VS Codeはデフォルトで英語の設定になっているので、メニューなどを開いてもじっくり見れば理解出来るものの、やはり直感性にかけて一瞬ですが手が止まってしまいます。
積み重なれば結構なタイムロスになりますし、ストレスも感じるようになって来ます。
コーディングする段階では、影響も少ないことではありますが、たまーになにか変えたりしたいとなった時などに感じるこのストレスが、気になるものです。
一度設定してしまえばそんなストレスも半永久的に感じなくても済むことなので、初期設定でサクッと日本語化しておきましょう!
STEP1 拡張機能のインストール
VS Codeを立ち上げたら「Japanese Language Pack for Visual Studio Code」をインストールしていきます。
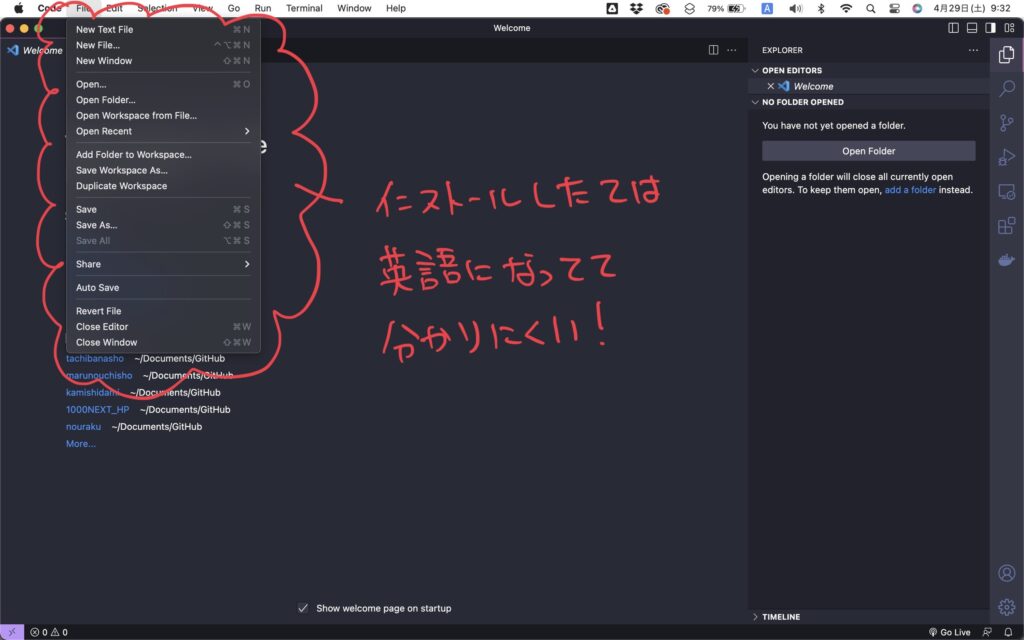
VS Codeをインストールしたての初期画面はこんな感じでしょうか?

どこを開けてもアルファベットの雨あられ。。
インストールの手順
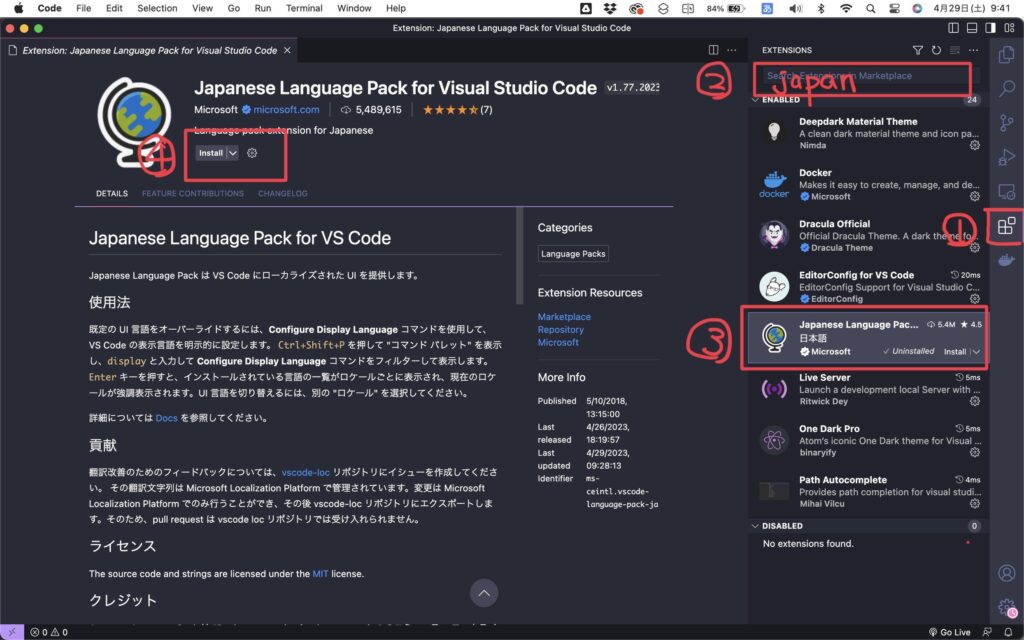
①まず拡張機能のアイコンをクリックします。
私はレイアウト変更しているので、拡張機能のアイコンは画面の左側にあります。

②出てきた検索欄に「japan」と入れてみましょう。
すると地球儀のマークでおなじみの「Japanese Language Pack for Visual Studio Code」が表示されるので、クリック。
左画面一派に拡張機能の説明が表示されたら、④「Install」をクリックします。
なんか「これで完成!」みたいな空気を感じたら、ちょっと待ったですぅ(タラちゃん風にどうぞ)
タラちゃんを引きずらないように、このままSTEP2へ進んでください。
STEP2 言語設定の変更
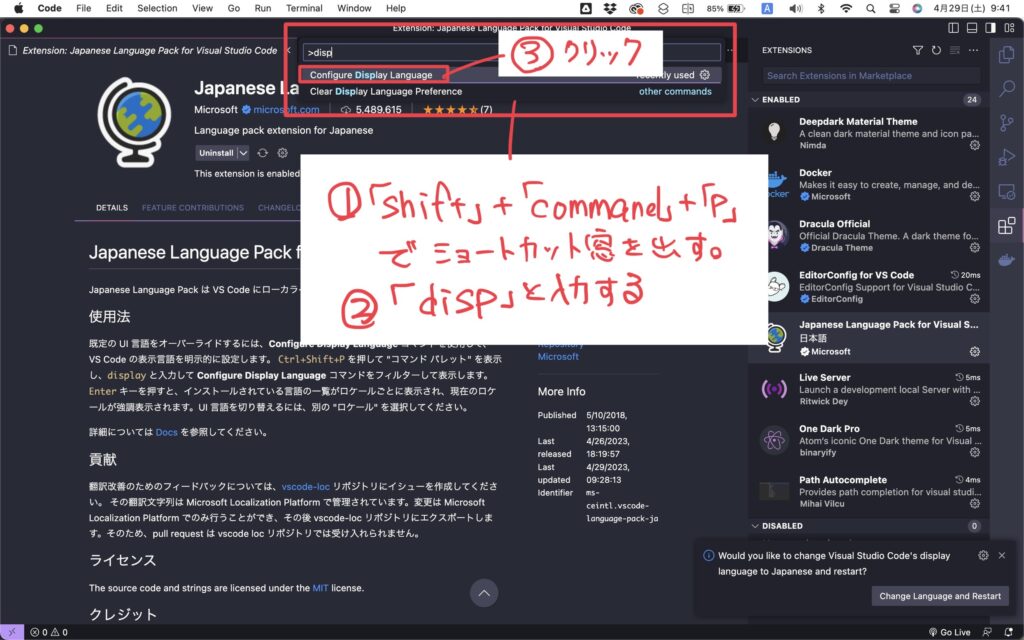
はーいぃ。インストールが完了したら、①ショートカットコマンド「Shift + command + P」を押してVS Codeのコマンドパレットを表示します。

出てきたコマンドパレットに②「disp」と入力してみましょう。
③すると「Configure Display Language」というのが現れるので、クリックします。
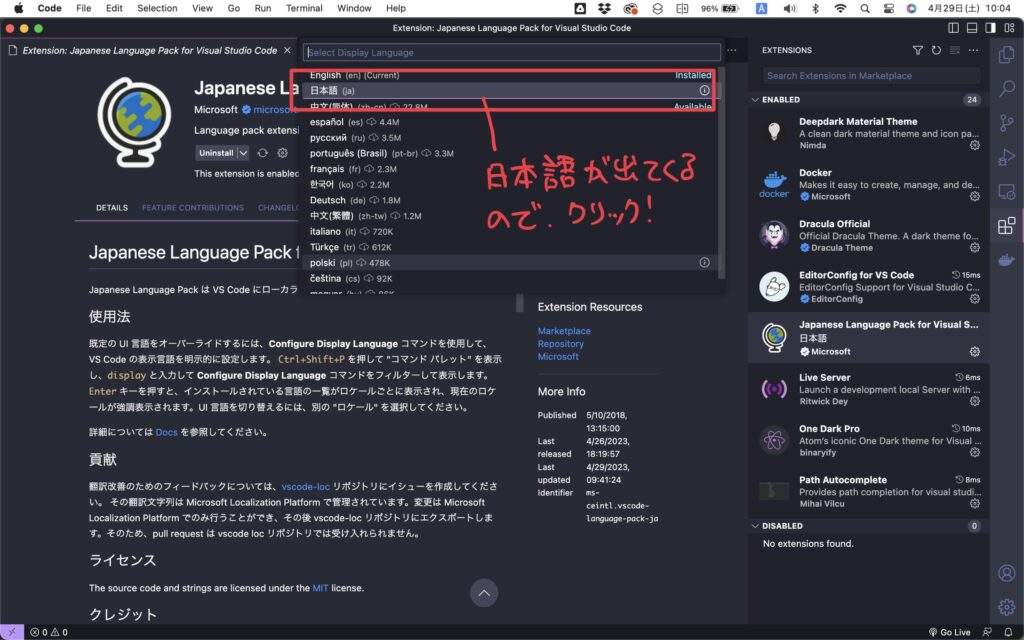
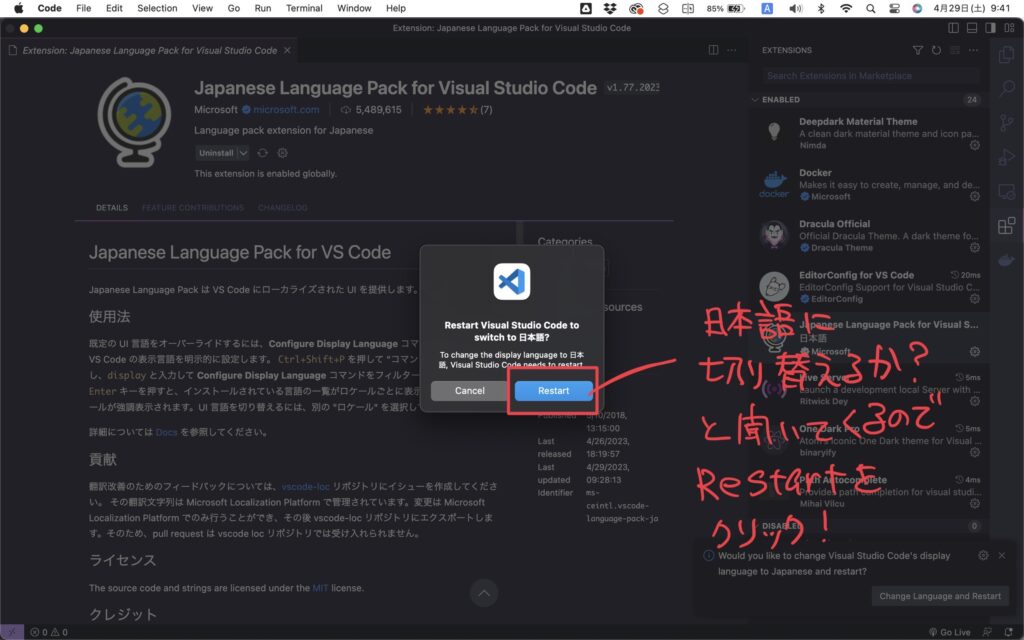
なんか言語設定するぞーって感じのネーミングに胸が踊ってきたら、「日本語(ja)」をクリックして再起動ですぅ。

「Restart」を力強くクリックしたら、キーボードに破損は無いか軽く確認します。

日本語完成ですぅ。はーいぃっ!
まとめ
どうですか?うまく日本語になっていましたか?
それでは最後に操作手順をまとめて終わりにしたいと思います。
細かい茶番にお付き合いいただきありがとうございました!
- Japanese Language Pack for Visual Studio Codeをインストール
- コマンドパレットから言語設定を呼び出して日本語を選択してソフトを再起動



コメント