「デザインはできるけど、WordPressの実装がわからない…😥」
「コーダーとしてWordPressを扱えるようになりたい!」
そんなデザイナー向けに、WordPressサイトを実装する手順をステップバイステップで解説 します💡
デザインカンプ(Figma / Adobe XD)を作った後、
✅ どのようにHTML / CSSをコーディングするのか?
✅ PHPを使って動的に表示するには?
✅ WordPressのテーマとして組み込む方法は?
こうした疑問を、初心者でもわかるように、基礎から順番に解説 していきます!
この記事を読めば、デザイナーからコーダーへのステップアップがスムーズに進み、WordPressでサイトを自由に作れるようになります!🚀
📌 この記事でわかること
- WordPressの基本構造(HTML / CSS / PHPの役割)
- デザインカンプからの実装フロー(静的サイト→WordPress化)
- WordPressのテーマ構築(header.php / footer.php / single.php など)
- WordPressの動的処理(投稿・ループ処理の基本)
- カスタムフィールドやfunctions.phpでのカスタマイズ方法
- サイト公開前のチェックポイント(SEO / 高速化 / レスポンシブ対応)
デザイナーとしてのスキルを活かしつつ、WordPress実装を学びたい方は必見!✨

WordPressサイトの基本構造を理解しよう
WordPressでサイトを実装するためには、HTML / CSS / JavaScript / PHP の役割を理解することが大切です。
ここでは、WordPressの基本構造を整理し、デザイナーがコーダーとしてスムーズに実装できるように解説します✨
🖥️ 1. HTML / CSS / JavaScript / PHP の役割
💡 HTML / CSS / JavaScript / PHP のそれぞれの役割を押さえよう!
| 言語 | 役割 |
|---|---|
| HTML | サイトの骨組み(文章や画像の配置) |
| CSS | デザインの適用(レイアウト・色・フォント) |
| JavaScript | 動きのあるUIを作成(スライダー・アニメーション) |
| PHP | WordPressの動的処理(データの取得・表示) |
WordPressでは、HTML / CSS で作った静的ページを、PHPを使って動的に表示する 仕組みになっています💡
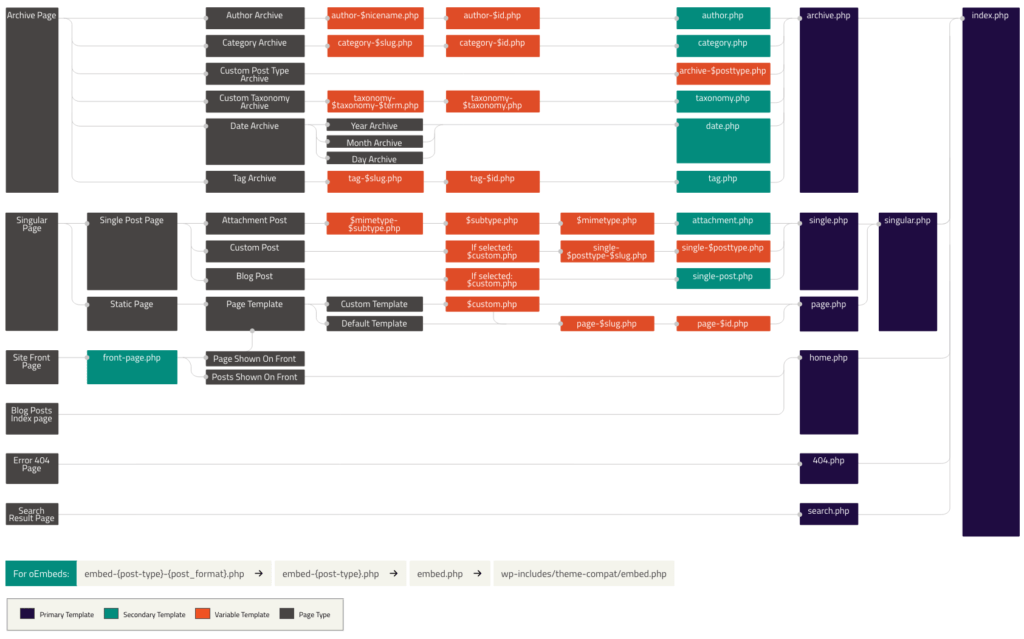
📂 2. WordPressのテンプレート階層とは?
WordPressでは、ページごとに 「テンプレートファイル」 を使い分けます。
サイトを実装する際に、どのファイルがどのページに対応しているのか を知っておくことが重要です!
📌 主要なテンプレートファイル一覧
| テンプレートファイル | 役割 |
|---|---|
| header.php | ヘッダー(共通部分) |
| footer.php | フッター(共通部分) |
| index.php | メインのテンプレート(すべてのページのベース) |
| single.php | 投稿ページのテンプレート |
| page.php | 固定ページのテンプレート |
| archive.php | 記事一覧ページ(カテゴリー・タグ) |
| functions.php | サイト全体の機能を定義 |
✅ ポイント
- header.php / footer.php は共通部分として分ける(使い回しができる!)
- single.php / page.php は投稿記事と固定ページで異なるテンプレートを使用
- functions.php でサイトの機能をカスタマイズ可能(テーマの設定やカスタム投稿の追加)
公式サイトから出ている階層のマップもチェックしてみてください。

出典:公式サイト
💡 まとめ:WordPressの基本構造を理解しよう
✅ HTML / CSS / JavaScript / PHP の役割を理解する
✅ WordPressは「テンプレート階層」でページごとに異なるファイルを使う
✅ header.php / footer.php などを分割し、効率的にコーディングする


デザインカンプからWordPress実装の流れ
デザインカンプ(Figma / Adobe XD)を作成したら、次はWordPressサイトとして実装するステップ に進みます💡
ここでは、静的なHTML / CSSから動的なWordPressサイトに変換する流れ を詳しく解説します!
🖼️ 1. デザインカンプを準備する
まず、デザインデータをコーディングしやすい形に整理 しましょう!
✅ カンプの整理チェックリスト
✔ フォント・カラーの指定を明確にする(デザインに統一感を持たせる)
✔ 画像は適切なサイズに書き出す(Web用に圧縮)
✔ PC / タブレット / スマホのデザインを用意する(レスポンシブ対応)
✔ 要素の間隔(余白・マージン)をしっかり決める
デザインが整理されていれば、スムーズにコーディングに進めます! ✨
💻 2. HTML / CSSで静的ページを作る
デザインカンプを元に、まずは静的なHTML / CSSをコーディング していきます。
ここでのポイントは、WordPress化を見据えたコーディングを意識すること です💡
✅ HTMLコーディングのポイント
✔ header main footer などの適切なタグを使う(SEO対策)
✔ セクションごとに<section> <article> <div> で構造を整理
✔ IDよりクラス(.class)を多用(WordPress化しやすい)
✅ CSSコーディングのポイント
✔ CSSは style.css にまとめる(WordPressのテーマ用に必須)
✔ flexbox や grid でレスポンシブ対応を意識
✔ rem や % を活用し、デザインの拡張性を持たせる
CSSについては下記の記事で詳しく解説しているので、合わせてご覧ください。
関連記事:WordPressでCSSとJavaScriptを正しく追加する方法【初心者向け完全ガイド】
この段階で、デザイン通りに表示される静的なページを完成させます! 🎨✨
🔄 3. WordPressのテーマとして組み込む(PHP化)
HTML / CSSのコーディングが完了したら、WordPressのテーマとして組み込む 作業に入ります。
ここで、PHPを使ってテンプレートを分割・動的化 します💡
✅ 基本のテンプレート分割
✔ header.php → ヘッダー部分を切り出し
✔ footer.php → フッター部分を切り出し
✔ index.php → メインのテンプレートファイル
✔ style.css → WordPressテーマ用に設定
📌 テンプレートタグを使って共通部分を呼び出す
<?php get_header(); ?> <!-- ヘッダーを読み込む -->
<main>
<h1><?php the_title(); ?></h1> <!-- 記事タイトルを動的に表示 -->
<?php the_content(); ?> <!-- 記事の内容を表示 -->
</main>
<?php get_footer(); ?> <!-- フッターを読み込む -->これで、静的ページがWordPressのテーマとして機能するようになります! 🚀
📌 まとめ:デザインカンプからWordPress実装の流れ
✅ デザインカンプを整理し、コーディングしやすくする
✅ HTML / CSSで静的ページを作る(WordPress化を意識)
✅ PHPを使ってテンプレートを分割し、WordPressのテーマ化する
これで、WordPressサイトとしての土台が完成! 🎉

WordPressサイトの動的化(基本編)
HTML / CSSで作成した静的ページを、WordPressの機能を活用して動的に表示できるようにする ステップです💡
ここでは、基本的な動的化の方法 を解説します!
🛠️ 1. ヘッダー・フッターを分割する(header.php / footer.php)
静的サイトでは、すべてのページに同じヘッダー・フッター が含まれていますが、
WordPressでは header.php と footer.php に分割 し、テンプレートタグで読み込むのが一般的です!
📌 ヘッダー(header.php)の記述例
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title><?php bloginfo('name'); ?></title> <!-- サイト名を自動表示 -->
<link rel="stylesheet" href="<?php echo get_stylesheet_uri(); ?>"> <!-- style.cssを読み込む -->
<?php wp_head(); ?>
</head>
<body>
<header>
<h1><?php bloginfo('name'); ?></h1>
<nav><?php wp_nav_menu(); ?></nav> <!-- メニュー表示 -->
</header>📌 フッター(footer.php)の記述例
<footer>
<p>© <?php echo date('Y'); ?> <?php bloginfo('name'); ?></p>
</footer>
<?php wp_footer(); ?>
</body>
</html>📌 テンプレートタグで呼び出す(index.php など)
<?php get_header(); ?> <!-- ヘッダーを読み込む -->
<main>
<h1><?php the_title(); ?></h1>
<p><?php the_content(); ?></p>
</main>
<?php get_footer(); ?> <!-- フッターを読み込む -->
✅ こうすることで、すべてのページで共通のヘッダー・フッターを管理しやすくなる!
デザインによって共通化したいものとそうでないものを見極めて書き分けていきましょう。
📄 2. 投稿・固定ページを表示する(single.php / page.php)
WordPressでは「投稿ページ」と「固定ページ」で別のテンプレートを使用 できます!
📌 投稿ページ(single.php)
<?php get_header(); ?>
<main>
<h1><?php the_title(); ?></h1>
<div><?php the_content(); ?></div>
</main>
<?php get_footer(); ?>📌 固定ページ(page.php)
<?php get_header(); ?>
<main>
<h1><?php the_title(); ?></h1>
<div><?php the_content(); ?></div>
</main>
<?php get_footer(); ?>✅ the_title() → 記事タイトルを自動表示
✅ the_content() → 記事の本文を自動表示
🔄 3. ループ処理(the_loop)を理解する
WordPressでは、投稿一覧を表示する際に「ループ処理(The Loop)」を使用 します!
📌 投稿一覧を表示する基本形(archive.php / index.php)
<?php get_header(); ?>
<main>
<?php if (have_posts()) : while (have_posts()) : the_post(); ?>
<article>
<h2><a href="<?php the_permalink(); ?>"><?php the_title(); ?></a></h2>
<p><?php the_excerpt(); ?></p> <!-- 記事の概要を表示 -->
</article>
<?php endwhile; endif; ?>
</main>
<?php get_footer(); ?>✅ have_posts() → 記事があるかどうかを確認
✅ the_post() → 記事データを取得
✅ the_title() → 記事タイトルを表示
✅ the_permalink() → 記事の詳細ページへのリンク
✅ the_excerpt() → 記事の抜粋を表示
これにより、投稿記事を一覧表示するブログページが作成可能! 🚀
📌 まとめ:WordPressサイトの基本的な動的化
✅ header.php / footer.php に分割し、テンプレートタグで読み込む
✅ 投稿ページ(single.php)や固定ページ(page.php)を作成する
✅ ループ処理(The Loop)を活用して投稿一覧を動的に表示する
これで、静的ページをWordPressサイトとして機能させる基礎が完成! 🎉

カスタマイズと便利な機能
WordPressの基本的な動的化ができたら、さらに便利な機能を追加してサイトをカスタマイズ していきましょう!
ここでは、functions.php の活用方法やカスタムフィールド、プラグインを使った拡張方法 について解説します✨
🛠️ 1. functions.php でできること(カスタム投稿タイプ・ウィジェット)
functions.php は、WordPressのテーマ全体の機能を追加・変更するためのファイルです。
ここでは、よく使われるカスタマイズを紹介します!
📌 カスタム投稿タイプを作成(例:ポートフォリオ)
function create_post_type() {
register_post_type('portfolio',
array(
'labels' => array(
'name' => __('ポートフォリオ'),
'singular_name' => __('ポートフォリオ')
),
'public' => true,
'has_archive' => true,
'supports' => array('title', 'editor', 'thumbnail')
)
);
}
add_action('init', 'create_post_type');✅ これで、通常の投稿とは別に「ポートフォリオ」投稿タイプを追加 できる!
📌 ウィジェットエリアを追加(サイドバーやフッターにウィジェットを設置)
function theme_widgets_init() {
register_sidebar(array(
'name' => 'サイドバー',
'id' => 'sidebar-1',
'before_widget' => '<div class="widget">',
'after_widget' => '</div>',
'before_title' => '<h3>',
'after_title' => '</h3>',
));
}
add_action('widgets_init', 'theme_widgets_init');✅ これで、管理画面からウィジェットを自由に追加できる!
📝 2. カスタムフィールドで情報を追加する
カスタムフィールドを使うと、投稿ページに「タイトル+本文」以外の情報を追加 できます💡
📌 カスタムフィールドを追加する(記事ごとに特定の情報を表示)
<?php
$price = get_post_meta(get_the_ID(), 'product_price', true);
if ($price) {
echo '<p>価格: ' . esc_html($price) . '円</p>';
}
?>✅ 例えば、商品価格やイベント日時などを投稿ごとに自由に追加可能!
📌 管理画面でカスタムフィールドを使いやすくするには?
「Advanced Custom Fields(ACF)」プラグインを使えば、カスタムフィールドを簡単に管理できます!
🔌 3. プラグインを活用して機能を拡張する
WordPressでは、プラグインを使うことで簡単に機能を追加 できます!
📌 おすすめプラグイン一覧
| プラグイン名 | 機能 |
|---|---|
| Advanced Custom Fields(ACF) | カスタムフィールドを簡単に管理 |
| Contact Form 7 | お問い合わせフォームを作成 |
| Yoast SEO | SEO対策を強化 |
| WP Rocket | サイト表示速度を高速化 |
| Regenerate Thumbnails | サムネイル画像を最適化 |
✅ カスタマイズに慣れていない初心者は、プラグインを活用すると効率UP!
📌 まとめ:WordPressのカスタマイズ方法
✅ functions.php を活用し、カスタム投稿タイプやウィジェットを追加する
✅ カスタムフィールドで、投稿ごとに自由な情報を管理する
✅ プラグインを活用して、機能を拡張する
これで、WordPressサイトに独自の機能を追加できるようになりました! 🎉

WordPressサイトを公開する前にチェックすべきこと
WordPressサイトを実装したら、公開前に最終チェックを行うことが重要 です💡
ここでは、レスポンシブ対応・SEO設定・高速化・セキュリティ対策 など、公開前に確認すべきポイントを解説します!
📱 1. レスポンシブ対応の確認
多くのユーザーは スマホやタブレットでサイトを閲覧 するため、各デバイスで適切に表示されているかチェック しましょう!
✅ チェックすべきポイント
✔ スマホ・タブレットでレイアウトが崩れていないか?
✔ フォントサイズ・ボタンが適切な大きさか?(タップしやすいか?)
✔ 画像やコンテンツが画面幅に収まっているか?
📌 レスポンシブ確認方法
- Google Chromeの開発者ツール(F12キー) → 「デバイスモード」
- スマホやタブレットの表示をシミュレーション
- 実際のスマホでチェック(iPhone・Android)
🔍 2. SEO設定の確認
WordPressサイトを検索エンジンに適切に認識してもらうために、基本的なSEO対策をチェック しましょう!
✅ SEOチェックリスト
✔ タイトル・メタディスクリプションを設定しているか?
✔ 見出し(h1, h2, h3)を適切に使っているか?
✔ 画像のalt属性(代替テキスト)を設定しているか?
✔ 適切な内部リンク・外部リンクが設置されているか?
📌 おすすめSEOプラグイン
✅ Yoast SEO → タイトル・メタ情報の設定が簡単にできる!
⚡ 3. サイトの高速化対策
ページの表示速度が遅いと、ユーザーの離脱率が上がり、SEOにも悪影響 です😨
サイトの表示速度を最適化することで、快適なユーザー体験を提供しましょう!
✅ 高速化のポイント
✔ 画像を最適化(圧縮) → TinyPNG や Smush プラグインを活用!
✔ キャッシュを活用 → WP Rocket でページ読み込みを高速化!
✔ 不要なプラグインを削除 → サイトの負担を軽減!
📌 サイト速度を測定するツール
✅ Google PageSpeed Insights(https://pagespeed.web.dev/)
🔒 4. セキュリティ対策とバックアップ
WordPressはセキュリティ対策をしっかり行うことが大切!
特に、サイトが攻撃されないように、基本的な対策を施しておきましょう!
✅ セキュリティ対策のポイント
✔ ログインURLを変更する(wp-adminを隠す)
✔ ログイン試行回数を制限する(Login Lockdownを活用)
✔ 定期的にバックアップを取る(UpdraftPlusプラグインがおすすめ)
📌 おすすめセキュリティプラグイン
✅ Wordfence Security → 総合的なセキュリティ対策ができる!
✅ All in One WP Security & Firewall → 簡単にサイトの保護が可能!
📌 まとめ:公開前の最終チェックリスト
✅ レスポンシブ対応を確認(スマホ・タブレット表示の最適化)
✅ SEO設定を確認(タイトル・メタ情報・alt属性など)
✅ サイトの高速化(画像圧縮・キャッシュ利用・不要プラグイン削除)
✅ セキュリティ対策を実施(ログイン保護・バックアップ)
これで、WordPressサイトを安全かつ最適な状態で公開できる準備が完了!🎉
まとめ
デザイナーからコーダーへステップアップするために、WordPressの実装を学ぶことは大きな武器 になります!
デザインだけでなく、コーディングのスキルを身につけることで、自由度の高いサイト制作が可能 になります✨
✅ この記事のポイントをおさらい!
- WordPressの基本構造を理解する → HTML / CSS / PHPの役割やテンプレート階層を学ぶ
- デザインカンプからWordPressへ実装 → 静的なHTML / CSSをPHP化してテーマに組み込む
- WordPressサイトを動的化する → ループ処理や投稿ページのテンプレートを活用
- functions.phpやカスタムフィールドでカスタマイズ → オリジナルの機能を追加してサイトを拡張
- サイト公開前のチェックを忘れずに! → SEO対策・高速化・レスポンシブ対応・セキュリティ強化
💡 WordPress実装をもっと学びたいなら、お手伝いできます!
「デザインはできるけど、コーディングが苦手…💦」
「クライアントに納品できるレベルのWordPressサイトを作りたい!」
そんな方は、プロにお任せください! 🎨💻
WordPressの実装サポートやカスタマイズのご相談、テーマ開発までお手伝い可能です!
📩 コーディングの相談・依頼はこちら 💻✨
デザイナーから一歩先へ!WordPress実装のスキルを身につけて、サイト制作の幅を広げましょう!🚀