「文章を見やすく書くのに、もっと簡単で便利な方法はないかな?」
「メモやブログ記事をMarkdown(マークダウン)で書くといいって聞いたけど、どうやって使うの?」
こんな疑問を持っている方におすすめなのが VS Codeを使ったMarkdown編集 です💡
✔ Markdownとは?
👉 簡単な記号を使うだけで、見出し・リスト・リンクなどが書ける シンプルなマークアップ言語 です!
✔ なぜMarkdownを使うと便利なの?
👉 HTMLやワードよりも軽量で、シンプルな構造 のため、メモ・ブログ・技術文書の作成に最適!
✔ VS Codeを使うともっと快適!
👉 リアルタイムプレビューができる から、書いた内容をすぐに確認できる!
👉 拡張機能を追加すれば、より便利にMarkdownを編集できる!
他にも流行りのメモアプリやNotion(ノーション)などでも使える便利な方法です!
本記事では、初心者向けに「Markdownの基本」と「VS Codeでの快適な編集方法」 を徹底解説します!
VS Codeの設定方法やプレビュー機能、便利な拡張機能も紹介するので、ぜひ試してみてください✨
Markdownとは?なぜ便利なの?
Markdown(マークダウン)は、簡単な記号を使うだけで、きれいな文章を作成できるマークアップ言語 です💡
プログラマーやブロガーだけでなく、メモや資料作成をする人にも最適なフォーマット です!
1. Markdownの特徴
✔ シンプルな記法で書きやすい
→ HTMLのようにタグを書く必要がなく、見出しやリスト、リンクを簡単に作成できる!
✔ 軽量でどこでも使える
→ テキストファイルなので、エディタがあればどこでも編集可能!
✔ プレビュー機能で仕上がりを確認できる
→ Markdown対応エディタなら、リアルタイムで見た目をチェックしながら編集できる!
✔ さまざまなサービスで使える
→ GitHub・WordPress・Notion・Qiita など、多くのツールで対応している
2. Markdownを使うと何が便利?
💡 例えば、こんな場面でMarkdownが活躍!
✔ ブログ記事の執筆
→ WordPressやGitHub Pagesにそのまま貼り付け可能!
✔ メモやノートの整理
→ 簡単な記号だけで、箇条書きや見出しをきれいに整理!
✔ 技術文書やマニュアル作成
→ プログラムのコードを見やすく整えられる(コードブロックが使える)
✔ ToDoリストやドキュメント管理
→ 見出しやリストを活用して、分かりやすく情報を整理!
📌 結論:Markdownを使えば、誰でも簡単に読みやすい文章が作れる!
VS CodeでMarkdownを快適に書くための基本設定
VS CodeはMarkdownの編集に最適なエディタです💡
しかし、デフォルトの状態では少し使いづらい部分もあるため、快適にMarkdownを編集できるように基本設定を整えましょう!
1. Markdown編集に最適なVS Codeの設定
🔹 1-1. VS Codeのテーマとフォントを調整する
Markdownの編集を快適にするために、目に優しいテーマやフォントを設定 しましょう!
📌 おすすめ設定
- ダークテーマを適用(目が疲れにくい)
- 「ファイル」→「設定」→「配色テーマ」から 「Dark+」または「Dracula」 を選択
- フォントサイズを大きめに設定(Markdownは文章が多いため)
- 「設定」→「editor.fontSize」を
16以上に調整
- 「設定」→「editor.fontSize」を
- フォントを読みやすいものに変更
settings.jsonに以下を追加
"editor.fontFamily": "'Fira Code', 'Consolas', 'Courier New', monospace"
🔹 1-2. ソフトラップ(自動改行)を有効にする
Markdownは長い文章を書くことが多いため、エディタの横幅に合わせて自動改行する設定 をすると便利です!
📌 設定方法
- 「設定」→ 検索バーに
wordWrapと入力 - 「editor.wordWrap」を
"on"に変更
👉 これで、エディタの幅に応じて文章が自動で折り返され、スクロールせずに見やすくなる!
2. Markdownプレビュー機能の使い方
VS Codeには、標準でMarkdownのプレビュー機能が搭載 されています!
リアルタイムで見た目を確認しながら編集できるので、活用しましょう✨
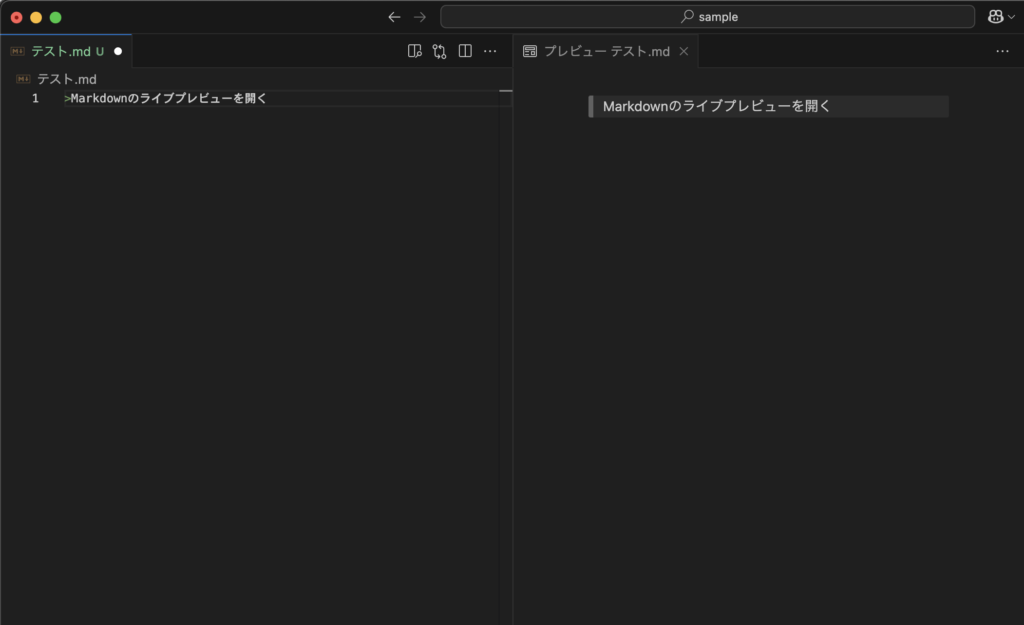
🔹 2-1. Markdownのライブプレビューを開く
Markdownファイル(.md)を開いた状態で、以下の方法でプレビューできます👇
✔ ショートカットキーで開く
👉 Ctrl + Shift + V(Macは Cmd + Shift + V)
✔ 右クリックから開く
👉 Markdownファイル上で 右クリック →「プレビューを開く」 を選択
✔ エディタを分割して開く(編集しながらプレビュー)
👉 Ctrl + K → V(Macは Cmd + K → V)
📌 これで、Markdownを編集しながらリアルタイムでプレビュー可能!

Markdownをさらに便利にするおすすめ拡張機能
VS Codeの標準機能でもMarkdownを編集できますが、拡張機能を使うとさらに快適に!
ここでは、Markdownの編集を もっと効率よくする便利な拡張機能 を紹介します💡✨
1. Markdown All in One(ショートカット強化&目次自動生成)
📌 Markdown編集を総合的に便利にする必須拡張機能!
👉 ショートカットキーの追加、目次(TOC)の自動生成、リストの自動整形などが可能
🔹 主な機能
✔ 目次(Table of Contents)の自動生成
✔ ショートカットで簡単に記法を入力(例:Ctrl + B で太字)
✔ リストの自動インデント調整
🔹 インストール方法
- VS Codeの拡張機能(Ctrl + Shift + X)を開く
Markdown All in Oneを検索してインストール
🔹 目次を自動生成する方法
Markdownファイル内で、以下のように入力すると 目次が自動作成される 💡
<!-- TOC -->
<!-- /TOC -->👉 「Ctrl + Shift + P」→「Markdown: Create Table of Contents」でもOK!
📌 長いMarkdownドキュメントを管理しやすくなるので超おすすめ!
2. Markdown Preview Enhanced(高機能なプレビュー)
📌 VS Codeの標準プレビューよりも高機能なプレビューを実現!
👉 数式(LaTeX)、フローチャート(Mermaid)、カスタムスタイルなどが使える
🔹 主な機能
✔ リアルタイムでMarkdownをプレビュー
✔ 数式(LaTeX)やフローチャート(Mermaid)の描画が可能
✔ カスタムCSSでMarkdownの見た目を変更できる
🔹 インストール方法
- VS Codeの拡張機能を開く(Ctrl + Shift + X)
Markdown Preview Enhancedを検索してインストール
🔹 使い方
✔ ショートカットでプレビューを開く
👉 Ctrl + Shift + V で通常のプレビューより高機能な表示が可能!
📌 Markdownのプレビューをもっとカスタマイズしたい人におすすめ!
3. Paste Image(Markdownに画像を簡単に挿入)
📌 画像をMarkdownに貼り付ける手間を大幅に削減!
👉 クリップボードにコピーした画像を Markdownに自動挿入&ローカル保存 できる
🔹 主な機能
✔ Ctrl + Alt + V(Macは Cmd + Option + V)で画像を即貼り付け
✔ 画像の保存先を自動で指定可能(プロジェクトフォルダ内に整理できる)
🔹 インストール方法
- VS Codeの拡張機能を開く(Ctrl + Shift + X)
Paste Imageを検索してインストール
🔹 使い方
- 画像をコピー(
Ctrl + C) - Markdownファイルで
Ctrl + Alt + V(MacはCmd + Option + V)を押す - 画像が自動でフォルダに保存され、Markdownに以下のように挿入されるmarkdownコピーする編集する

📌 画像の挿入が簡単になるので、ドキュメント作成がもっとスムーズに!
Markdownの基本構文&実践テクニック
Markdownは、シンプルな記法で分かりやすい文書を作成できる のが特徴です💡
ここでは、よく使う基本構文 を解説しながら、実践で役立つ書き方も紹介します!
1. Markdownの基本構文
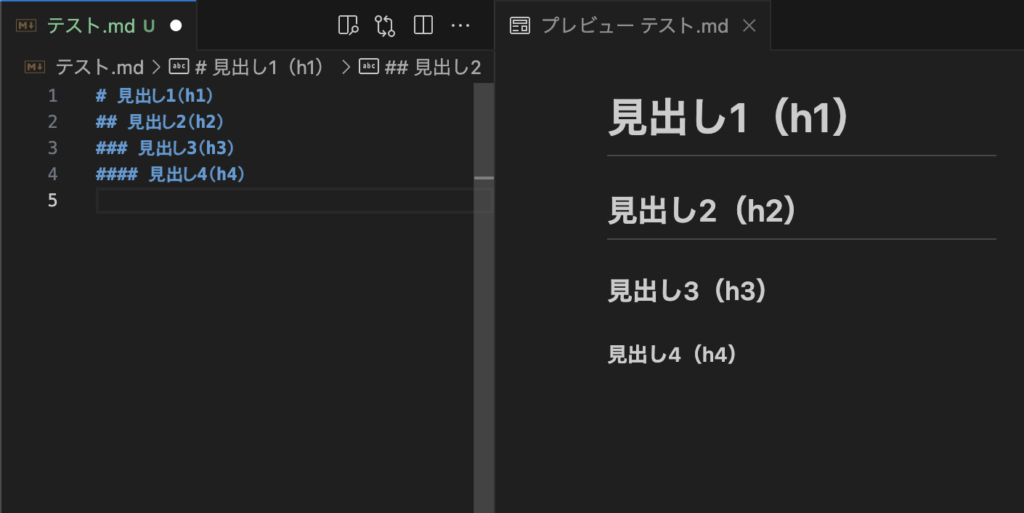
🔹 見出しを作る(#)
Markdownでは、 # を使うと 見出し を作成できます。# の数で見出しのレベルを決めます👇
# 見出し1(h1)
## 見出し2(h2)
### 見出し3(h3)
#### 見出し4(h4)🔍 表示例

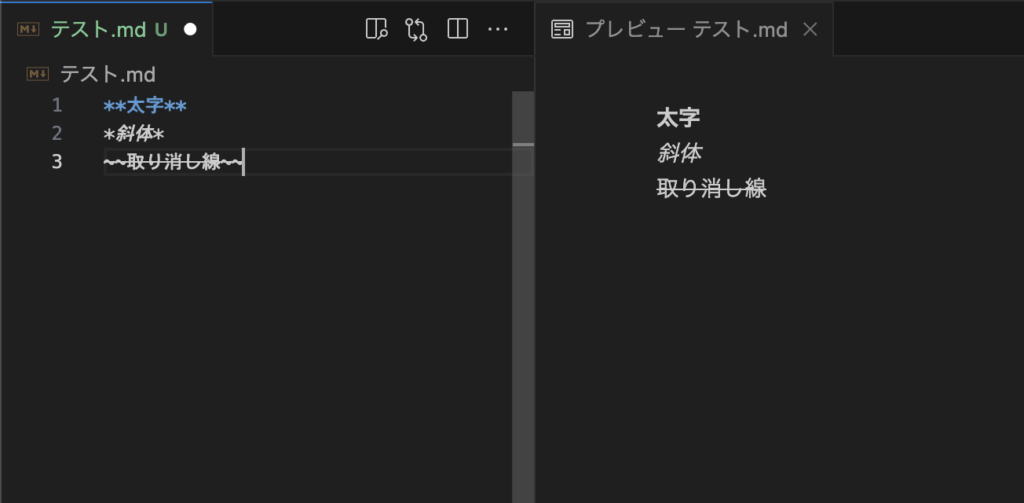
🔹 太字・斜体を使う(や_)
文字の装飾も簡単にできます✨
**太字**
*斜体*
~~取り消し線~~ 🔍 表示例

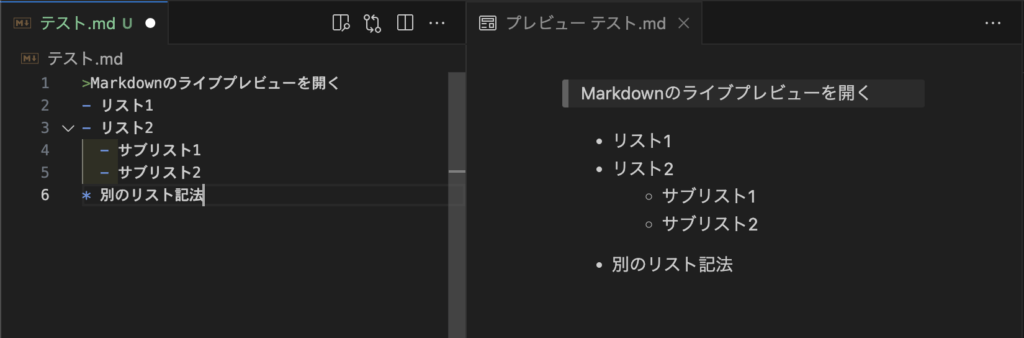
🔹 リスト(箇条書き)を作る(- や )
リスト(箇条書き)を作るのも簡単です👇
- リスト1
- リスト2
- サブリスト1
- サブリスト2
* 別のリスト記法🔍 表示例

✔ リストのネスト(入れ子)はスペース2つ or タブでOK!
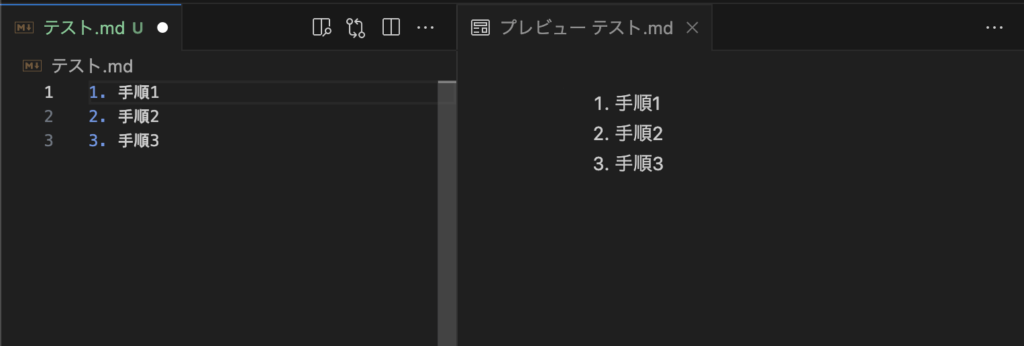
🔹 番号付きリスト(1. 2. 3.)
手順を説明するときに便利な 番号付きリスト も使えます👇
1. 手順1
2. 手順2
3. 手順3🔍 表示例

📌 番号は「1. 1. 1.」と書いても自動で連番になる!
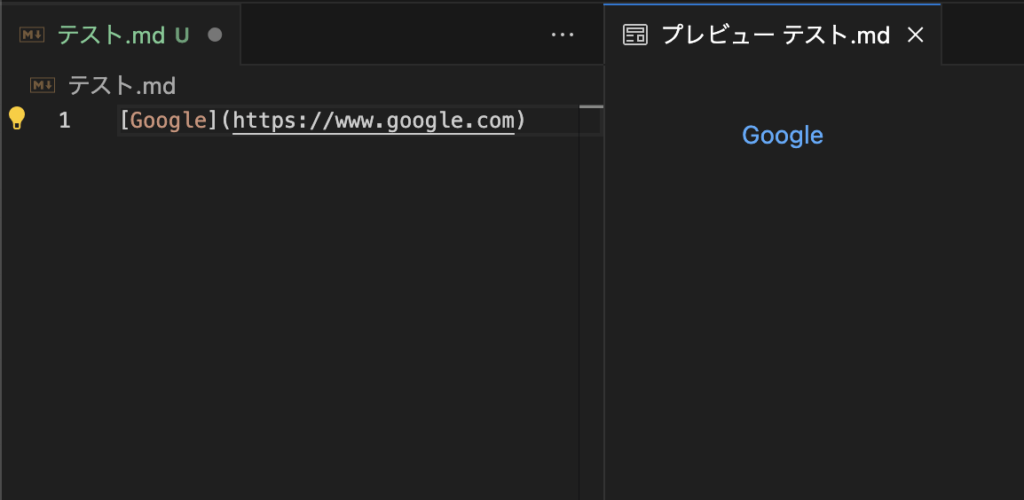
🔹 リンクを挿入する( )
他のサイトや記事にリンクを貼るのも簡単👇
[Google](https://www.google.com)🔍 表示例

📌 VS Codeなら「Ctrl + クリック」でリンクを開ける!
🔹 画像を挿入する()
Markdownでは、画像も簡単に挿入 できます👇
🔍 表示例

📌 画像をローカルから挿入するときは Paste Image 拡張機能を使うと便利!
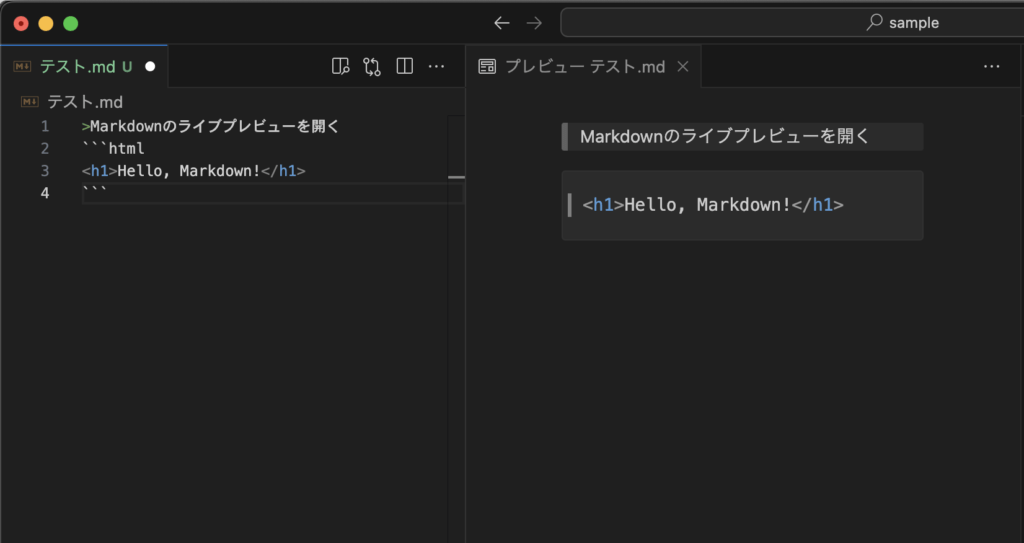
🔹 コードブロックを作る(“`)
コードをMarkdownに記述する場合、コードブロック を使うと見やすくなります💻
```html
<h1>Hello, Markdown!</h1>
```
📌 言語を指定するとシンタックスハイライトが有効になる!(例: ```html ```js)
よく使うMarkdownの一覧(早見表)
Markdownでよく使う記法を、すぐに確認できる一覧 にまとめました!
| 機能 | 記法 | 表示例 |
|---|---|---|
| 見出し | # 見出し1## 見出し2### 見出し3 | 見出し1 見出し2 見出し3 |
| 太字 | **太字** | 太字 |
| 斜体 | *斜体* | 斜体 |
| 取り消し線 | ~~取り消し線~~ | |
| リスト(箇条書き) | - 項目1- 項目2 | – 項目1 – 項目2 |
| 番号付きリスト | 1. 項目12. 項目2 | 1. 項目1 2. 項目2 |
| リンク | [Google](https://www.google.com) | |
| 画像挿入 |  | |
| コードブロック | <code>js<br>console.log('Hello');<br></code> | js console.log('Hello'); |
| インラインコード | `console.log('Hello');` | console.log('Hello'); |
| 引用 | > これは引用です | > これは引用です |
| チェックリスト | - [x] 完了- [ ] 未完了 | – [x] 完了 – [ ] 未完了 |
| 表(テーブル) | <code>| 左 | 中央 | 右 | |:- |:-:| -:| | A | B | C |</code> |
📌 この一覧を活用すれば、Markdownをすばやく書くときに便利!
📌 特に「コードブロック」「表」「チェックリスト」などは、技術系の記事やタスク管理でよく使われます!
2. Markdownの実践テクニック
✔ 長文の整理には「目次(Table of Contents)」を活用!
👉 Markdown All in One を使えば、自動で目次を作成できる💡
✔ GitHubやブログで使うMarkdownは「GitHub Flavored Markdown(GFM)」を意識!
👉 チェックリスト などの特殊記法も使える
- [x] 完了したタスク
- [ ] 未完了のタスク✔ MarkdownファイルをPDFに変換したいときは「Markdown PDF」拡張機能を使う!
👉 1クリックでMarkdownを PDFに変換 できる
Markdownのメリット・デメリット
Markdownはシンプルで便利な記法ですが、得意なことと苦手なこと があります💡
ここでは、Markdownを使う メリットとデメリット を整理して、どんな場面で活用すべきかを解説します!
✅ Markdownを使うメリット
✔ シンプルな記法で覚えやすい
→ HTMLよりも簡単に見出しやリストが作れる!
✔ エディタを選ばず、どこでも編集できる
→ テキストファイル(.md)なので、VS Codeだけでなく、他のエディタでも編集可能!
✔ 軽量で動作が速い
→ WordやGoogleドキュメントよりもサクサク動作する!
✔ リアルタイムプレビューで仕上がりを確認できる
→ VS Codeのプレビュー機能を使えば、完成イメージを確認しながら編集できる!
✔ 多くのプラットフォームで使える
→ GitHub・Notion・Qiita・WordPressなど、多くのWebサービスがMarkdownをサポート!
📌 結論:Markdownは「シンプルなドキュメントを素早く書くのに最適!」
❌ Markdownのデメリット
⚠ 表や複雑なレイアウトには不向き
→ 画像を細かく配置したり、複雑なレイアウトを作るのは難しい
⚠ デザインのカスタマイズがしにくい
→ WordやHTMLと違って、フォントや色の変更が簡単にはできない
⚠ 初心者は最初に記法を覚える必要がある
→ HTMLやワードのように直感的に使えないので、最初にMarkdownのルールを学ぶ必要がある
📌 結論:「シンプルな文書作成」には便利だが、「デザイン性を求める文書」には向いていない!
よく使うMarkdownの一覧(早見表)
Markdownでよく使う記法を、すぐに確認できる一覧 にまとめました!
| 機能 | 記法 | 表示例 |
|---|---|---|
| 見出し | # 見出し1## 見出し2### 見出し3 | 見出し1 見出し2 見出し3 |
| 太字 | **太字** | 太字 |
| 斜体 | *斜体* | 斜体 |
| 取り消し線 | ~~取り消し線~~ | |
| リスト(箇条書き) | - 項目1- 項目2 | – 項目1 – 項目2 |
| 番号付きリスト | 1. 項目12. 項目2 | 1. 項目1 2. 項目2 |
| リンク | [Google](https://www.google.com) | |
| 画像挿入 |  | |
| コードブロック | <code>js<br>console.log('Hello');<br></code> | js console.log('Hello'); |
| インラインコード | `console.log('Hello');` | console.log('Hello'); |
| 引用 | > これは引用です | > これは引用です |
| チェックリスト | - [x] 完了- [ ] 未完了 | – [x] 完了 – [ ] 未完了 |
| 表(テーブル) | <code>| 左 | 中央 | 右 | |:- |:-:| -:| | A | B | C |</code> |
📌 この一覧を活用すれば、Markdownをすばやく書くときに便利!
📌 特に「コードブロック」「表」「チェックリスト」などは、技術系の記事やタスク管理でよく使われます!
まとめ
この記事では、Markdownの基本とVS Codeを使った快適な書き方&プレビュー機能 について解説しました💡
✔ この記事の振り返り
- Markdownとは?
→ 簡単な記号だけで、見出し・リスト・リンクを作成できる便利なマークアップ言語! - VS CodeでMarkdownを快適に書く方法
→ ダークテーマ&フォントサイズ調整で見やすく!
→ ソフトラップ(自動改行)を有効にして、長文を編集しやすく! - Markdownのプレビュー機能
→Ctrl + Shift + Vで リアルタイムプレビュー を確認!
→ エディタを分割して「編集+プレビュー」を同時に表示可能! - おすすめのMarkdown拡張機能
→ Markdown All in One(目次作成・ショートカット強化)
→ Markdown Preview Enhanced(高機能なプレビュー)
→ Paste Image(画像の簡単挿入) - Markdownの基本構文&実践テクニック
→ 見出し・リスト・リンク・画像・コードブロックの書き方をマスター!
→ 目次作成やチェックリストなど、実践で役立つ機能も活用! - Markdownのメリット・デメリット
→ シンプルで軽量、どこでも編集可能!
→ デザインの自由度は低いが、文章作成には最適!
🚀 結論:VS CodeのMarkdown機能を活用すれば、シンプルで読みやすい文章を快適に作成できる!
✔ メモ・ドキュメント・ブログ執筆に最適!
✔ VS Codeのプレビュー&拡張機能でさらに便利に!
✔ 「Markdownをマスターすれば、文章作成がもっと楽しくなる!」
Markdownをまだ使ったことがない方も、ぜひ VS CodeでMarkdownを書いてみてください! ✨
💡 さらにVS Codeを活用するなら?
👉 もっと効率よく開発するなら、お問い合わせもどうぞ!
📩 コーディングの相談・依頼はこちら 💻✨
さらに詳しく学びたい方へ
この記事では、VSCodeの基本を解説しましたが、
「もっと実践的なスキルを体系的に身につけたい」という方のために、
より詳しいガイドを用意しました。
VSCode完全マスターガイド(note)
全6章+付録で、VSCodeを完全マスター
👥 こんな方におすすめ
📖 noteの内容
- 【第1章】 VSCode環境構築の完全ガイド(Mac・Windows対応)
- 【第2章】 必須拡張機能20選+設定ファイル付き
- 【第3章】 Git連携の実践テクニック(GitHub・GitLab対応)
- 【第4章】 デバッグ完全ガイド(Python・JavaScript・PHP)
- 【第5章】 ショートカット厳選50個(作業効率3倍UP)
- 【第6章】 カスタマイズ設定(テーマ・スニペット・タスク)
- 【付録】 トラブルシューティング&FAQ集