コーディング– tag –
-

【コピペOK】日時を指定してリンクをアクティブにする 方法(JS+CSS)
期間限定サイトやイベントの開催日時に合わせてリンクをアクティブにしたい。 または、開催期間が過ぎたらリンクを自動でオフにしたいといった要望を受けたことはありませんか? それをカレンダーやリマインダーに入れて、当日リンクを繋ぐ作業をしてもい... -

HTMLのリンクをオフにする一番簡単な方法(CSSに1行書くだけ!)
HTMLでリンクを切る時、aタグのhrefに書いてあるURLを消したり、コメントオフの記号でリンク要素を切り替えていませんか? aタグはhrefの中のURLを消してもクリックイベントが残ってしまっているため、同ページの最上部に移動してしまいます。 もう一度そ... -

【5分でわかる】画像の一部分を切り出してヘッダーの背景画像にする方法(レスポンシブ対応)
この記事はこんな要望にお応えしていきます。 この記事で実現すること 画像の一部分を切り出して表示させたい 画面のサイズに合わせて背景画像の大きさを変化させたい 画面のサイズに合わせて画像の切り出す範囲を変えたい ロゴ画像の背景に別の画像を設定... -

コピペでできる!JavaScriptでかんたん計算フォームの作り方
今日はジャバスクリプトを使って、簡単な計算アプリを作って行きたいと思います。 こんな感じの計算フォームを作って行こうと思います。 計算フォームの概要 入力フォームに数値を入力する JavaScriptで数値を受け取って計算する 結果をHTLMでWEBページに... -

ページごとにパスワードをかけられるBASIC認証の作り方
WEBサイト全体や特定のページにパスワードをかけて、公開先を限定したい。 だけど、ログインページを作るのはハードルが高そうだし、どこの誰が書いたコードかわからないコードをコピペして作るのはなんだか不安。 そんなときに使えるのがBASIC認証という... -

MW WP Formのセレクトボックスで「選択してください」をエラーにする方法
Wordpressの定番のプラグイン「MW WP Form」を使った問合せフォームで、セレクトボックスを必須項目にしなければいけなくなり、色々調べて見つけた方法をご紹介したいと思います。 「MW WP Form」で必須項目にする基本的なやり方は、バリデーションで必須... -

3分でわかる!写真とテキストでつくるブログカードの作り方
今回は最近のWEBサイトでは頻出のブログカードの作り方について説明していきます。 そもそもブログカードっていう呼び方自体、あまり知られていませんので、私も最初は作り方を探すのにも苦労しました。 この記事では下記のお悩みを解決していきます。 サ... -

簡単コピペ!読込むJavaScriptをスマホとPCで変える方法
PCとスマホでJavaScriptの動作を変えたいことってありませんか? 例えばアコーディオンメニューはスマホ表示の時だけにしたいとか、サイズや動作条件をPCとスマホで変えたい時などにとても便利な機能です。 CSSでは簡単に切り替えられるのに、JavaScriptだ... -

文字がしっかり中心にくるおすすめリンクボタンの作り方!
WEBサイトのコーディングを初めた頃につまづいてしまっていた、文字の縦方向(上下方向)のセンタリング。 横方向(左右方向)のセンタリングであれば、ブロック要素の中でtext-alignを使ってサクッとできてしまうんですが、これが縦方向(上下方向)とな... -

1分で作る.件名や本文を自動挿入するメールリンクの作り方
コストなどの問題で、コンタクトフォームを設置できない。 そんな時はメールソフトを起動するリンクを張って、問い合わせを受けることになりますよね。 ただ、送信先のメールアドレスだけが入った新規のメールが立ち上がるだけでは、そこで問い合わせをや... -

簡単3STEP.スマホ専用「電話をかける」ボタンの作り方
お店や企業のWEBサイトだったり、LP(ランディングページ)をスマホ表示に対応させることは、GoogleのSEO的にも、お客さんの使いやすさ的にも今やマスト。 さらに、より多くの問い合わせや申込みが欲しいなら、「問い合わせたい」という消費者の動機は絶対... -

【VS Code】2ステップでかんたん日本語化
VS Codeはデフォルトで英語の設定になっているので、メニューなどを開いてもじっくり見れば理解出来るものの、やはり直感性にかけて一瞬ですが手が止まってしまいます。 積み重なれば結構なタイムロスになりますし、ストレスも感じるようになって来ます。 ... -

【VS Code】PHPとHTMLを保存と同時に自動整形(フォーマット)する方法
VS Codeでコーディングを行っていて、自動整形(フォーマット)機能は欠かせない拡張機能だと思うのですが、HTMLとPHPを同時にフォーマットしてくれる拡張アプリが見つからず困っていました。 HTMLだけのフォーマッッターやPHPだけのフォーマッターという... -

【WordPress】記事作成ページにnoindexの操作パネルを出す方法
作成中のWEBサイトをお客さんに確認してもらうときや、公開はしたものの検索に引っかかって欲しくないページって必ず出てきますよね。 ページの更新や運用までを私たちにまかせてくれるお客さんなら、こちらでnoindexを書くだけなので、大した問題には... -

30秒でわかる!開いたページのメニュー色を変え方
どのページを開いているか、ひと目で分かるように「開いたページのメニュー色を変えたい!」 でも、全部のページでHTMLを編集するのはとっても面倒ですよね。 コーディング途中でメニュー構成が変わったりすると、直すのも一苦労です。。 そんなときに役立... -

コピペで解決!Contact Form7をエンターで送信しないようにする方法
WordPressの問い合わせフォームで定番なのがこのContact Form7ですが、入力途中の情報が誤って届いたりしたことありませんか? Contact Form7の標準の仕様では、エンターキーで送信ができてしまうような作りになっているため、フォームから問い合わせをし... -

修正指示も一撃!運用に便利なPHPサイトの作り方【初級編】
HTMLでWEBサイトを作っていて、フッターにある連絡先の変更指示がきた・・・ 複数ページに渡って連絡先が書かれているので、何ページも修正しないといけないのはすごく面倒。 しかも、たまに修正漏れで直ってないと言われてしまうこともある。 そんなあな... -

WPで検索結果をハイライトして、ヒットしたキーワードの前後も表示させる方法!
WordPressにはサイト内検索機能が簡単に実装できるようになっていますが、その検索結果をハイライト表示させたいと思ったことはありませんか? ハイライトの例 プラグインなどでもハイライトさせるところまではかんたんに実装可能だったりするのですが、タ... -

.htmlや.phpをサイトURLから簡単に消す方法
多くのサイトでワードプレスが使われるようになって、サイトのURLから.htmlや.phpといった拡張子を消して欲しいという要望がお客さんから出るようになってきました。 他にも運用のしやすさから、サイトをHTMLではなく、PHPでコーディングをすることがあり... -

ドロップダウンでスッキリおしゃれメニューを作ろう!
コンテンツはたくさんあるけど、メニューはすっきりさせたい。 そんな時にマウスをメニューの上に重ねると下にスルッとでてくるメニューを良く見かけますよね。 パッと見はスッキリしてみえるけど、自然とピンポイントのページに誘導するのにすごく便利な... -

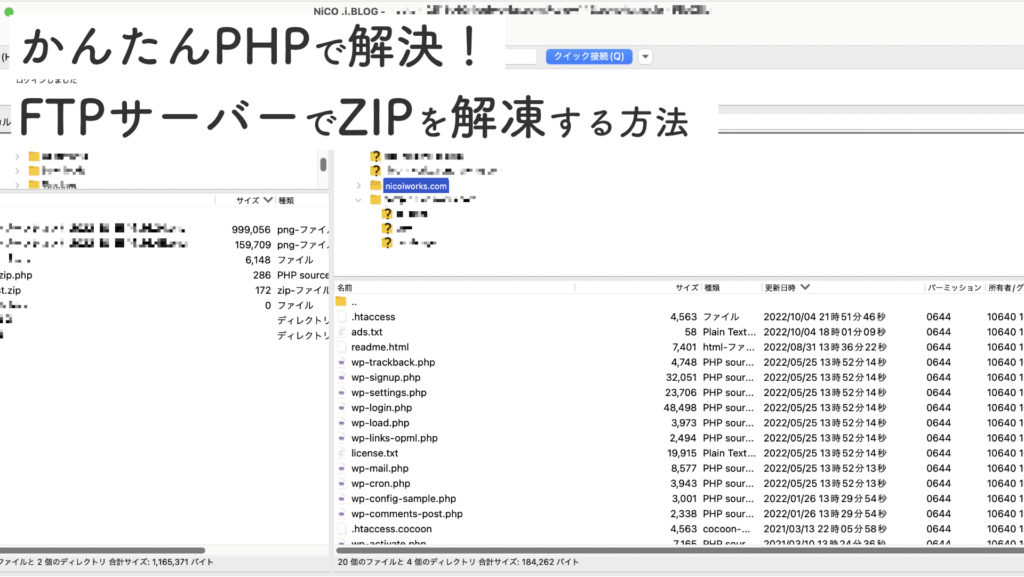
ZipファイルをFTPサーバーで直接解凍する方法
「レンタルサーバーにFTPでファイルを転送した後にZIPファイルを解凍したい」って思ったことありませんか? 私がぶち当たった壁は、レンタルサーバーに複数のWordPressをインストールするために、公開フォルダの中に複数のディレクトリを用意して、FTPを使... -

簡単コピペ実装!サイトをスッキリ見せるアコーディオンパネルとその仕組み
文章がだらだらと続くサイトって見づらいし、どこに何が書いてあるかわかりづらい。 Q&Aや細かく階層が分けられたメニューも全体を俯瞰したり、目的のものに辿り着きにくくなりませんか? 必要な時に、見たいものだけ読者に選んでもらって、表示できる仕... -

横から出てくるハンバーガーメニューの作り方
前回に続き、ハンバーガーメニューの作り方を解説していきます。 出来上がりイメージはこちら 今回は前回の動くハンバーガーメニューのボタンをクリックした時に、横から出現するメニューを作って行きたいと思います。 ハンバーガーメニューのボタンの仕組... -

3分でわかる!動くハンバーガーメニューボタンの作り方
HTMLやCSSを使って、WEBサイトをなんとか形にできる様になってくると、次はレスポンシブ対応にしたり、JavaScriptを使って動きのあるおしゃれなサイトにしたい!って思う様になりますよね。 HTMLから入って、なんとかCSSまでは無難に扱えるようになってき...
12