WordPressの定番のプラグイン「MW WP Form」を使った問合せフォームで、セレクトボックスを必須項目にしなければいけなくなり、色々調べて見つけた方法をご紹介したいと思います。
「MW WP Form」で必須項目にする基本的なやり方は、バリデーションで必須設定をすれば実現します。
ですが、セレクトボックスの一番最初の選択肢に「選択してください」や「–都道府県–」など選択肢以外の文言を入れると、「選択してください」や「–都道府県–」がそのまま送られてしまうという事態が発生します。
セレクトボックスを操作しなくてもそのまま送信が出来てしまいます。
だって、「選択してください」が選択されているから・・・
なんてこった。
同じように悩んでいる方は一度この方法を試してみてください。

「選択肢」の設定をする
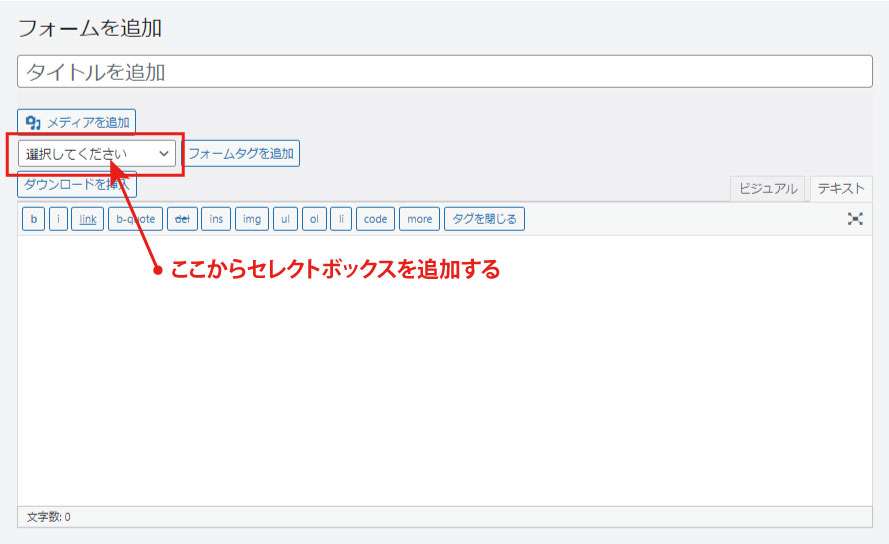
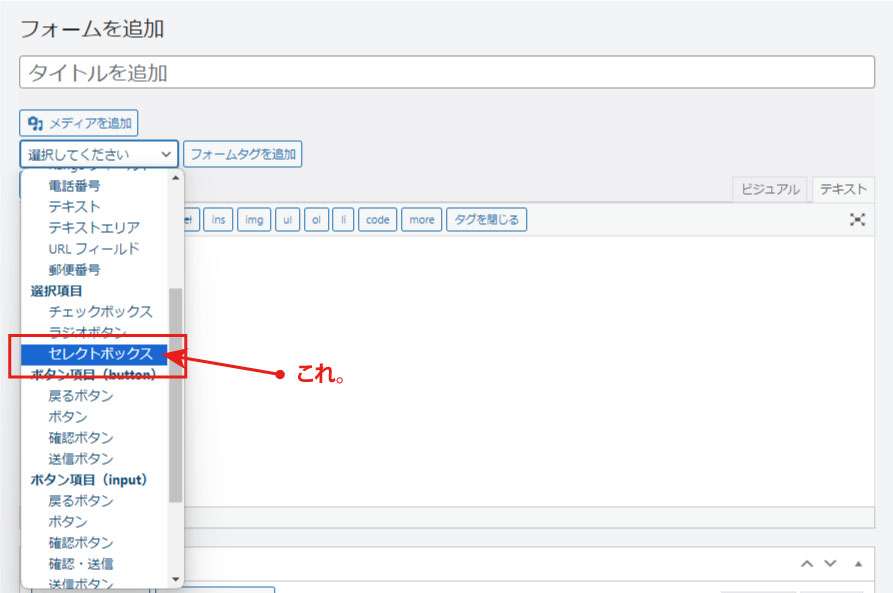
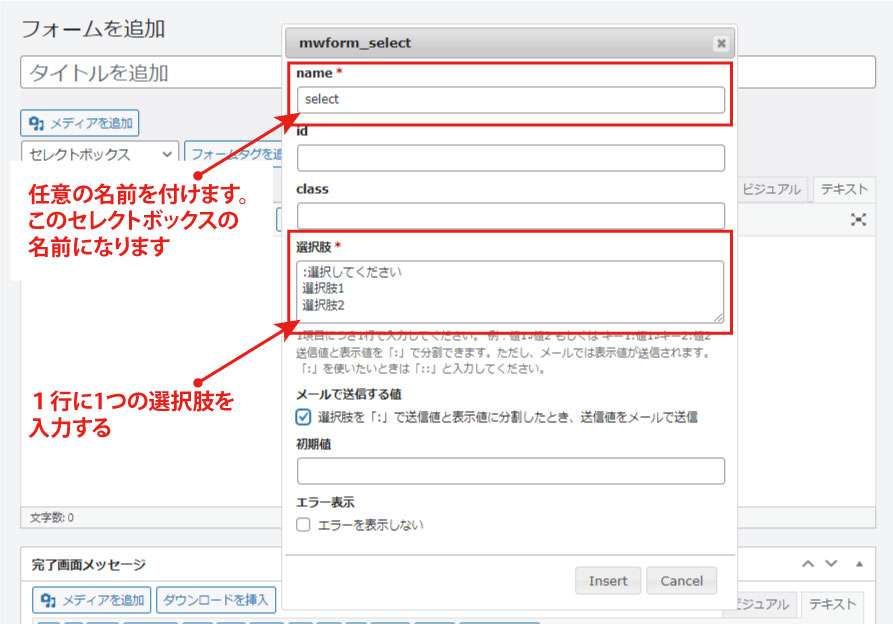
MW WP Formの編集画面で、セレクトボックスを追加します。


追加した後に出てきたコードを触ってもOKですが、追加を押した後に出てくる設定画面でも設定できます。
出てきた設定画面の「選択肢」を設定する欄に選択肢を1行1項目で設定していきます。

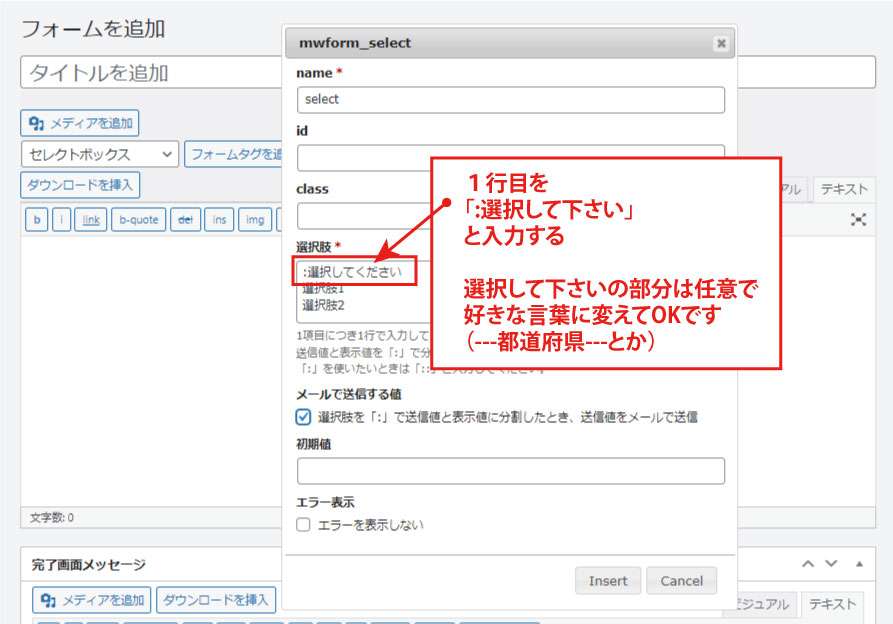
選択肢の項目を入れ終わったら、一番上の行に「:選択してください」を入力します。
選択してくださいの前についている「:(コロン)」が重要です。

このコロンを入れることで、「選択してください」を選択しても空欄とみなされ、バリデーションでエラー判定ができるようになります。
「メールで送信する値」を設定する
選択肢を設定しただけでは完全ではありません。
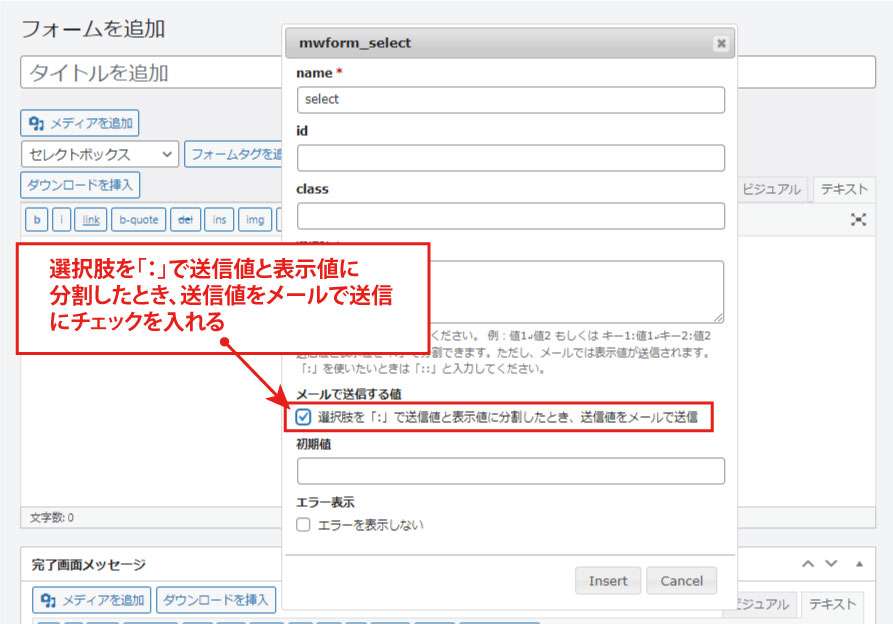
仕上げに「メールで送信する値」の欄にある、「選択肢を「:」で送信値と表示値に分割したとき、送信値をメールで送信」にチェックを入れます。

そうすると、選択肢で設定した「:選択してください」が有効になります。
「Insert」をクリックして表示されたコードに「post_raw=”true”」があるのを確認してください。
[mwform_select name="select" children=":選択してください,選択肢1, 選択肢2" post_raw="true"]
コードに直接設定する方法
既にコードが表示されているセレクトボックスにこれらを設定するには、childrenの先頭に「:選択してください」を入れて、「 ] 」の直前にpost_raw=”true”を入れればOKです。
必ずしも設定画面を立ち上げて設定する必要はありません。

バリデーションで必須項目に変える
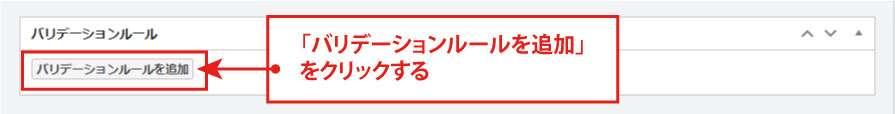
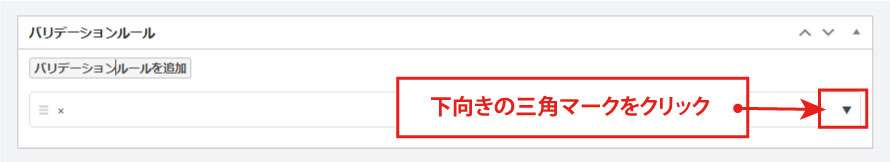
画面を下にスクロールしていくと、バリデーションルールという項目が現れます。
その中にある「バリデーションルールの追加」ボタンをクリック。

ボタンの下に出てきたボックスの右は時にある「▼」をクリックすると設定項目が現れます。

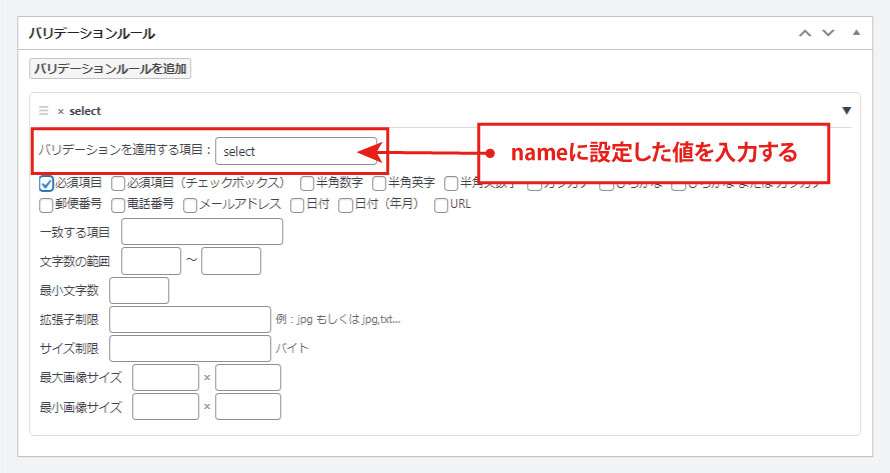
この中の「バリデーションを適用する項目」にセレクトボックスに設定したnameの値を入力します。
ここでは「select」としていますので、selectを入力します。

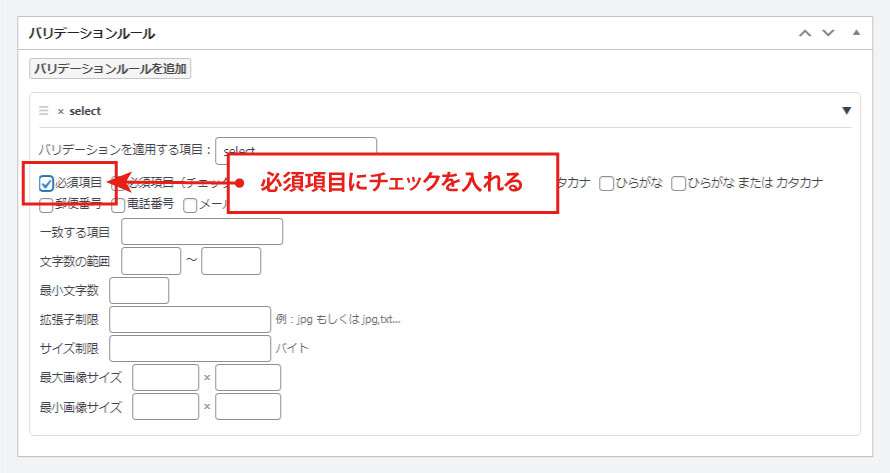
最後に必須項目にチェックを入れたら完了です。

これで、セレクトボックスが「選択してください」のままだとエラーが表示され送信できなくなります。
セレクトボックスの選択を任意にしている場合
セレクトボックスを必須にしていれば、エラーが出て確認画面に遷移できないので問題はありません。
しかし、任意にしている場合に「選択してください」を選んでいると、確認画面でも「選択してください」と表示されてしまいます。
これでも問題ないよと言ってくれるお客様ならいいのですが、気にされるお客様も中にはいらっしゃいます。
そんな時はJavaScriptを併用して対策をして行きます。
「選択肢」の設定をする
まず選択肢を下記の様にchildrenの一番前は何も入れないままカンマで区切り選択肢を入れていきます。
[mwform_select name="select" children=",選択肢1, 選択肢2"]この後設定するJavaScriptで空欄の最初の部分に「選択してください」という文字を入れてあげるという仕組みを作ります。
JavaScriptを設定する
固定ページや投稿ページにカスタムJavaScriptを入れられるようにしてあれば、その欄に下記のコードを張り付ければOKです。
<script type="text/javascript">
jQuery( function( $ ) {
$( ' .mw_wp_form_input select option[value=""]' )
.html( '選択してください' );
} );
</script>まとめ
最後にここまでの流れを簡単にまとめておきますね。
- セレクトボックの最初の項目の前に「:」コロンを入れる「:選択してください」
- 「選択肢を「:」で送信値と表示値に分割したとき、送信値をメールで送信」にチェックを入れる
- すでに記述されいるコードの場合は、選択肢の一番前に「:選択してください」を入れる
- 合わせてコードの末尾に「post_raw=”true”」を入力する
- 最後にバリデーションでこのセレクトボックスを必須項目にする
- 任意のセレクトボックに空欄を設定する場合はJavaScriptを使って設定する
1行目に書かれた文字列の値を空欄にすることで、未記入判定となりエラーで送れないようにするという方法でした。
やってみたら、ものすごくシンプルで簡単な方法でしたね。
それではまた!