PhotoshopからAffinity Photoに乗り換えたけど、勝手が違ってイマイチ使いこなせない。
Affinity PhotoやAffinity DesignerをPhotoshopやIllustratorくらい使いこなしたい。
そんな思いされていませんか?
私はアドビの高額なサブスク断ちをしてかれこれ半年くらいになります。
このブログのアイキャッチや記事の中で使う説明画像くらいはようやく作れるようになってきたレベルです。
まだまだ私自身も勉強中の身ではありますが、同じように頑張っておられるあなたのお役に立てたら嬉しいなと思って、画像と動画を使って出来るだけ分かりやすく作って見ましたので、是非参考にしてみてください。
[itemlink post_id=”585″]
STTEP1:Affinity Photoでモザイクを掛けたい部分を選択する
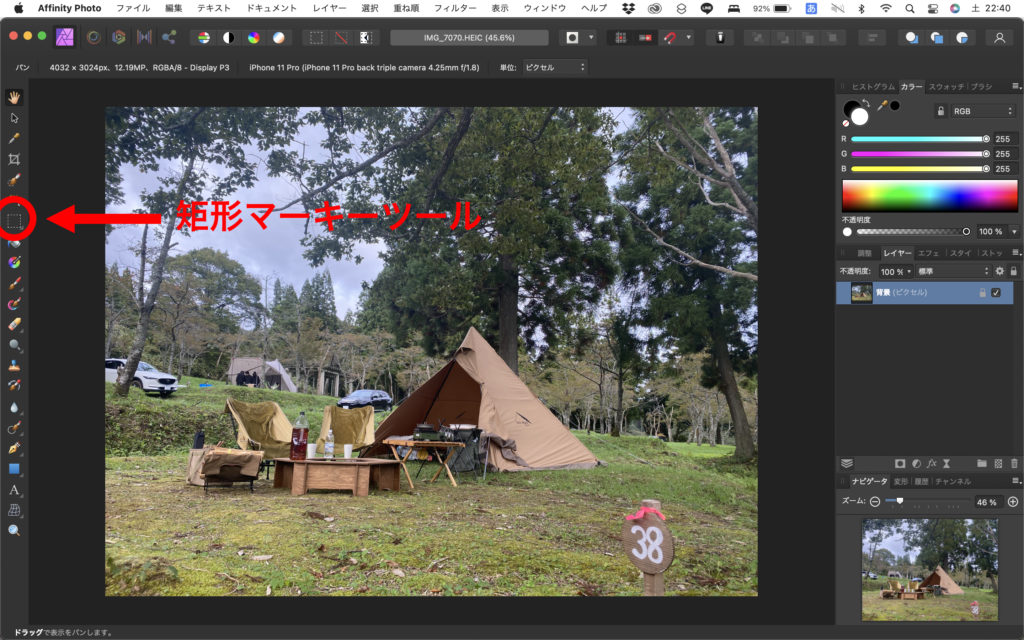
まずAffinity Photoで画像を開いたら、モザイクをかけたい部分を矩形マーキーツールなどを使って選択します。
矩形マーキーツールを長押しすると、矩形だけでなく円形や自由に選択できるフリーハンド選択ツールなどを選ぶことができるようになります。

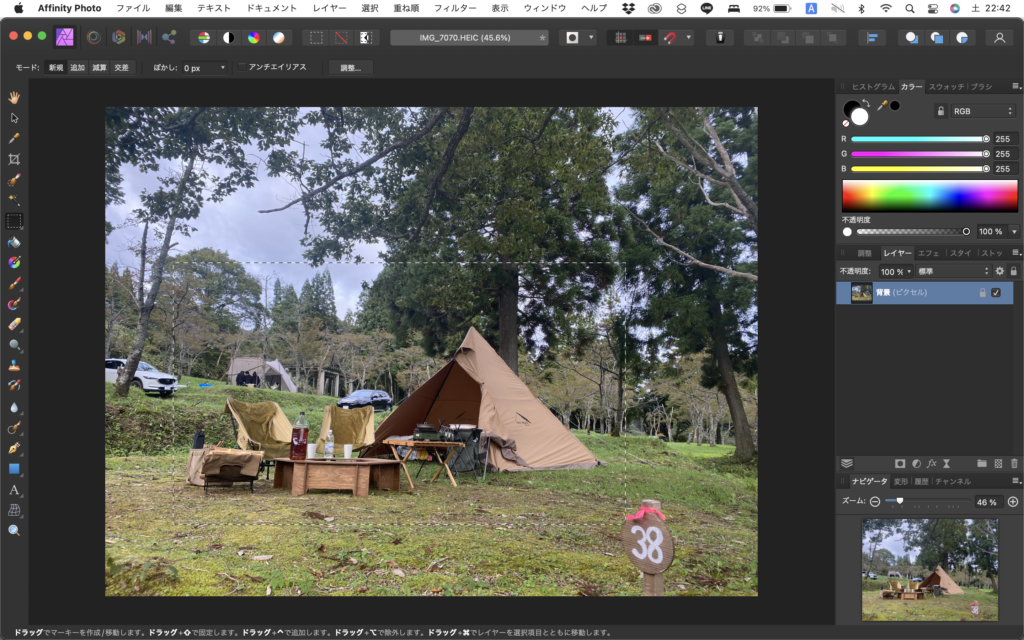
実際に選択した画像がこちら。
かなりざっくりと囲っているのはお愛嬌。

STEP2:フィルターからピクセレートを選択する
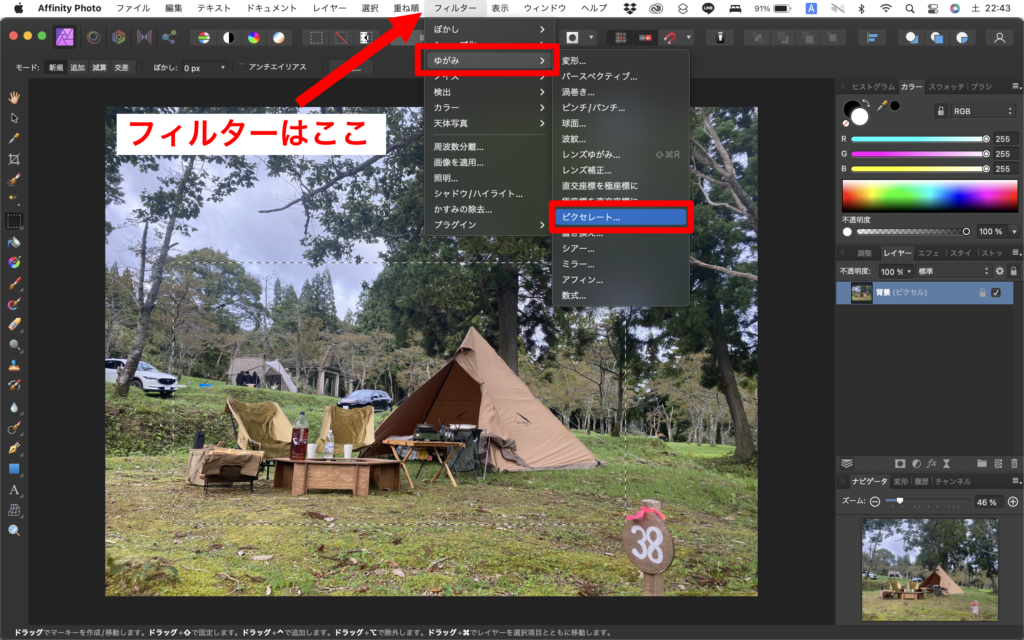
次に上のツールバーの中にある「フィルター」から「ゆがみ」にマウスオーバーして、「ピクセレート」を選択しましょう。
こんな感じ。

STEP3:量子化の数値を変えてモザイクをかけよう!
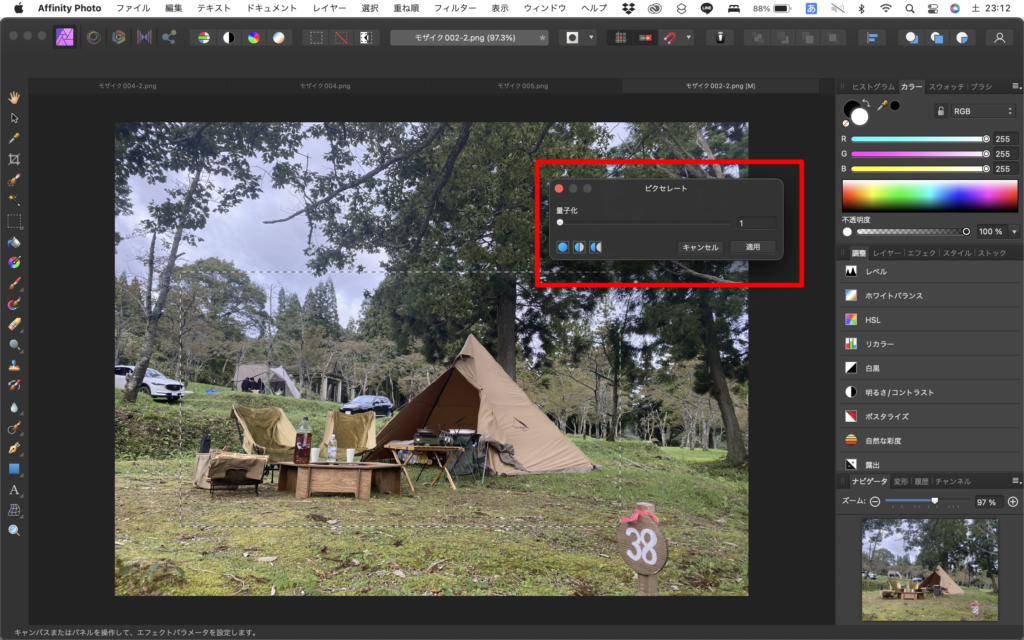
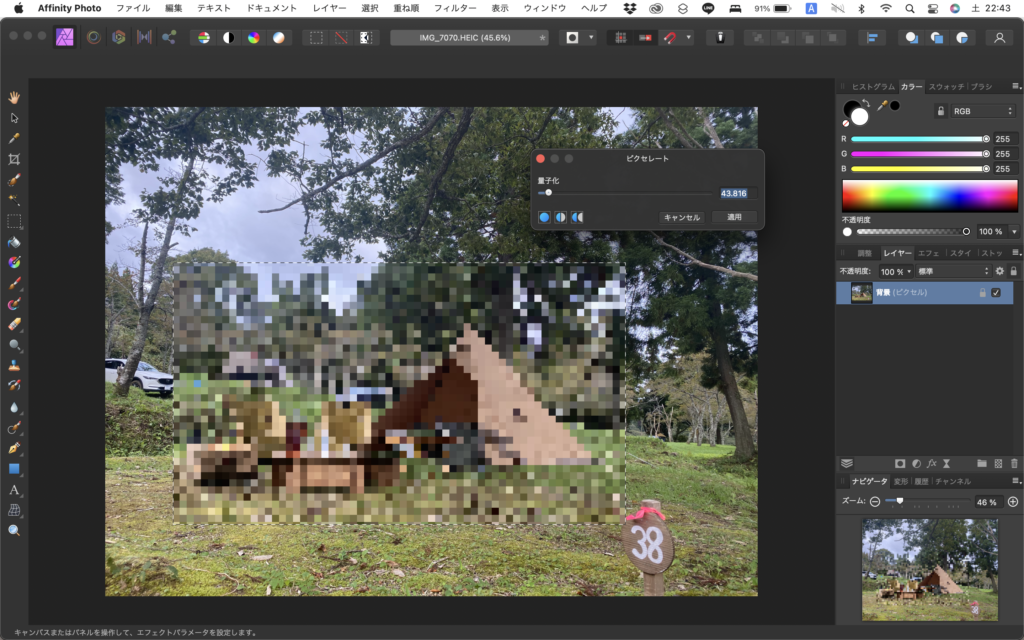
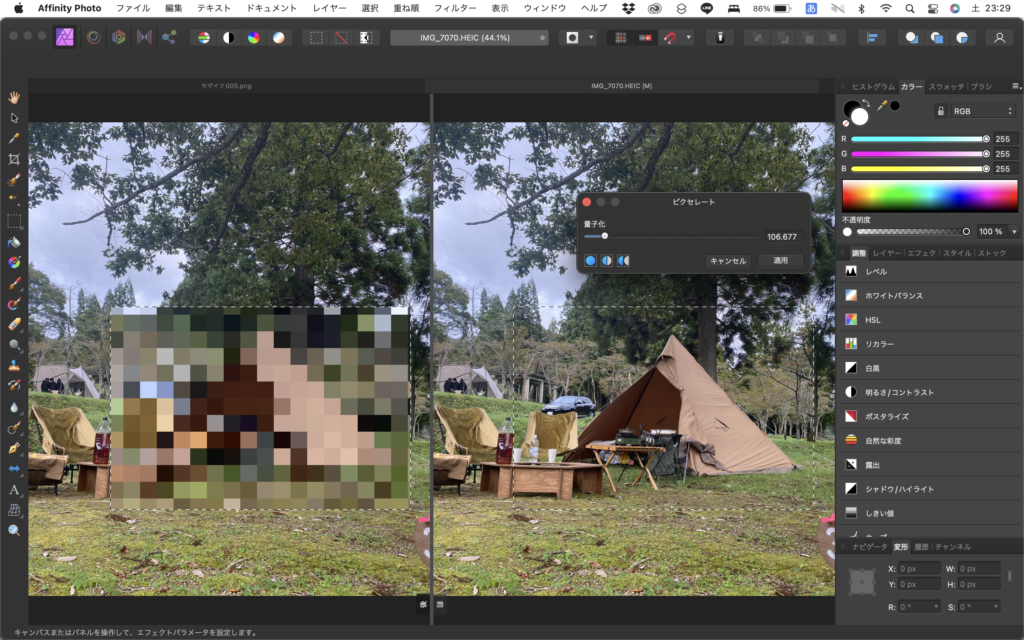
すると、別ウィンドウで「ピクセレート」というパラメーターが現れるので、そこにあるツマミを右に左に動かしてみよう!

どうです?こんな感じでモザイクはかかりましたか?

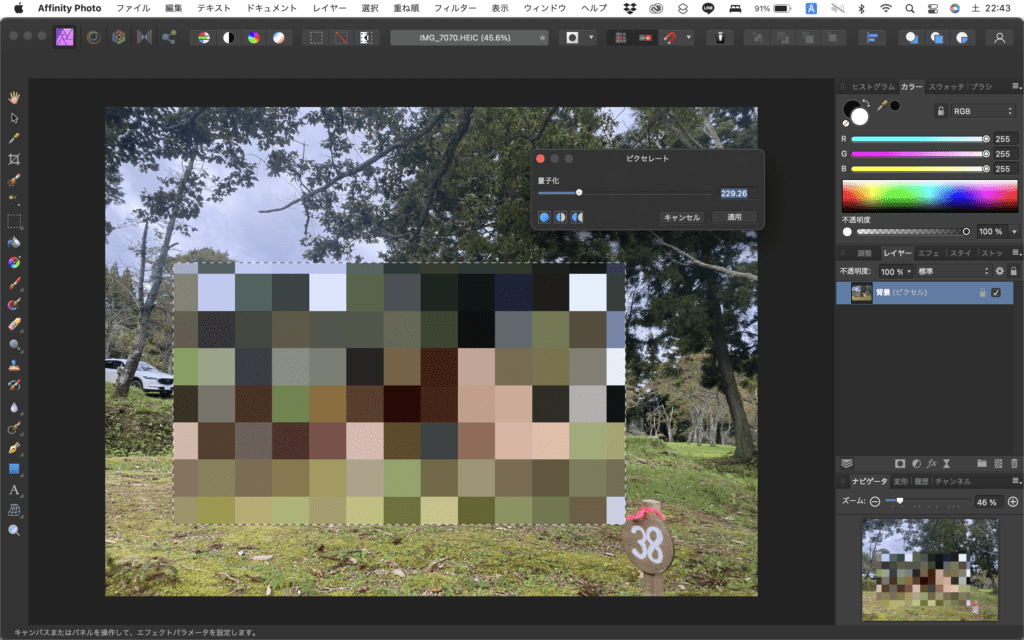
モザイクのかかり具合はこのツマミだけでなく、右側の窓に出ている数字を変えることでもモザイクのかかり具合を変えることができます。

おまけ
「ピクセレート」には変化前と変化後の見比べながらモザイクのかかり具合を調整出来る機能があります。
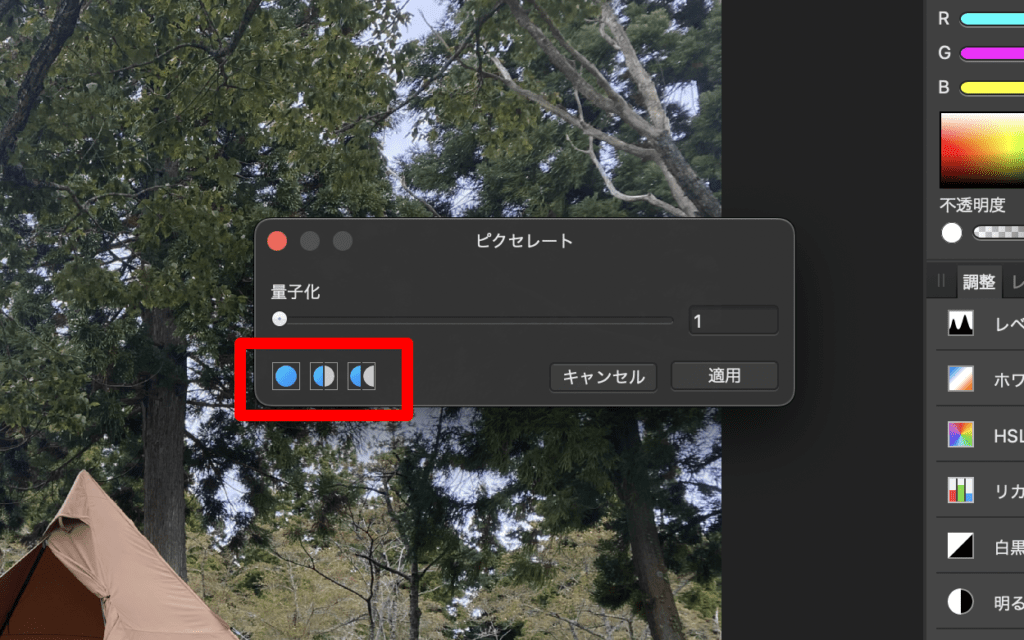
STEP2までの手順で「ピクセレート」の別ウィンドウを表示させたら、その中の下の部分にある、水色の丸や半円を選択してみましょう。

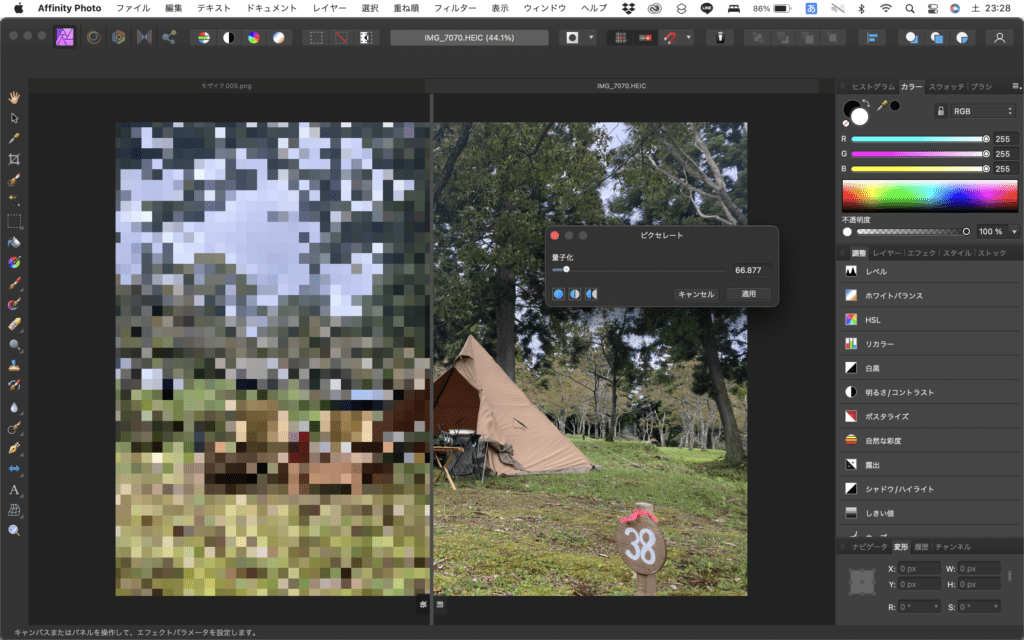
すると、一枚の写真で左側半分が変化後の画像、右側半分が変化前の画像というようにリアルタイムで比較しながら調整することができます。
こんな感じ。

一番みぎの半円が2つ並んだアイコンは画像を2枚使って左右で比較することができます。

表示中の画像は表示サイズを変えたり、拡大したまま表示している箇所を変えたりすることもできます。
画像では伝えづらいので、ここまでの操作方法も含めた動画をかんたんに撮っておいたので参考にしてみてください。
[itemlink post_id=”585″]



コメント