「モーダルウィンドウを実装したいけど、なんだか難しそう…」
そんな不安を感じたことはありませんか?
実は、HTML・CSS・JavaScriptをほんの少し書くだけで、モーダルは誰でも作れるようになります。
この記事では、初心者向けにシンプルなモーダルウィンドウの基本を丁寧に解説します。
モーダルウィンドウってなに?

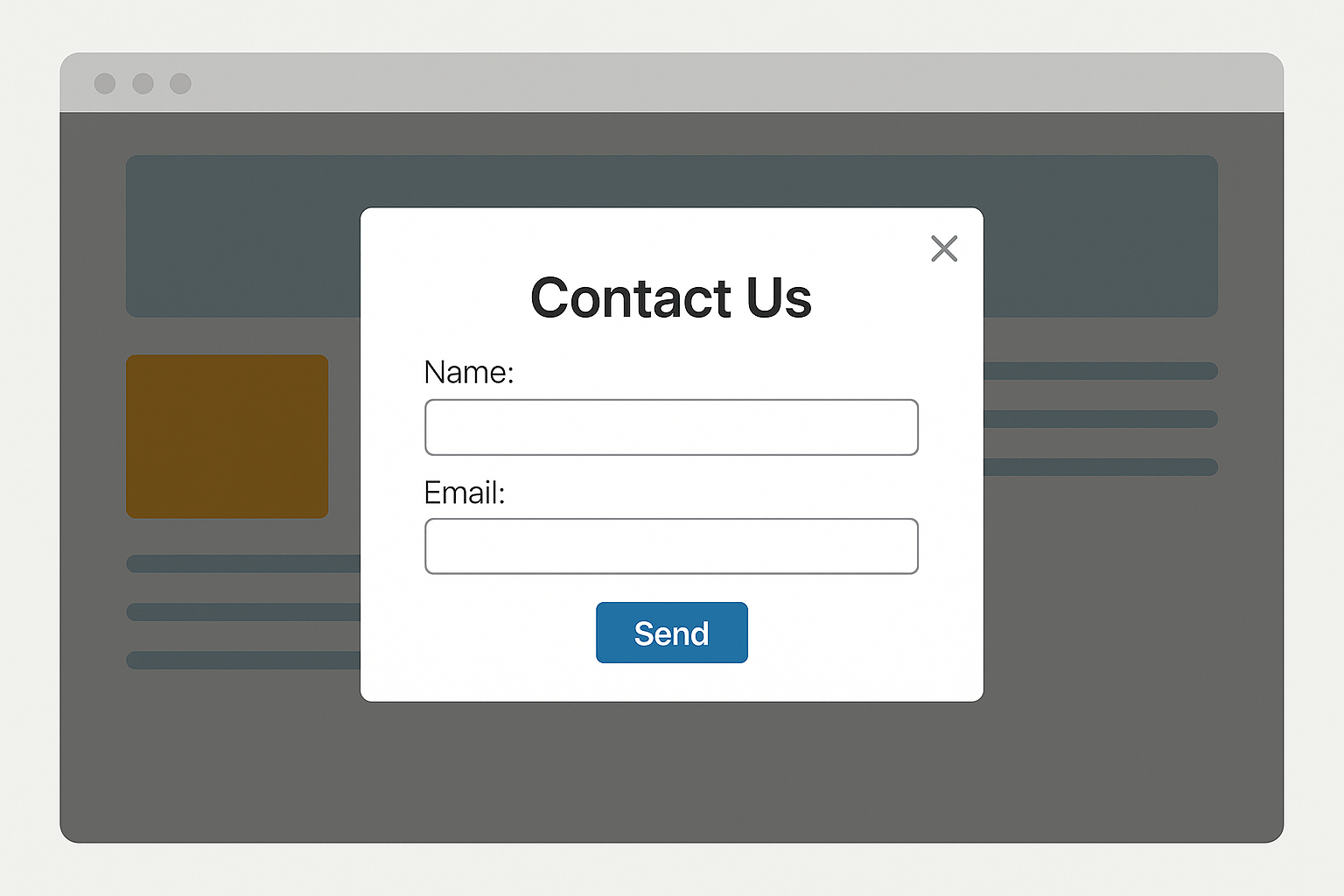
モーダルウィンドウとは、Webページ上に重なる形で表示される「ポップアップ画面」のことです。
たとえばこんな場面で使われます
- お問い合わせフォームを出したいとき
- 注意書きを画面中央に表示したいとき
- サイト遷移なしで情報を見せたいとき
HTMLの基本構造(コピペOK)
<!-- モーダルを開くボタン -->
<button id="openBtn">開く</button>
<!-- モーダルの本体 -->
<div id="modal" aria-hidden="true" role="dialog">
<div class="modal-content">
<button id="closeBtn" aria-label="閉じる">×</button>
<p>ここに任意の内容を入れられます!</p>
</div>
</div>CSSで中央に表示してみよう
#modal {
position: fixed;
inset: 0;
background: rgba(0,0,0,0.6);
display: flex;
justify-content: center;
align-items: center;
opacity: 0;
pointer-events: none;
transition: 0.3s;
}
#modal.show {
opacity: 1;
pointer-events: auto;
}
.modal-content {
background: white;
padding: 2em;
border-radius: 8px;
}JavaScriptで開閉を実装
const openBtn = document.getElementById('openBtn');
const closeBtn = document.getElementById('closeBtn');
const modal = document.getElementById('modal');
openBtn.addEventListener('click', () => {
modal.classList.add('show');
});
closeBtn.addEventListener('click', () => {
modal.classList.remove('show');
});ここまでで、「クリックで表示→閉じる」までの最低限のモーダルは完成です!
ただしこのままだと、次のような課題が残っています
- 背景がスクロールできてしまう
- Escキーや背景クリックで閉じられない
- スクリーンリーダーやスマホ対応が不十分
これらを解決した「完全版」を学びたい方は、以下のnoteがピッタリです!
もっと実践的に学びたい方はこちら!
💡「実務で使えるモーダルウィンドウを完成させたい」あなたへ
🧰 『コピペOK!5分で実装できるモーダルウィンドウ入門完全ガイド』 の完全版をnoteで公開中!
- スマホ対応・スクロール固定・アクセシビリティまで完全解説
- コードごとに丁寧なコメント付きで「なぜそうするのか」がわかる
- ダウンロードOKなテンプレート付きですぐ使える!
この記事が「できた!」の第一歩になれば嬉しいです。
モーダルはUIの基本。1つ作れるだけでも制作の幅が一気に広がりますよ!
✨ 定期購読のご案内
noteメンバーシップでは、以下のような特典をご用意しています!
- コードの添削&個別アドバイス
- 月1回のZoom相談
- 実務テンプレートの先行配布
- ChatGPTプロンプト共有
「もっと学びたい」「困ったときに相談したい」
そんな方は、ぜひご参加ください!
👉 あなたの「できた!」を、これからも一緒にサポートします。