイコンをクリックします。
するとすぐ横に、ツリー形式でサーバーの中のフォルダやファイルが表示されます。

ここにあるフォルダやファイルを直接操作出来るので、FTPのアプリとかほとんど出番なくなってきますよね。
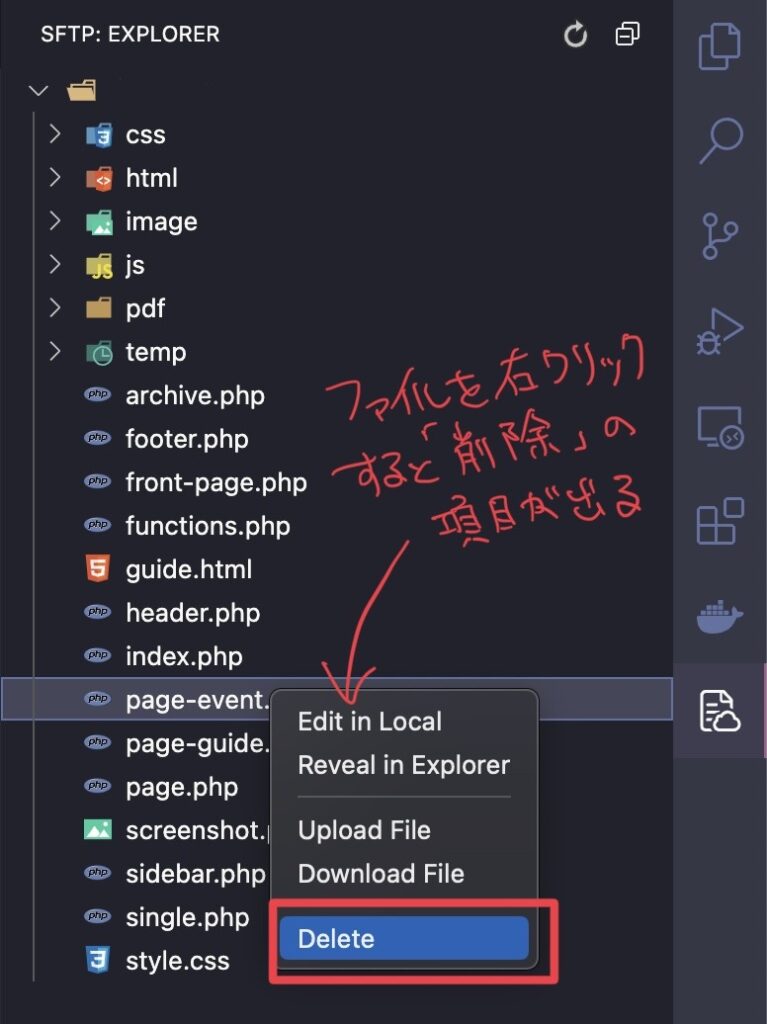
ちなみに削除したいときは、削除したいファイルの上で右クリックして、「Delete」をクリックすると使わな書くなったファイルやデータをかんたんにサーバーから消すことができます。

まとめ
うまくいきましたか?
この拡張機能のが活きてくるのはWEBサイトの更新や修正のときかなと思います。
FTP接続からアップロードまで上書き保存の作業だけで、完結するのでかなりの作業時間短縮になります。
VS Codeを勉強するのにこの書籍はおすすめです。
私もかなり重宝しているものなので、皆さんにも一度使っていただけると嬉しいです。
それではまた!