「LP(ランディングページ)を作りたいけど、デザインの知識がなくて難しそう…😥」
そんな方におすすめなのが、WordPressの人気ページビルダー「Elementor」 です!
Elementorを使えば、コーディング不要&ドラッグ&ドロップで直感的にLPが作成 できます✨
テンプレートを活用すれば、初心者でもプロ並みのデザインが可能!
しかし、「無料版でどこまでできるの?」「表示速度は遅くならない?」 などの不安もありますよね🤔
この記事では、ElementorでLPを作るメリット・デメリットを交えながら、初心者でも簡単に作成できるコツ を解説します!
最後まで読めば、あなたもすぐに魅力的なLPを作れるようになりますよ💡
📌 この記事でわかること
- Elementorを使ってLPを作るメリット・デメリット
- 無料版と有料版の違い
- 初心者でも簡単にできるLP作成の手順
- LPを成功させるデザインのコツ
- ページ速度やSEO対策の注意点
これらのポイントをしっかり解説するので、ぜひ最後までチェックしてください!🚀

📌 LP(ランディングページ)とは?💡
LP(ランディングページ)とは、特定の目的(商品購入、問い合わせ、資料請求など)を達成するために作られた 1ページ完結型のウェブページ のことです。
通常のWebサイトは複数のページで構成されていますが、LPは訪問者に「たった1ページで行動を促す」ことを目的として作られます。
例えば…
✅ 商品を販売するLP → 訪問者に購入を促す📦
✅ 資料請求LP → ユーザーの連絡先を取得📄
✅ セミナー申し込みLP → イベント参加者を集める🎤
このように、LPは特定の目的に特化したページ であり、無駄なリンクや情報を排除し、訪問者をスムーズにコンバージョンへ導く役割を果たします。
📌 なぜElementorがLP作成におすすめなのか?
LPを作る方法はいくつかありますが、その中でもElementorは特に初心者におすすめです!🎉
なぜなら、「コーディング不要」「デザインの自由度が高い」「すぐに公開できる」 という特徴があるからです。
ここでは、ElementorがLP作成に向いている理由を詳しく解説します!👇
🎨 1. コーディング不要!直感的にデザインできる
Elementorの最大の特徴は、ドラッグ&ドロップの操作だけでLPを作れること です✨
HTMLやCSSの知識がなくても、視覚的な操作でデザインが完成!
例えば…
✅ テキストを編集 → クリックしてその場で修正📝
✅ 画像を変更 → ドラッグ&ドロップでアップロード📷
✅ レイアウト調整 → セクションの幅や配置を直感的に調整🎯
「見たまま編集できる」ので、初心者でも安心してデザインできます!
🖌️ 2. 豊富なテンプレートでプロ並みのデザインが可能
「デザインのセンスがないから、LPを作るのが不安…😢」
そんな方でも大丈夫!Elementorにはすぐに使えるテンプレート が豊富に用意されています。
📌 テンプレートのメリット
✅ クリックするだけでLPの骨組みが完成!
✅ カスタマイズも自由自在でオリジナルデザインに変更可能✨
✅ プロが作ったレイアウトなので、コンバージョン率UPが期待できる💡
初心者でも、テンプレートを活用するだけで洗練されたLPを作ることができます!
📱 3. レスポンシブ対応でスマホでも最適表示
近年、多くのユーザーはスマホでLPを閲覧しています📱
そのため、スマホでも見やすいデザインが重要!
Elementorなら…
✅ PC・タブレット・スマホの表示をリアルタイムで確認👀
✅ デバイスごとにフォントサイズやボタンの大きさを調整可能🎯
✅ モバイル最適化されたテンプレートも充実✨
LPを作る際に、スマホ対応が自動でできるのは大きなメリットです!
🚀 4. SEO対策も考えられた構造になっている
LPの集客には「検索エンジンからの流入」も重要💡
Elementorは、SEO対策がしやすい構造になっています!
📌 SEOに有利なポイント
✅ ページの読み込み速度が速い(軽量なコード設計)
✅ 見出し(H1, H2など)やメタ情報の設定が簡単
✅ 画像の最適化機能(lazy load対応)
Elementorを使えば、デザインとSEOの両方をバランスよく調整 できるので、検索エンジン経由の流入も期待できます✨
🎯 5. 無料版でも十分に使える!
「有料じゃないと使えないの?」と不安に思う方もいるかもしれませんが、無料版でも基本的なLPは作成可能 です!
📌 無料版でできること
✅ ドラッグ&ドロップでの編集
✅ 見出し・テキスト・画像・ボタンの追加
✅ 基本的なテンプレートの使用
もちろん、より高度な機能を使いたい場合は有料版(Elementor Pro) がおすすめですが、最初は無料版で試してみるのが◎ です!
💡 ElementorがLP作成におすすめな理由まとめ
✅ コーディング不要で初心者でも簡単に作れる
✅ 豊富なテンプレートでプロ並みのLPが完成
✅ スマホ表示も最適化されていて安心
✅ SEO対策も考えられたページ構成
✅ 無料版でも十分に使える!
「LPを作りたいけど、どのツールを使えばいいの?」と悩んでいる方は、Elementorを試してみる価値アリです!

📌 Elementorを使ってLPを作るメリット・デメリット
Elementorは初心者でも簡単にLPを作成できる便利なツールですが、良い点だけでなく、注意すべきデメリットも存在 します。
ここでは、メリット・デメリットを分かりやすく解説 していきます!
✨ メリット(Elementorを使うべき理由)
✅ 1. コーディング不要!誰でも簡単にLPを作れる
Elementor最大の魅力は、HTMLやCSSの知識がなくても直感的にLPを作れること です!
ドラッグ&ドロップで簡単にレイアウトを編集できるので、ノーコードでプロ並みのLP が作成できます🎨
✅ 2. 豊富なテンプレートでデザインが簡単
Elementorには多くのLP向けテンプレートが用意されており、デザインに自信がない人でもクリックするだけでLPの骨組みが完成します!
📌 テンプレート活用のメリット
- デザインの手間を省ける
- コンバージョン率の高いレイアウトが手に入る
- カスタマイズすればオリジナルのLPに仕上げられる
特に、Elementor Pro(有料版)ではプレミアムテンプレートが使い放題 なので、より洗練されたデザインが可能になります✨
✅ 3. スマホ・タブレット対応が簡単
今やほとんどのユーザーがスマホでWebを閲覧しています📱 Elementorでは、デバイスごとの表示調整が簡単にできるため、レスポンシブ対応もバッチリ!
- PC・タブレット・スマホの表示をリアルタイムで確認👀
- 画面サイズに合わせてフォントやレイアウトを調整可能🎨
- モバイル向け最適化されたテンプレートも用意されている✨
「スマホで見たら崩れてた…💦」というトラブルを防ぐことができます!
✅ 4. プラグインなしでもLPが作成できる
通常、WordPressでLPを作るには専用のプラグインを使うことが多いですが、ElementorならプラグインなしでOK!
サイトの負担を増やさずに、LPを自由にデザインできる のは大きなメリットです💡
✅ 5. SEO対策に適したページ設計ができる
LPの集客には「検索エンジン対策(SEO)」も重要ですが、ElementorはSEOに適した構造 になっています!
- 見出し(H1, H2など)の適切な設定が簡単
- 画像の遅延読み込み(Lazy Load)に対応している
- ページ速度を考慮した軽量設計
これにより、Googleの検索結果でも上位表示を狙いやすくなります!🚀

⚠️ デメリット(Elementorを使う際の注意点)
❌ 1. 無料版では一部の機能が制限される
Elementorの無料版でも十分な機能を使えますが、高度なLPを作る場合は有料版(Elementor Pro)が必要 になります。
📌 無料版で制限される主な機能
- 高度なデザインウィジェットが使えない
- フォーム作成が制限される(問い合わせフォームなど)
- カスタムフォントや高度なアニメーションが利用不可
「しっかり作り込みたい!」と思ったら、有料版の検討が必要です💰
❌ 2. デザインの自由度が高すぎて迷うことも…
Elementorは自由にデザインできる分、選択肢が多すぎて迷ってしまう ことがあります🤔
- どのテンプレートを使えばいいかわからない
- フォントや色の組み合わせに悩む
- レイアウトを決めるのに時間がかかる
特に初心者は、シンプルなテンプレートから始めるのがおすすめ です!
❌ 3. ページ表示速度が遅くなる可能性がある
Elementorを使うと、デザインが重くなり、ページ表示速度が遅くなる場合があります⏳
📌 速度低下の原因と対策
- 原因 → 多くのウィジェットや画像を使用しすぎると読み込みが遅くなる
- 対策 → 画像を圧縮する、キャッシュプラグインを使う、不要なウィジェットを削除する
ページ速度を最適化することで、ユーザーの離脱を防ぎ、SEO評価も向上します!🚀
❌ 4. 一部のプラグインと相性が悪いことがある
WordPressには多くのプラグインがありますが、Elementorと相性が悪いプラグインも存在 します⚠️
例えば…
✅ キャッシュ系プラグイン → Elementorの編集画面が正しく表示されないことがある
✅ 高度なカスタム投稿タイプ系プラグイン → Elementorが動作しない場合がある
対策 💡
→ Elementor公式が推奨するプラグインを使う or Elementorと相性がいいテーマを選ぶことが重要!
📌 Elementorのメリット・デメリットまとめ
| メリット | デメリット |
|---|---|
| コーディング不要で簡単にLP作成 | 無料版では一部の機能が制限される |
| テンプレートが豊富でデザインの手間が少ない | デザインの自由度が高すぎて迷うことも |
| スマホ・タブレット対応が簡単 | ページ速度が遅くなる可能性がある |
| プラグインなしでLPが作れる | 一部のプラグインと相性が悪いことがある |
| SEOに適した構造が作れる | – |
Elementorは初心者でも使いやすく、デザインの自由度が高いのが魅力 ですが、速度対策やプラグインの相性には注意が必要 です。

📌 初心者向け!ElementorでLPを作成する手順
「Elementorをインストールしたけど、どうやってLPを作ればいいの?」
そんな初心者の方でも安心できるように、LP作成の流れをステップごとに解説 します!💡
🛠️ 1. Elementorをインストールする
まずは、ElementorをWordPressにインストールしましょう!

📌 手順
- WordPressの管理画面 にログイン
- 「プラグイン」 → 「新規追加」 を開く
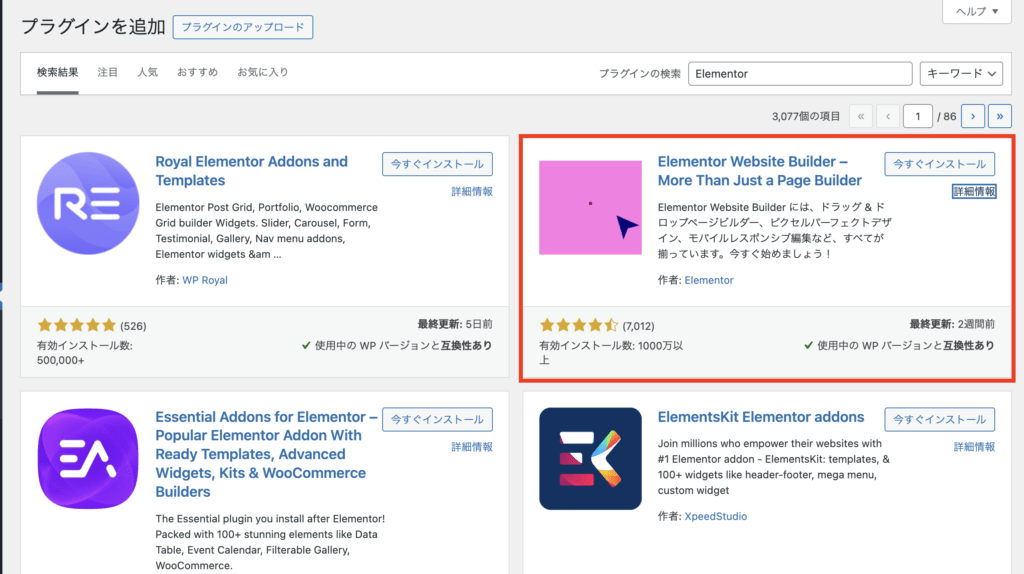
- 検索バーに 「Elementor」 と入力
- 「今すぐインストール」 → 「有効化」 をクリック
これで準備完了!🎉
🔹 有料版(Elementor Pro)を使う場合は?
Elementor Proを購入したら、専用のプラグインファイルをダウンロード&アップロード すればOK!
📄 2. LP用のページを新規作成する
次に、LPの土台となる新規ページを作成します。
📌 手順
- WordPressの管理画面で 「固定ページ」 → 「新規追加」 をクリック
- 「タイトル(例:新商品LP)」 を入力
- 画面右側の「テンプレート」設定で 「Elementor 全幅」 または 「Elementor キャンバス」 を選択(余白なしのLPを作りたい場合は「キャンバス」がおすすめ!)
- 「Elementor で編集」 をクリック
これで、LPの編集画面に入れます!✨
🎨 3. Elementorを開き、テンプレートを選択する
ゼロからデザインを作るのは大変なので、テンプレートを活用 しましょう!
📌 手順
- 「フォルダアイコン」 をクリック(テンプレートライブラリを開く)
- 「ランディングページ」カテゴリ を選択
- 好きなテンプレートを選び、「挿入」 をクリック
🎯 ポイント
✅ 無料版 でも使えるテンプレートがある!
✅ 有料版(Elementor Pro) ならプロデザインのLPテンプレートが豊富!
✅ テンプレートをそのまま使うのではなく、自分のコンテンツに合わせてカスタマイズ するのが重要!
🖌️ 4. 必要なセクションを追加・編集する
テンプレートを元に、LPに必要なコンテンツを編集していきます。
📌 必須のセクション(例)
✔ キャッチコピー(ファーストビュー) → 訪問者の目を引く!
✔ 商品・サービスの魅力 → LPの目的をしっかり伝える
✔ お客様の声や実績 → 信頼性をアップ!
✔ CTA(ボタン・問い合わせフォーム) → 行動を促す
✍ 編集の仕方
- テキストを変更 → クリックして入力
- フォントや色を調整 → 右側の「スタイル」から設定
- 不要なセクションを削除 → 右クリックで「削除」
Elementorは「見たまま編集」 なので、コーディングなしで直感的にカスタマイズ可能 です!🎉
📷 5. 画像やテキストを最適化する
LPは「ビジュアルが命」!画像やテキストを最適化して、より効果的なページにしましょう。
✅ 画像のポイント
- 高画質だけど軽量化 された画像を使用(TinyPNG などのツールで圧縮!)
- 目を引くメイン画像(商品・サービスの写真、アイキャッチ)を設定
- 余白を意識してスッキリと見せる
✅ テキストのポイント
- 「誰に何を伝えるのか」を明確に!
- 「あなた」 や 「今すぐ」 など、行動を促す言葉を入れる
- 見出しを大きく、重要なポイントは太字で強調
📢 6. ボタンやCTAを設置してコンバージョン率UP
LPの目的は「訪問者に行動してもらうこと」!
申し込み・購入ボタン、問い合わせフォームなどのCTA(コール・トゥ・アクション)を設置 しましょう。
📌 CTAの例
✅ 「今すぐ申し込む」 ボタン(商品購入・サービス申し込み)
✅ 「無料相談はこちら」(問い合わせフォームへ誘導)
✅ 「LINEで友達追加」(LINE公式アカウントへ誘導)
🎯 CTAのポイント
- 目立つ色(赤・オレンジ・緑など) を使う
- ボタンの文言は具体的に(「送信」ではなく「無料でダウンロード!」など)
- ユーザーが迷わないように、ページ内に複数回配置する
📱 7. モバイル表示を確認し、調整する
Elementorでは、スマホ・タブレット・PCの表示をリアルタイムで確認&調整 できます!
📌 手順
- Elementorの編集画面で「レスポンシブモード」を開く
- 「スマホ」「タブレット」を選択し、表示をチェック👀
- 文字サイズ・余白・ボタン配置を調整
特に「ボタンが押しにくい」「テキストが小さすぎる」などの問題がないか確認しましょう!
✅ 8. LPを公開してテストする
LPが完成したら、実際に公開してテスト しましょう!
📌 手順
- 「公開」ボタンをクリック → 一般公開!
- LPのURLを確認し、リンク切れがないかチェック
- スマホやPCで実際の表示を確認
- 友人やチームメンバーにテストしてもらう(客観的な意見をもらうと◎)
さらに、Google Analyticsやヒートマップツールを使って、どこで離脱が発生しているのか分析 するのもおすすめ!📊
📌 Elementorを使ったLP作成の手順まとめ
✅ Elementorをインストール&有効化
✅ 新規ページを作成し、「Elementor で編集」を開始
✅ テンプレートを活用してLPの土台を作る
✅ 必要なコンテンツ(見出し・ボタン・画像)を編集
✅ スマホ表示を確認し、調整
✅ 公開してテスト!効果を分析して改善
Elementorなら、初心者でも短時間でクオリティの高いLPを作成可能!

📌 Elementorを使ったLP作成を成功させるコツ
ElementorでLPを作ったものの、思うように成果が出ない…🤔
そんな時は、デザインや構成を見直すだけでコンバージョン率(CVR)が大幅にアップ することがあります!
ここでは、効果的なLPにするためのデザインのコツ をご紹介します✨
🎯 1. シンプルなデザインを心がける
LPの目的は「訪問者に行動してもらうこと」🚀
デザインがゴチャゴチャしていると、訪問者が迷ってしまい、離脱の原因になります💦
✅ ポイント
- 余白をしっかり確保 → 情報を詰め込みすぎない
- シンプルなレイアウトを意識 → 1カラム構成がベスト
- 装飾は最小限に → 目立たせたい要素以外は控えめに
訪問者にとって「わかりやすい」デザイン を意識しましょう💡
🎨 2. 読みやすいフォントとカラーを選ぶ
フォントやカラーが適切でないと、内容が伝わりにくくなり、読まれずに離脱 される可能性が高くなります😣
✅ フォントの選び方
- メインの文章 → 「Noto Sans」「Roboto」などのシンプルなフォント が読みやすい
- 強調部分 → 太字にして視線を誘導
- 見出し → 少し大きめ&目立つフォント にする
✅ カラーの選び方
- ベースカラー(背景) → 白や淡い色で見やすく
- アクセントカラー(CTAボタン) → 目立つ色(オレンジ・緑・青)
- テキストカラー → コントラストを意識(背景が白なら黒や濃いグレー)
📢 3. CTA(行動喚起)を目立たせる
CTA(コール・トゥ・アクション)とは、訪問者に「申し込み」「購入」などのアクションを促す部分です。
CTAが適切に配置されていないと、せっかくのLPが機能しません😱
✅ CTAを目立たせるポイント
- ボタンの色を目立つ色(オレンジ・緑・青)にする
- ボタンの文言を具体的に(例:「今すぐ申し込む」「無料でダウンロード」)
- 1ページ内に複数のCTAを設置(スクロールしてもCTAが目に入るように)
⏳ 4. ページの読み込み速度を改善する
LPの表示が遅いと、訪問者はすぐに離脱してしまいます😨
ページ速度を改善することで、SEO対策にもなり、コンバージョン率も向上します!
✅ ページ速度を改善する方法
- 画像を圧縮(「TinyPNG」「Imagify」などのツールを活用)
- 不要なウィジェットを削除(Elementorの余分なパーツは削る)
- キャッシュプラグインを活用(「WP Rocket」「W3 Total Cache」など)
📊 5. A/Bテストを行い最適化する
LPを作ったら、そのままにせず、定期的にデータを分析して改善 しましょう!
特に、A/Bテスト(異なるデザインやコピーを比較するテスト)を行うことで、より効果的なLPに進化 させることができます。
✅ A/Bテストで比較するポイント
- ボタンの色や文言を変更 → クリック率が変わるかチェック
- ファーストビュー(最初に見える部分)のデザインを変更
- CTAの配置を変えてみる(ページの上・中央・下に配置)
A/Bテストを繰り返すことで、**よりコンバージョン率の高いLPを作ることができます!**🚀
📌 Elementorを使ったLP作成を成功させるコツまとめ
✅ シンプルなデザインを心がける(余白を意識)
✅ 読みやすいフォントと適切なカラーを選ぶ
✅ CTAを目立たせて、訪問者を迷わせない
✅ ページ速度を改善して、離脱を防ぐ
✅ A/Bテストを行い、より効果的なLPに進化させる
Elementorを活用すれば、初心者でもクオリティの高いLPを作成できます!
ただし、デザインやページ速度を最適化することで、より成果につながるLPに仕上げることが大切 です💡
📌 まとめ
Elementorを使えば、初心者でも簡単にLP(ランディングページ)を作成 できます!
コーディング不要で直感的に編集できるため、短時間で魅力的なLPを公開可能 です✨
✅ この記事のポイントをおさらい!
- Elementorは初心者でも簡単にLPを作成できる(ドラッグ&ドロップで操作可能)
- 無料版でも十分な機能が使えるが、有料版(Pro)ならさらに高機能
- テンプレートを活用すれば、デザインの手間を省ける
- スマホ対応やSEO対策も考慮されており、集客しやすい
- デザインのコツを意識すれば、コンバージョン率(CVR)をアップできる
しかし、ページ速度が遅くなる可能性や、デザインの自由度が高すぎて迷うこともある ので、
適切なカスタマイズと最適化を意識することが大切です💡
💡 ElementorでLPを作るなら、お手伝いできます!
「**Elementorを使ってLPを作りたいけど、うまくデザインできない…**💦」
「もっとコンバージョン率の高いLPを作りたい!」
そんな方は、プロにお任せください! 🎨✨
カスタムデザインのLP作成や、SEO対策、ページ速度の最適化もサポート可能です!
📩 コーディングの相談・依頼はこちら 💻✨
LPを成功させるために、一緒に最適なデザインを作っていきましょう!💡🚀









