VS Codeでコーディングを行っていて、自動整形(フォーマット)機能は欠かせない拡張機能だと思うのですが、HTMLとPHPを同時にフォーマットしてくれる拡張アプリが見つからず困っていました。
HTMLだけのフォーマッッターやPHPだけのフォーマッターというのはあるんですが、HTMLとPHPが混在した途端に機能しなくなってしまう。
ネット上でいいものは無いかと探して観たのですが、何やら小難しい設定が書かれているページばかりでした。
色々試している中で、保存した時に自動整形がかかる、しかも、HTMLとPHPのコードが混在していてもキレイに整えられる方法を発見したので、ご紹介したいと思います。
アプリを入れて、2箇所設定を変えるだけなので、とっても簡単です。
では、早速いってみましょう!
アプリをインストールしよう
まず必要なアプリをインストールします。
ここで使うアプリはこの2つ。
- Prettier – Code formatter
- PHP Intelephense
Prettierは人気のコードフォーマッターなので、使っている方も多いですよねー
ただ、PrettierだけではHTMLしかフォーマットできないので、PHP Intelephenseと組み合わせて使用します。
PHP Intelephenseも単独で機能するフォーマッターで、こちらも人気のアプリですよね。
この2つを組み合わせることで、HTMLとPHPのソースが混ざったファイルも保存と同時にフォーマットをかけることができます。
Prettierをインストールする
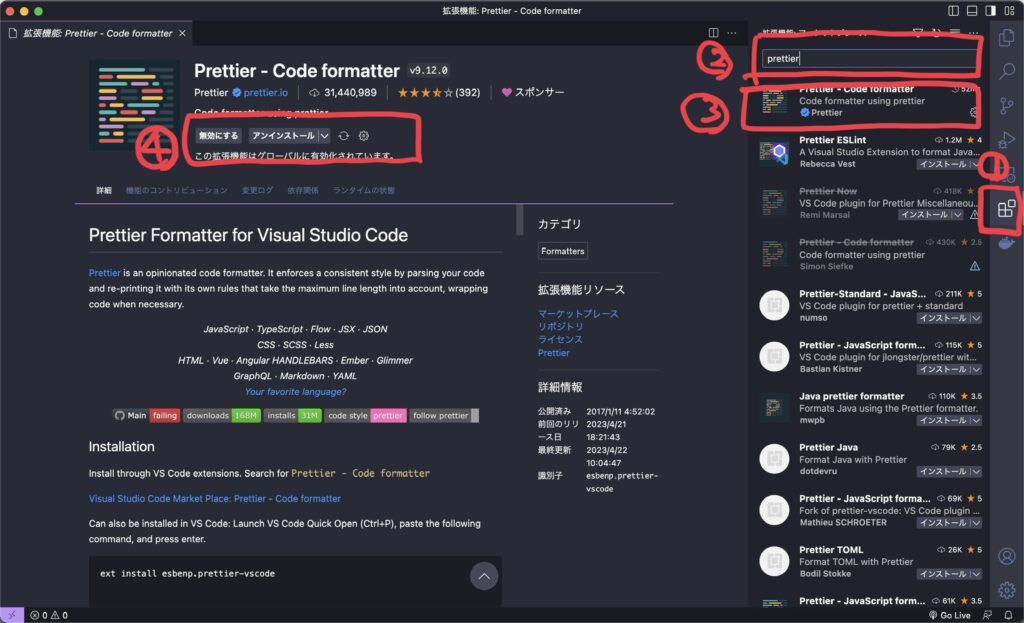
VS Codeを開いたら、私の場合は右側に配置してある①拡張機能のタブをクリックします。
次に出てきた②検索欄に「Prettier」と入力し、③Prettier – Code formatterをクリックします。
すると、④にインストール、有効にすると出てくるので、インストールして有効にしましょう。
私のソフトではすでにインストール済みなので、無効にする、アンイストールするという表示になっていますが気にしないでください。

PHP Intelephenseをインストールする
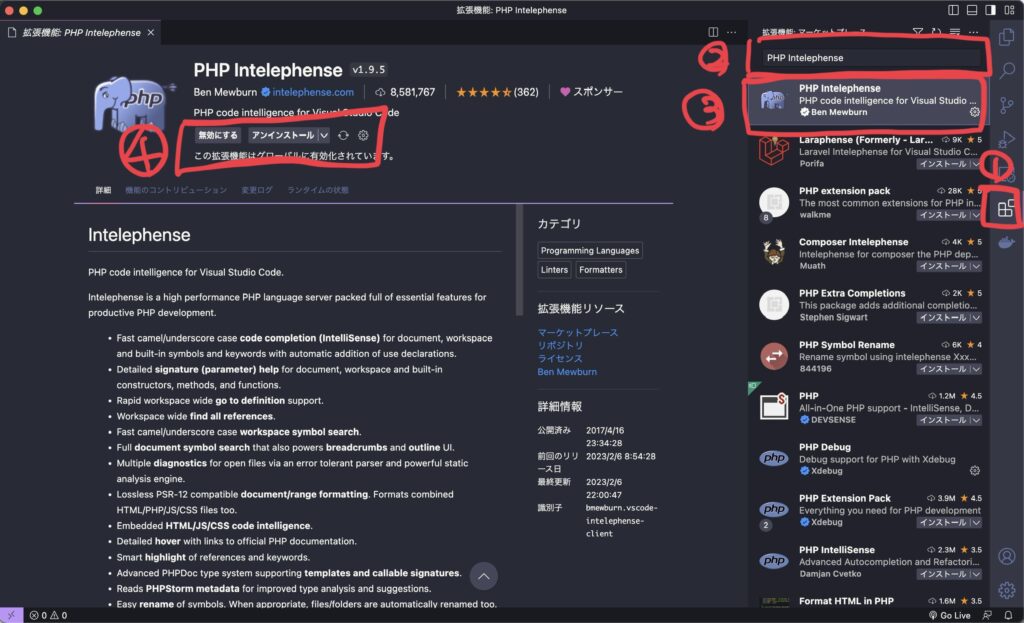
Prettierと同じように①拡張機能のタブをクリックし、出てきた②検索欄に「PHP Intelephense」と入力し、③PHP Intelephenseをクリックします。
すると、④にインストール、有効にすると出てくるので、インストールして有効にしましょう。

設定方法
ここまで準備ができたらいよいよ設定に入ります。
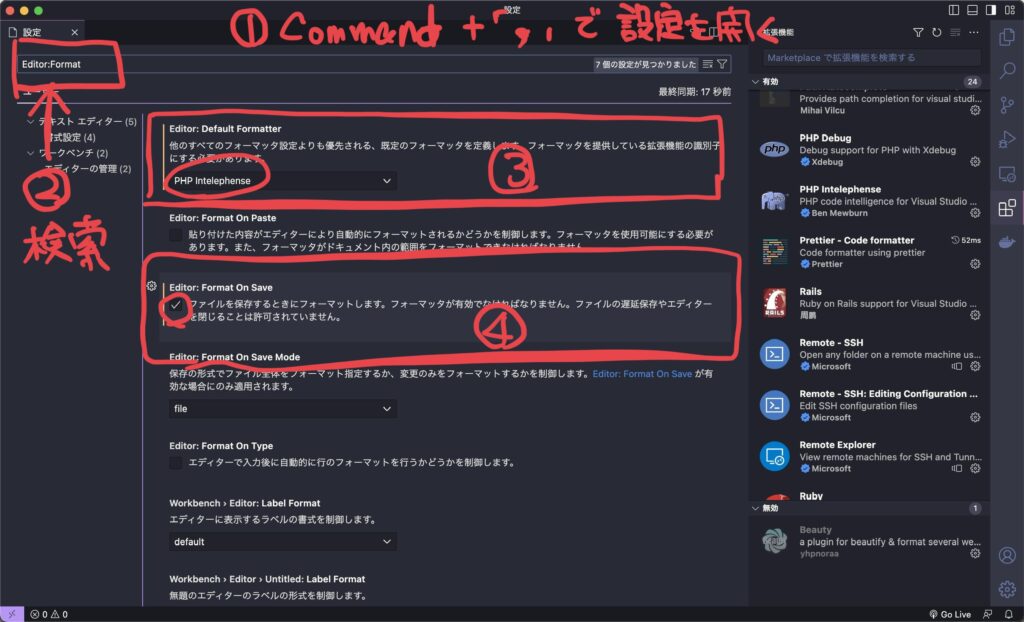
まず、①ショートカットキーで設定画面を開きます。
設定画面が出てきたら、②検索欄に「Editor:Format」と入力しましょう。
③Editor: Default Formatterの選択欄でさきほどインストールした「PHP Intelephense」を選択しましょう。
そして、さらにその2つ下の④Editor: Format On Saveにチェックを入れたら完成です。

まとめ
どうですか?こんな感じで、HTMLとPHPが同時にフォーマットされましたか?
- Prettier – Code formatterとPHP Intelephenseをインストールする
- 設定画面でオートセーブにチェックを入れる
- 設定画面でデフォルトフォーマッターをPHP Intelephenseを選択する
楽しいコーディングライフを!
それではまた。



コメント
こんにちは。
HTMLとPHPが混在しているファイルのフォーマットについての情報を探していてたどり着きました。
お聞きしたいのですが、この記事内で紹介されている方法で確かにHTMLとPHPが混在しているファイルをフォーマットできるのですが、自分の環境ではHTMLやCSSのファイルがフォーマットされなくなってしまいました。
時雨さんの環境ではいかがでしたでしょうか?
コメントありがとうございます。
私の環境ではHTMLはフォーマットされますが、CSSはフォーマットされない状態です。
なので、CSSを触る時だけPrettierに切り替えて使っています。
VSCのショートカット「Command+,」で設定を呼びたして「fo」くらいまで入れると「Editor:Default Formatter」が出てくるのでそこで切り替えています。
編集し終わった最後のときに1回これをやっています。