WordPressにはサイト内検索機能が簡単に実装できるようになっていますが、その検索結果をハイライト表示させたいと思ったことはありませんか?
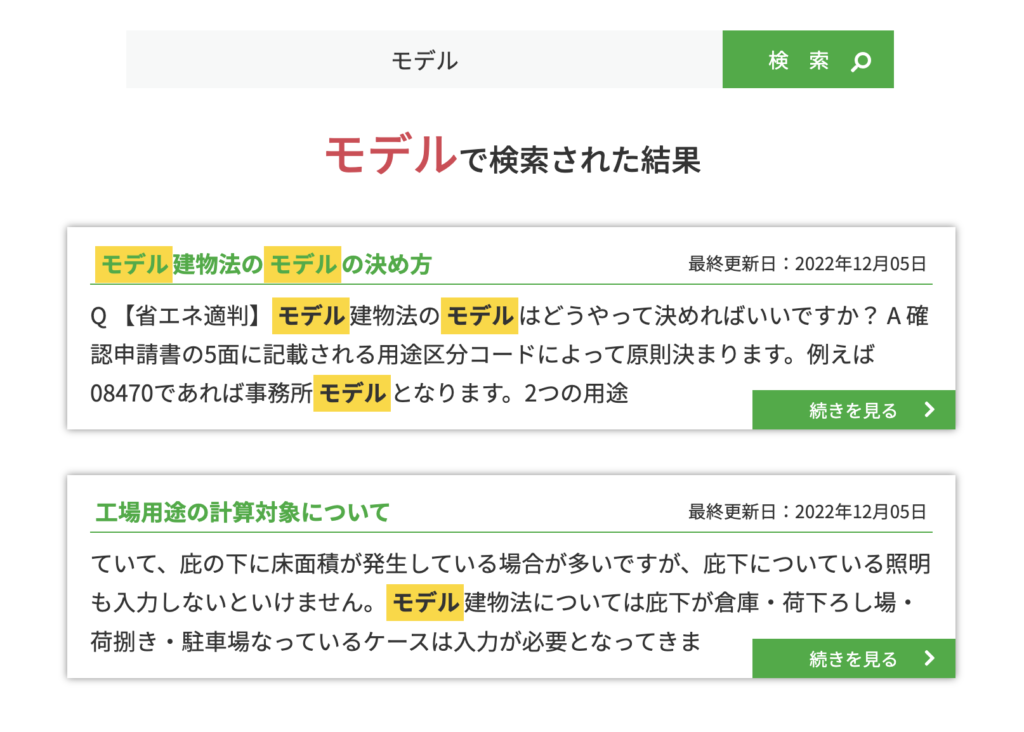
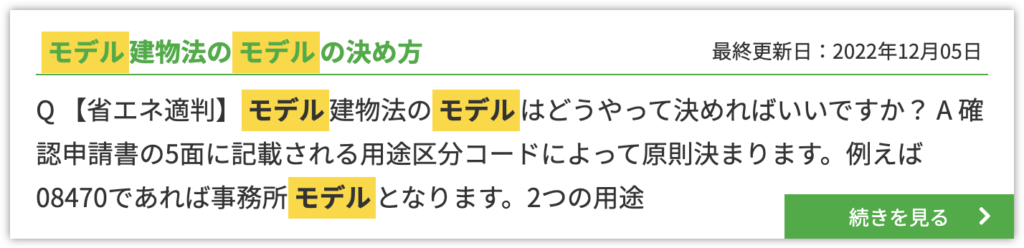
ハイライトの例

プラグインなどでもハイライトさせるところまではかんたんに実装可能だったりするのですが、タイトルしか対応しているものしか見つけられませんでした。
本文にハイライトをかけられるプラグインやかんたんなコードでも、抜粋表示の対象としている部分に対してしかハイライトできず、該当箇所をピックアップして抜粋表示するということができませんでした。
やはり、検索結果を表示する前に、自分が調べたいことがそのページに載っているかどうかが分かった方が、最短で知りたい内容にたどり着きやすくなるので、使い勝手がいいですよね。
そんなわけで、このページではWordPressのサイト内検索を使った検索結果をタイトルも本文もハイライトさせ、更に、ヒットした単語の前後50文字も表示させられる方法をご紹介します。

アクションフックで検索結果をハイライト表示する
WordPressにはsearch.php、searchform.phpというサイト内検索用のテンプレートが用意されています。
search.phpには検索結果の一覧を表示するときのコードを記述し、searchform.phpには検索フォームと検索ボタンを作るコードが記述されています。
このテンプレート内で the_title フィルターと the_excerpt フィルターに関数をフックしていくことで、タイトルと記事本文へのハイライトが可能になります。
ヒットした単語の前後何文字を表示させるのかというのも簡単に変更することができます。
search.phpに記述する内容
<?php
global $more;
$more = 1;
add_filter(
'the_title',
function ( string $title ) {
if ( ! is_search() ) {
return $title;
}
$keys = implode( '|', array_filter( explode( ' ', get_search_query() ) ) );
$pattern = '/(' . $keys . ')/iu';
return preg_replace( $pattern, '<span class="highlight">\0</span>', $title );
}
);
add_filter(
'the_excerpt',
function ( string $content ) {
if ( ! is_search() ) {
return $content;
}
$count = 50; // 検索した単語の前後の何文字を表示させるかをここで変えられます。
$content = wp_strip_all_tags( $content );
$keys = implode( '|', array_filter( explode( ' ', get_search_query() ) ) );
$pattern = '/(' . $keys . ')/iu';
preg_match( $pattern, $content, $matches, PREG_OFFSET_CAPTURE );
if ( ! ( isset( $matches[0] ) && isset( $matches[0][1] ) ) ) {
return $content;
}
$start = mb_strlen( substr( $content, 0, $matches[0][1] ), 'utf-8' );
return preg_replace( $pattern, '<span class="highlight">\0</span>', mb_substr( $content, max( $start - $count, 0 ), $count * 2 ) );
}
);
?>記述は検索結果が表示される部分よりも前(上)に記述しておきましょう。
外部ファイルから「require_once」などを使いファイルを読み込む場合にも同じです。
このコードでは前半のadd_filter( 'the_title',の部分でタイトルに対するハイライトの設定をしており、後半のadd_filter( 'the_excerpt',の部分で本文に対するハイライトの設定を行っています。
本文でヒットしたキーワードの前後何文字を表示させるかの設定は$count = 50; // 検索した単語の前後の何文字を表示させるかをここで変えられます。この$count = 50;の数字を変えて上げることで表示させ得る文字数を変更することができます。
この場合、$count = 50;となっていますので、前後50文字の全体で100文字が表示されるような設定になっています。

CSSでハイライトのデザインを設定する
ここまでの記述では検索したキーワードをハイライトさせるために、ヒットしたキーワードにデコレーション用のクラスを追加した状態になっています。
この部分 return preg_replace( $pattern, '<span class="highlight">\0</span>', ヒットしたキーワードをspanタグで囲い、highlightという名前のクラスを付与しています。
このクラスは自由に変えていただいて構いませんが、CSSファイル内でどのようにハイライトさせるかの記述は忘れずにしておいてください。
私の場合こんな簡単な感じで書いてあります。
.highlightのクラスデコレーション
.highlight {
background-color: gold;
font-weight: bold;
padding: 0 3px 3px 4px;
}
こんな漢字のハイライトになります。
文字色を変えるパターンや文字サイズを大きくするパターンなど、WEBさいとのデザインに合わせて自由に変えて使ってくださいね。
まとめ
あったらいいなの機能だけど、意外と検索していてもすぐに見つからない機能だったので、自分への備忘録も兼ねて、記事にまとめて見ました。
function.phpに記述しても機能しないことがあったりと、記述箇所も選ぶようなコードですが、基本コピペしてアレンジもしやすい方法かなと思いますので、ぜひ皆さんも導入してみてください!
利用者が使いやすいWEBサイトづくりをこれからも一緒に目指して行きましょう!
でわまた。